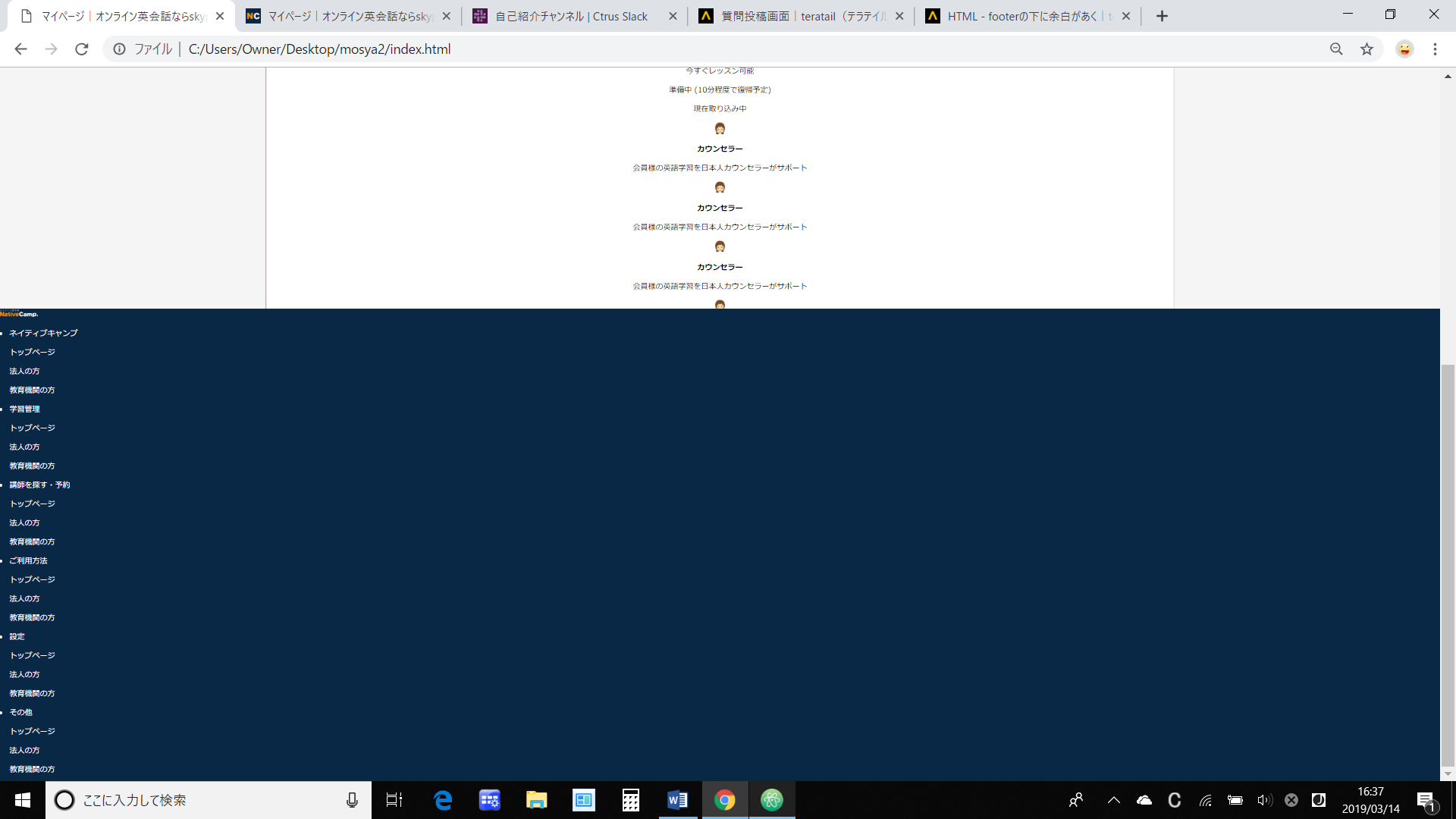
footer の下に余白ができてしまいます。
position:absolute;をfooter に設定しposition:relative;をbodyに設定したら最下部の余白はなくなったのですがコンテンツの一部がfooter部分にかぶさってしまいます。
footerがコンテンツの一部を隠さないようにしつつbottomの余白をなくすようにするにはどうすればいいでしょうか?
よろしくお願いします!!!
