###前提・発生している問題
現在htmlとcssをprogateで学んだ後LPサイト(iSara)の模写コーディングをしているものです。
Chromeでの「検証」の表示結果に困惑しています
発生している問題
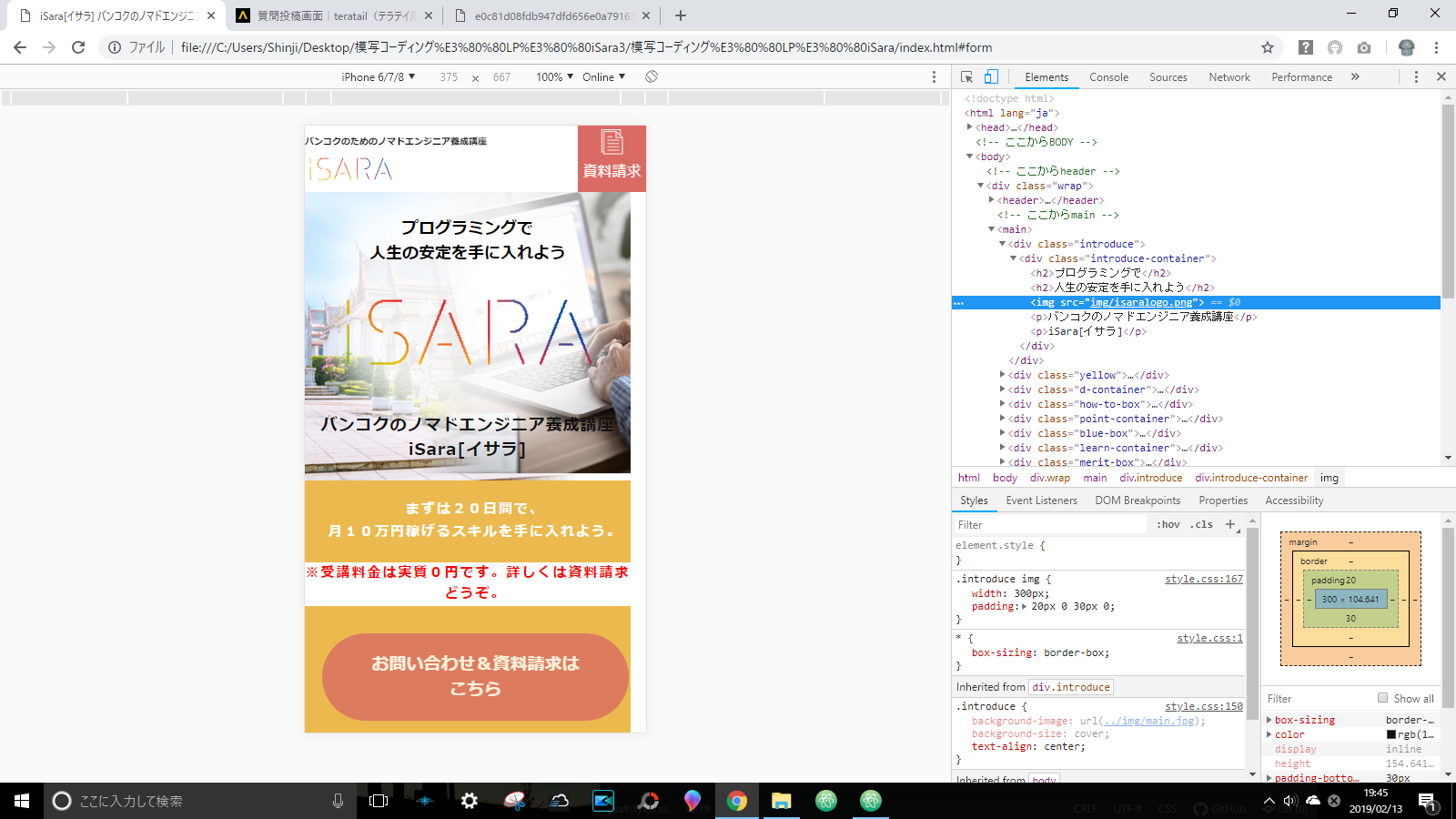
検証を押した直後の画面ではサイト右側に余白が表示されるのですが
そのあとに変更を加えない状態で再読み込みをすると下記のように余白が消えてしまいます。
このような場合は前者と後者においてどちらが正しいのでしょうか。
もしくは不十分なコーディングが原因で挙動がおかしくなってしまっているのでしょうか。
###現在のコード
html
1<!DOCTYPE HTML> 2<html lang="ja"> 3<head> 4<meta charset="utf-8"> 5<meta name="viewport" content="width=device-width, initial-scale=1.0"> 6<link rel="stylesheet" href="css/style.css"> 7<link rel="stylesheet" href="css/responsive.css"> 8<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> 9<title>iSara[イサラ] バンコクのノマドエンジニア養成講座</title> 10<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> 11</head> 12<!-- ここからBODY --> 13<body> 14 <!-- ここからheader --> 15 16<div class="wrap"> 17 <header> 18 <div class="header-container"> 19 <div class="header-left"> 20 <img src="img/isaralogo.png"> 21 <p>バンコクのためのノマドエンジニア養成講座</p> 22 </div> 23 <div class="header-right"> 24 <a class="scroll-btn" href="#form">お問い合わせ/資料請求はこちら</a> 25 </div> 26 <div class="sp-header-container"> 27 <img src="img/form.png"> 28 <a class="scroll-btn" href="#form">資料請求</a> 29 <div class="clear"> 30 </div> 31 </div> 32 33 </div> 34 35 <div class="top-btn"> 36 <i class="fas fa-angle-up top-arrow"></i> 37 </div> 38 </header> 39</div>
css
1*{ 2 box-sizing: border-box; 3} 4 5body{ 6 margin:0px; 7 color:#111111; 8} 9 10.top-btn{ 11 display: inline-block; 12 background-color:#ececec; 13 padding: 10px 20px; 14 15 position: fixed; 16 top: 80%; 17 left: 90%; 18} 19 20.top-btn:hover{ 21 cursor: pointer; 22} 23 24.top-arrow{ 25 font-size: 50px; 26} 27 28h1,h2,h3,h4{ 29 margin: 0; 30} 31 32.clear{ 33 clear:left; 34} 35 36header{ 37 position: fixed; 38 left: 0; 39 right: 0; 40 41 z-index: 100; 42 background-color: white; 43 width: 100%; 44} 45 46.container{ 47 width: 1170px; 48 margin: 0 auto; 49} 50 51.h-container{ 52 width: 800px; 53 margin: 0 auto; 54} 55 56.h-container span{ 57 font-size: 23px; 58} 59 60.sp-h-container{ 61 display: none; 62} 63 64 65 66.header-container{ 67 width:100%; 68 height: 73px; 69 margin: 0 auto; 70 padding: 10px 200px 5px 200px; 71} 72 73.header-left img{ 74 float: left; 75 line-height: 75px; 76} 77 78.header-left p{ 79 float: left; 80 line-height: 75px; 81} 82 83 84.header-left img{ 85 width: 128px; 86 position: relative; 87 top: 5px; 88} 89 90.header-left