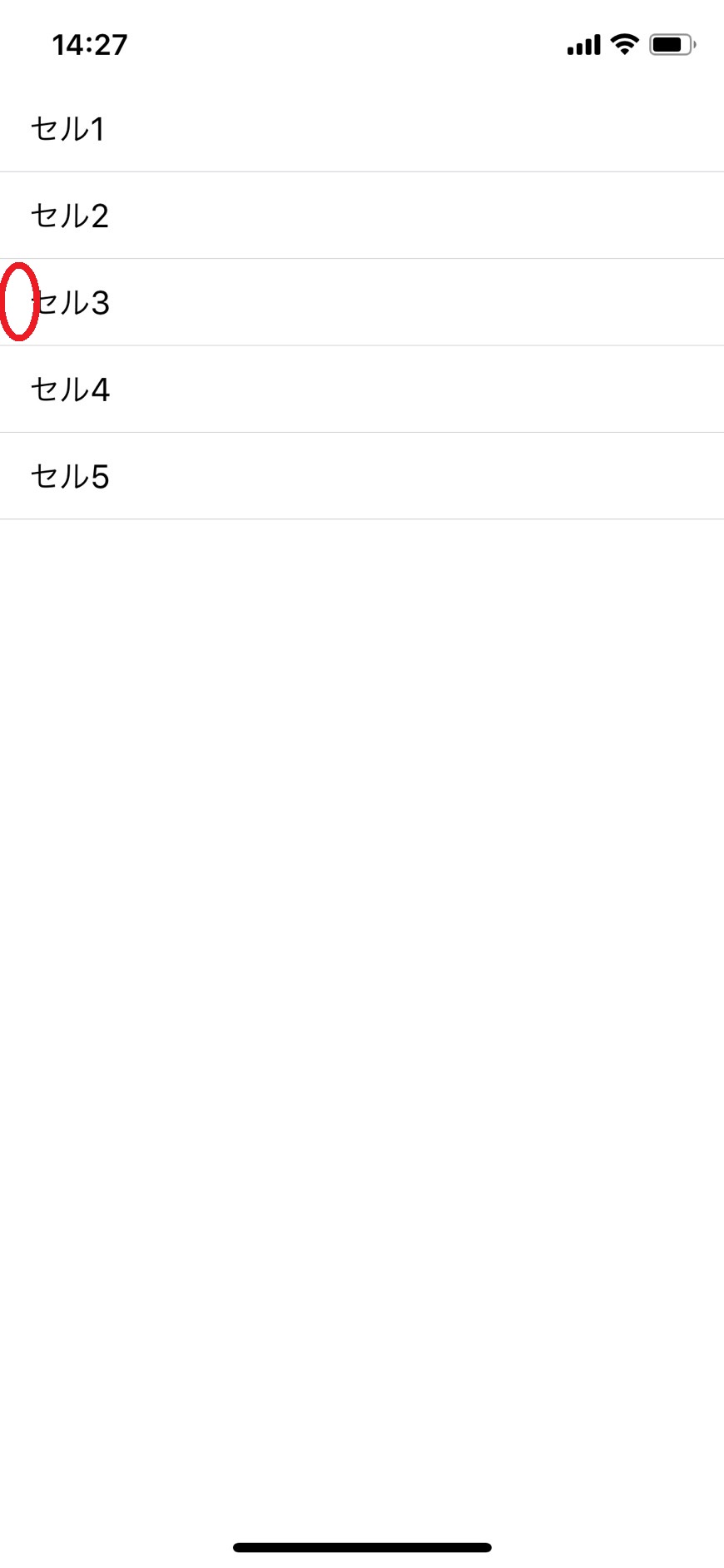
UITableViewのセルの左側の余白を消したいです。
以下のソースのコメントの「ここ」という部分で消しているつもりなのですが、消えません。
どのような記述をすれば良いでしょうか。
Swift
1import UIKit 2 3class ViewController: UIViewController, UITableViewDelegate, UITableViewDataSource { 4 5 override func viewDidLoad() { 6 super.viewDidLoad() 7 8 let tableView = UITableView() 9 tableView.frame = CGRect( 10 x: 0, 11 y: 0, 12 width: self.view.frame.width, 13 height: 300 14 ) 15 tableView.delegate = self 16 tableView.dataSource = self 17 18 tableView.separatorInset = UIEdgeInsets.zero // ここ 19 20 self.view.addSubview(tableView) 21 } 22 23 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 24 let cell = UITableViewCell() 25 cell.textLabel?.text = "セル(indexPath.row + 1)" 26 27 cell.layoutMargins = UIEdgeInsets.zero // ここ 28 cell.preservesSuperviewLayoutMargins = false // ここ 29 30 return cell 31 } 32 33 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 34 return 5 35 } 36 37 override func didReceiveMemoryWarning() { 38 super.didReceiveMemoryWarning() 39 } 40 41}
環境は以下です。
iOS12.1.4、Xcode10.1、Swift4.2.1
何卒よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー