前提・実現したいこと
実現したいこと
- スクリーンのサイズに関わらず検索窓の位置を固定
- 検索窓はロゴ(トグル)に次いで左寄せにする
- 検索窓の中に文字(検索など)または虫眼鏡記号を入れる
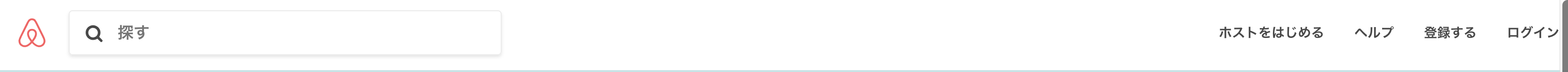
実現したいイメージ
※イメージはこちらのサイトのナビゲーションのような感じです。
該当のソースコード
HTML
1<body> 2 <header> 3 4 <!-- nav --> 5 <nav class="navbar navbar-expand-xl navbar-dark bg-primary"> 6 7 <!-- navbar-toggler --> 8 <button class="navbar-toggler" type=button data-toggle="collapse" data-target="#testnav" aria-controls="testnav" aria-expanded="false" aria-label="Toggle navigation"> 9 <img src="img/f_f_object_174_s64_f_object_174_2bg.png"> 10 </button><!-- /navbar-toggler --> 11 12 <!-- navbar-collapse --> 13 <div class="collapse navbar-collapse" id="testnav"> 14 <ul class="navbar-nav"> 15 <li class="nav-item active"> 16 <a class="nav-link" href="#">新規登録</a> 17 </li> 18 <li class="nav-item"> 19 <a class="nav-link" href="#">データ一覧</a> 20 </li> 21 <li class="nav-item"> 22 <a class="nav-link" href="#">エクスポート</a> 23 </li> 24 </ul> 25 </div><!--navbar-collapse--> 26 27 <form class="form-inline mr-auto"> 28 <input class="form-control mr-sm-2" type="search" aria-label="Search"> 29 <button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search </button> 30 </form> 31 32 </nav><!--/nav--> 33 </header> 34 35 <!-- Optional JavaScript --> 36 <!-- jQuery first, then Popper.js, then Bootstrap JS --> 37 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 38 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> 39 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> 40 </body>
試したこと
配置まではできたのですが、これが最適なのかわかりません。検索窓の固定と検索窓内に文字を入れることはできていません。
まだ初心者なので、初歩的な質問で申し訳ないのですが、ご返答お願いいたします。
問題が発生した環境
- Bootstrap4
- HTML5
1つ前の質問ではあえて指摘しませんでしたが</header>がないので構文的にNGです(だからって動作しないわけではないですが)
HTMLもそうですが、CSS、JavaScriptを扱っていく上で構文チェックもあるエディタの導入は必須かと思います。
ご指摘ありがとうございます。どうも質問する際に無駄なコメントと一緒に消してしまったみたいです。今後気をつけます。現在SublimeTextを使っているので、構文チェックのプラグイン入れてみます。
質問は編集できますので適宜追記してください。
わざわざありがとうございます。助かりました。更新させていただきました。
> リスト番号リストリストスクリーンのサイズに関わらず検索窓の位置を固定
上記、何がしたいのか良く分かりません。文章ミスってませんか?
実現したい状態を図示いただいた方がいいかもしれません。
本当ですね。ありがとうございます。再度訂正いたしました。
図示は少しお待ちください。
回答1件
あなたの回答
tips
プレビュー