html
1コード 2<!DOCTYPE html> 3<html lang="ja"> 4 <head> 5 <meta charset="utf-8"> 6 <title>マイページ|オンライン英会話ならskype不要のネイティブキャンプ</title> 7 <link rel="stylesheet" href="styles.css"> 8 9 </head> 10 <body> 11 <header> 12 <img src="logo_s.png"> 13 <p>オンライン英会話のネイティブキャンプ</p> 14 </header> 15 <div id="wrap"> 16 <div> 17 <nav> 18 <ul> 19 <li> 20 </li> 21 <li> 22 </li> 23 <li> 24 </li> 25 <li> 26 </li> 27 <li> 28 </li> 29 </ul> 30 </nav> 31 </div> 32 <!-- 花- --> 33 <div> 34 <img src="header img/banner_callan.png"> 35 <img src="header img/banner_campaign_callan.png"> 36 <img src="header img/banner_camper.png"> 37 <img src="header img/banner_coin.png"> 38 <img src="header img/banner_native_spreaker.png"> 39 </div> 40 <div class="boxcommon"> 41 <p>この教材で次回のレッスンを開始します。予約レッスンの教材選択には影響しません。</p> 42 <p>教材一覧を見る </p> 43 <p>コース・教材診断とは</p> 44 </div> 45 <div class="boxcommon"> 46 <h2>重要なお知らせ</h2> 47 <div id="stime"> 48 </div> 49 <h2>状態</h2> 50 <h2>国籍</h2><h2>性別</h2><h2>年齢</h2> 51 <h2>特徴</h2> 52 <h2>講師名</h2><h2>フリーワード</h2> 53 <h2>お気に入り</h2> 54 <h2>対応</h2> 55 <h2>教材</h2> 56 <button>検索する</button> 57 <p>ネイティブnow</p> 58 <div class="now"></div> 59 <div class="now"></div> 60 <div class="now"></div> 61 <p>今すぐレッスン可能</p> 62 <p>準備中 (10分程度で復帰予定)</p> 63 <p>現在取り込み中</p> 64 <div id="profilearea"> 65 <div class="profile"><img src="ic_trouble_shooting.png"><h2>カウンセラー</h2> 66 <p>会員様の英語学習を日本人カウンセラーがサポート</p> 67 </div> 68 <div class="profile"><img src="ic_trouble_shooting.png"><h2>カウンセラー</h2> 69 <p>会員様の英語学習を日本人カウンセラーがサポート</p> 70 </div> 71 <div class="profile"><img src="ic_trouble_shooting.png"><h2>カウンセラー</h2> 72 <p>会員様の英語学習を日本人カウンセラーがサポート</p> 73 </div> 74 <div class="profile"><img src="ic_trouble_shooting.png"><h2>カウンセラー</h2> 75 <p>会員様の英語学習を日本人カウンセラーがサポート</p> 76 </div> 77 <div class="profile"><img src="ic_trouble_shooting.png"><h2>カウンセラー</h2> 78 <p>会員様の英語学習を日本人カウンセラーがサポート</p> 79 </div> 80 <div class="profile"><img src="ic_trouble_shooting.png"><h2>カウンセラー</h2> 81 <p>会員様の英語学習を日本人カウンセラーがサポート</p> 82 </div> 83 <div class="profile"><img src="ic_trouble_shooting.png"><h2>カウンセラー</h2> 84 <p>会員様の英語学習を日本人カウンセラーがサポート</p> 85 </div> 86 </div> 87 </div> 88 <div class="boxcommon"> 89 <p>おすすめネイティブスピーカー</p> 90 <div class="now"><img src="ic_trouble_shooting.png"></div> 91 <div class="now"><img src="ic_trouble_shooting.png"></div> 92 <div class="now"><img src="ic_trouble_shooting.png"></div> 93 </div> 94 <div class="boxcommon"> 95 <p>おすすめ日本人講師</p> 96 <div class="now"><img src="ic_trouble_shooting.png"></div> 97 <div class="now"><img src="ic_trouble_shooting.png"></div> 98 <div class="now"><img src="ic_trouble_shooting.png"></div> 99 </div> 100 101 <div id="beforefooter"> 102 <h2>スマホ・タブレットでも利用可能</h2> 103 <img src="before footer/icon_nc.png"> 104 <p>推奨環境: iOS,Androidの最新バージョンのOSに対応</p> 105 <img src="before footer/btn_app_google.png"> 106 <img src="before footer/app_btn_google.png"> 107 </div> 108 </div> 109 110 <footer> 111 <img src="logo_s.png"> 112 <ul> 113 <li>ネイティブキャンプ</li> 114 <p>トップページ</p> <p>法人の方</p> <p>教育機関の方</p> 115 <li>学習管理</li> 116 <p>トップページ</p> <p>法人の方</p> <p>教育機関の方</p> 117 <li>講師を探す・予約</li> 118 <p>トップページ</p> <p>法人の方</p> <p>教育機関の方</p> 119 <li>ご利用方法</li> 120 <p>トップページ</p> <p>法人の方</p> <p>教育機関の方</p> 121 <li>設定</li> 122 <p>トップページ</p> <p>法人の方</p> <p>教育機関の方</p> 123 <li>その他</li> 124 <p>トップページ</p> <p>法人の方</p> <p>教育機関の方</p> 125 </ul> 126 </footer> 127 </body> 128 129</html> 130
css
1コード 2body{ 3background-color:#f5f5f5; 4margin: 0px; 5 6} 7#wrap{ 8 width:63%; 9 margin-left: auto; 10 margin-right: auto; 11 padding: 10px 0 30px; 12 background: #f5f5f5; 13 clear: both; 14 text-align: center; 15} 16header{ 17 background: #092846; 18 color: white; 19 height: 68px; 20} 21.boxcommon{ 22 background-color: white; 23 border-radius: 10px; 24 border: 1px solid gray; 25 box-shadow:-1px 0px 7px -3px #3f2324; 26 margin-top: 20px; 27} 28#beforefooter{ 29 background-color: white; 30 31} 32footer{ 33 background: #092846; 34 color: white; 35 width: 100%; 36 bottom: 0; 37 38 /* height:663px; */ 39} 40
回答2件
あなたの回答
tips
プレビュー






2019/03/14 23:13