閲覧ありがとうございます。
チェックボックスをカスタマイズしましたが、
IEでだけ-webkit-appearance: none;が効かず、デフォルトの状態になっています。
※IEのバージョンは11です。
カスタマイズの方法としては、
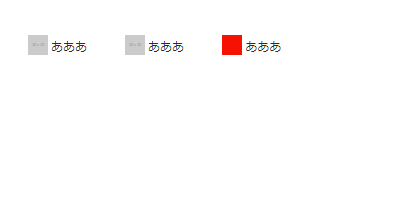
inputのデフォルトのスタイルを-webkit-appearance: none;で消した後、
inputの背景として灰色のチェックボックスの画像を表示し、
チェックされたら、赤色のチェックボックスの画像に差し替えています。
お手数ですが、解決策を教えていただけましたら幸いです。
よろしくお願い致します。
▼CodePen(IEでは開きません)
https://codepen.io/0166/pen/xMymNX
HTML
1<input id="01" type="checkbox"><label for="01">あああ</label> 2<input id="02" type="checkbox"><label for="02">あああ</label> 3<input id="03" type="checkbox"><label for="03">あああ</label>
CSS
1input { 2 appearance: none; 3 -webkit-appearance: none; 4 background: url(https://placehold.jp/20x20.png); 5 padding-left: 20px; 6 height: 20px; 7 vertical-align: -7px; 8} 9input:checked { 10 background: url(https://placehold.jp/ff310f/ff310f/20x20.png); 11} 12label { 13 margin-right: 30px; 14}
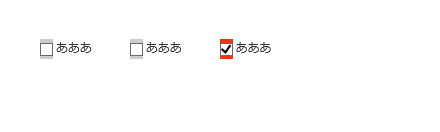
▼IEでの見た目

かろうじてチェックボックスの上下に画像の色(灰・赤)が見えていますが、
デフォルトのチェックボックスは依然として残っています。
以上になります。
よろしくお願い致します。
回答3件
あなたの回答
tips
プレビュー