p{ 91 font-size:15px; 92 font-weight:400; 93 margin: 0px; 94} 95 96.header-right{ 97 float: right; 98 text-align: center; 99} 100 101.header-right a{ 102 position: relative; 103 top:10px; 104 display:block; 105 padding:10px 10px; 106 letter-spacing: 1px; 107 font-size:15px; 108 color:white; 109 opacity: 0.9; 110 background-color:#da6b64; 111 border-radius:50px; 112 text-decoration: none; 113} 114 115.header-right a:hover{ 116 opacity: 1.0; 117} 118 119.sp-header-container{ 120 display: none; 121 122 width: 20vw; 123 height: 73px; 124 padding:1% 0; 125 text-align: center; 126 background-color: #da6b64; 127 float: right; 128 129 130} 131 132 133.sp-header-container img{ 134 width: 25px; 135 height: 28px; 136} 137 138.sp-header-container a{ 139 display: block; 140 color: white; 141 text-decoration: none; 142} 143 144.sp-header-container a:hover{ 145 text-decoration: underline; 146 color: white; 147}
responsive
1@media(max-width:670px) { 2 .wrap{ 3 overflow: hidden; 4 } 5 6 .container{ 7 width: 100vw; 8 } 9 10 .h-container{ 11 display: none; 12 } 13 14 .sp-h-container{ 15 display: block; 16 width:100vw; 17 margin: 0 auto; 18 font-size: 10px; 19 text-align: center; 20 } 21 22 .sp-h-container h1{ 23 margin-top: 10px; 24 font-size: 19px; 25 } 26 27 .sp-h-container h2{ 28 font-size: 15px; 29 margin-top: 15px; 30 } 31 32 .t-box-1{ 33 position: relative; 34 top:20px; 35 left:10%; 36 margin-right: 0; 37 } 38 39 .t-box-2{ 40 position: relative; 41 bottom:20px; 42 left: -10%; 43 } 44 45header{ 46 width: 100vw; 47 height:73px; 48} 49 50 .header-container{ 51 width: 100vw; 52 height: auto; 53 padding:0vw; 54 position: relative; 55 } 56 57 .header-left{ 58 margin-right: auto; 59 } 60 61 .header-left p{ 62 font-size: 10px; 63 font-weight: bold; 64 position: absolute; 65 top: -20px; 66 left: 0; 67 } 68 69 .header-left img{ 70 width:100px; 71 height: 35px; 72 float: none; 73 position: absolute; 74 top: 20px; 75 left: 0; 76 margin-top:10px; 77 } 78 79 .header-right{ 80 margin-left: auto; 81 } 82 83 .header-right a{ 84 display: none; 85 } 86 87.sp-header-container{ 88 display:inline-block; 89} 90 91.top-btn{ 92 padding: 10px 15px; 93 94 position: fixed; 95 top: 90%; 96 left: 90%; 97} 98 99.top-arrow{ 100 font-size: 20px; 101} 102
試したこと
余白をなくすためにこちらのサイトを参考にしてoverflow:hidden;を適用しましたが表示は変わりませんでした。
補足情報
テキストエディタ:Atom
ブラウザ:Chrome
回答1件
あなたの回答
tips
プレビュー