column-countをつかい段組みレイアウトにしたいのですが、
指定した段数よりも少なく表示されるときがあります。
理由をご存知の方がいましたら、ぜひご教示いただきたいです。
実現したいこと
HTML, CSSを用いて4列のレイアウトを作りたいです。
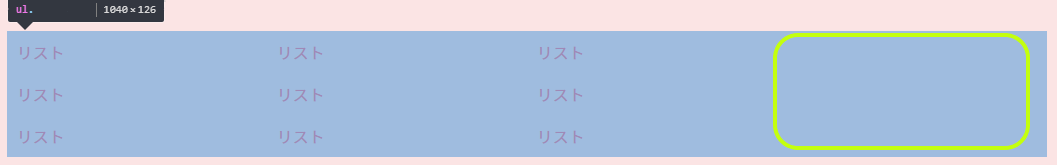
column-countをつかいましたが、liの数によっては3列になってしまいます。
css
1ul { 2 column-count: 4; 3} 4 5li a { 6 width: 254px; 7}
width: 254px;は、試しに少なめに入れた数字です。
ulの幅は1040pxなので260pxでも収まる想定となっています。
ulにfont-size:0を指定して隙間を無くすなども試しました。
4列入るスペースはあり、カラム落ちなどではないかと思います…。
検索をかけましたが、「段数が少なくなることもある」と記載されている書籍がありましたが、理由が載っておらず解決方法がはっきりしません。
ただし、実際の段数は、レイアウトに応じて指定した段数より少なくなることもあります。
回答2件
あなたの回答
tips
プレビュー