以下のようなデータが投入されたdataframeがあります。
値
A 0.09
B 0.1
C 0.8
D 0.2
E 0.7
F 0.1
これをflaskのビューで表示をする場合はどのようなコードを書けば良いでしょうか?
また、データの内容はサーバーサイド側の処理によって動的に変化します。
出来れば表形式で表示したいです。
詳しい方アドバイスお願いします。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
退会済みユーザー
2019/03/04 04:22
回答2件
0
DataFrame.to_html で HTML 形式で出力できます。
class 属性の付加なども引数でできるので、ドキュメントを参照ください。
python
1import pandas as pd 2from io import StringIO 3 4text = StringIO(''' A B C D 52013-01-01 0.469112 -0.282863 -1.509059 -1.135632 62013-01-02 1.212112 -0.173215 0.119209 -1.044236 72013-01-03 -0.861849 -2.104569 -0.494929 1.071804 82013-01-04 0.721555 -0.706771 -1.039575 0.271860 92013-01-05 -0.424972 0.567020 0.276232 -1.087401''') 10 11df = pd.read_csv(text, delim_whitespace=True) 12print(df.to_html(classes='table'))
<table border="1" class="dataframe table"> <thead> <tr style="text-align: right;"> <th></th> <th>A</th> <th>B</th> <th>C</th> <th>D</th> </tr> </thead> <tbody> <tr> <th>2013-01-01</th> <td>0.469112</td> <td>-0.282863</td> <td>-1.509059</td> <td>-1.135632</td> </tr> <tr> <th>2013-01-02</th> <td>1.212112</td> <td>-0.173215</td> <td>0.119209</td> <td>-1.044236</td> </tr> <tr> <th>2013-01-03</th> <td>-0.861849</td> <td>-2.104569</td> <td>-0.494929</td> <td>1.071804</td> </tr> <tr> <th>2013-01-04</th> <td>0.721555</td> <td>-0.706771</td> <td>-1.039575</td> <td>0.271860</td> </tr> <tr> <th>2013-01-05</th> <td>-0.424972</td> <td>0.567020</td> <td>0.276232</td> <td>-1.087401</td> </tr> </tbody> </table>
投稿2019/03/04 04:28
編集2019/03/04 04:29総合スコア21962
退会済みユーザー
2019/03/04 05:30
0
ベストアンサー
tiitoiさんが 既に DataFrameを HTML化する方法を述べておられますが。
Flaskにて表示するにはこのようかかたちで行うとよいのではないでしょうか。
今回はサンプルの為
render_template_string()を使っておりますが、render_template()を使っても良いかと思います。
Python
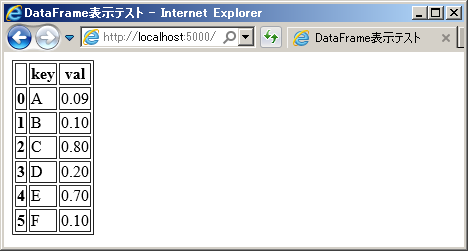
1import flask 2import pandas as pd 3 4html=""" 5<!DOCTYPE html> 6<html lang="ja"> 7<head> 8 <meta charset="UTF-8"> 9 <title>DataFrame表示テスト</title> 10</head> 11<body> 12{{table|safe}} 13</body> 14</html> 15""" 16 17app = flask.Flask(__name__) 18@app.route('/') 19def index(): 20 df = pd.DataFrame({'key': ['A','B','C','D','E','F'], 21 'val':[0.09,0.1,0.8,0.2,0.7,0.1]}) 22 return flask.render_template_string(html, table=df.to_html(header='true')) 23 24if __name__ == '__main__': 25 app.run(debug=True)
投稿2019/03/04 05:40
総合スコア15898
退会済みユーザー
2019/03/04 17:08
退会済みユーザー
2019/03/05 00:25
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。