前提
カルーセルを取り入れようと思っていて、jQueryプラグイン slick を入れています。
問題
① jQueryのslickを動かすまでは、ちゃんと画像が「中央配置」になってたのに、slick動かしたら全部「左寄り」になってしまった。
: → 画像を中央配置にしたい
② slickの矢印(arrows)やドットナビゲーション(dots)の「位置変更」がわからない。
(よく調べても appendArrows:$('') とかがうまく使えない)
: → 位置を変更したい
③ 「windowサイズが変わっても 真ん中を基準に可変する」方法がわからない。
: → 普通に「margin: 0 auto;で中央配置」した時みたいにしたい
: 【この方のJSコードへ代入するには?で代入できれば実装できそうです。JS始めたてで代入の仕方がわかりません。助けてください、、】
全てたくさん調べたり色々やってみましたが、JSプラグインが初めてなこともあり、よくわからなくて複数質問でごめんなさい!
やりたい感じ
『真ん中の box から ○pxの所に 矢印/ドットナビゲーション』みたいにしたい。
ちなみに box はCSSで書いてる & 各 section の width は統一。
|ー|の幅だけ変わる
= つまりwindowサイズが変わっても、左右の『チラ見せ』幅が変わるだけ
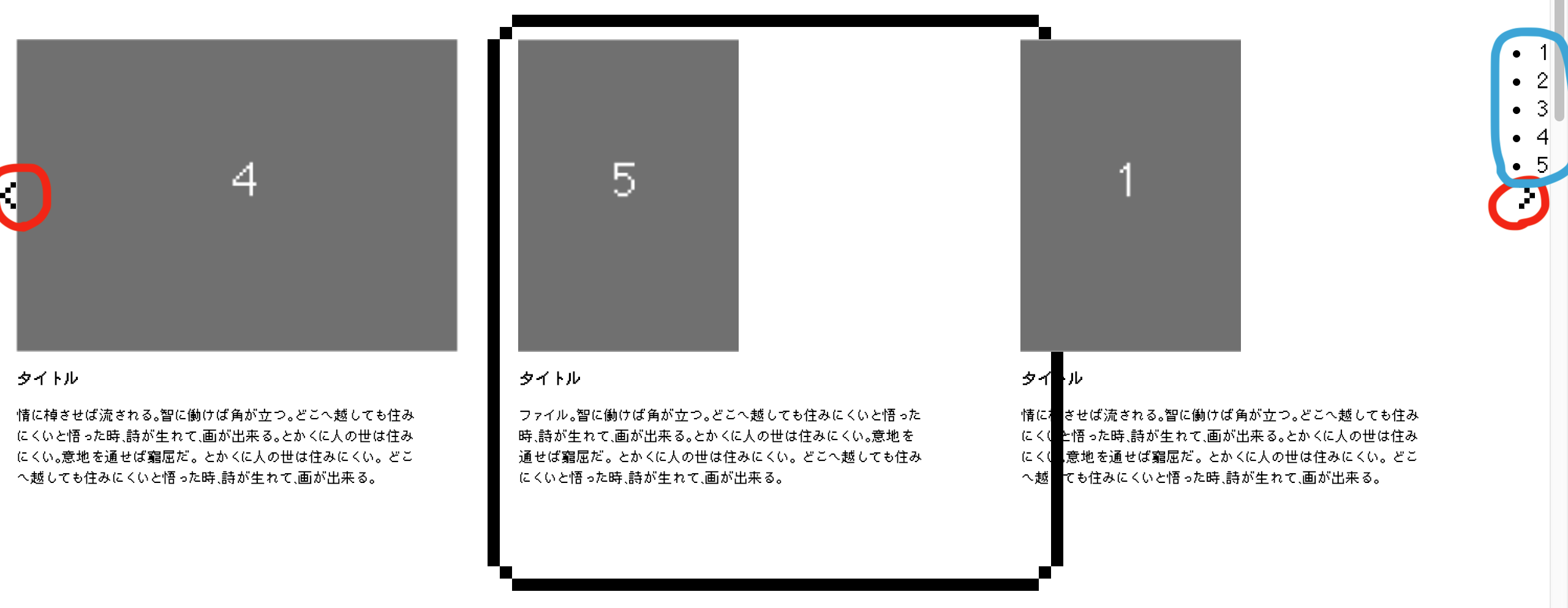
現状
コード
html
1<link rel="stylesheet" type="text/css" href="slick/slick.css"/> 2 3<div id="hero"> 4 <div class="box"></div> 5 <div id="carousel"> 6 <section> 7 <img src="http://placehold.jp/180x255.png" alt="1" /> 8 <h1>タイトル</h1> 9 <p> 10 説明 11 </p> 12 </section> 13 14 <section> 15 <img src="http://placehold.jp/361x255.png" alt="2" /> 16 <h1>タイトル</h1> 17 <p> 18 説明 19 </p> 20 </section> 21 22 <section> 23 <img src="http://placehold.jp/255x255.png" alt="3" /> 24 <h1>タイトル</h1> 25 <p> 26 説明 27 </p> 28 </section> 29 30 <section> 31 <img src="http://placehold.jp/180x255.png" alt="4" /> 32 <h1>タイトル</h1> 33 <p> 34 説明 35 </p> 36 </section> 37 38 <section> 39 <img src="http://placehold.jp/361x255.png" alt="5" /> 40 <h1>タイトル</h1> 41 <p> 42 説明 43 </p> 44 </section> 45 </div> 46</div>
scss
1$box-size: 430px; 2#hero { 3 position: relative; 4 width: 100%; 5 height: $box-size + 40px + 91px + 52px; 6 // (boxの高さ+boxの上下の誤差(20+20px)+top+bottom) 7 margin: 0 auto; 8} 9 .box { 10 position: absolute; 11 display: block; 12 left: 0; 13 right: 0; 14 margin: auto; 15 margin-top: calc(20px + 91px); 16 background: #fff; 17 width: $box-size; 18 height: $box-size; 19 box-shadow: 20 0 -10px #fff, 0 -20px #000, 10px 0 #fff, 10px -10px #000, 20px 0 #000, 0 10px #fff, 0 20px #000, -10px 0 #fff, -10px 10px #000, -20px 0 #000, -10px -10px #000, 10px 10px #000; 21 } 22 23 @mixin hero-p { 24 width: 332px; 25 } 26 @mixin hero-img { 27 height: 255px; 28 } 29 #carousel { 30 position: absolute; 31 left: 0; 32 right: 0; 33 margin: auto; 34 margin-top: calc(20px + 91px); 35 height: $box-size; 36 display: flex; 37 display: -webkit-flex; 38 justify-content: space-around; 39 text-align: center; 40 z-index: 10; 41 h1,p { 42 flex: none; 43 @include hero-p; 44 text-align: left; 45 } 46 h1 { 47 margin-top: 13px; 48 margin-bottom: 12px; 49 font-size: 15px; 50 } 51 p { 52 font-size: 12px; 53 line-height: 17px; 54 } 55 img { 56 @include hero-img; 57 } 58 }
css
1#hero { 2 position: relative; 3 width: 100%; 4 height: 613px; 5 margin: 0 auto; } 6 7.box { 8 position: absolute; 9 display: block; 10 left: 0; 11 right: 0; 12 margin: auto; 13 margin-top: calc(20px + 91px); 14 background: #fff; 15 width: 430px; 16 height: 430px; 17 box-shadow: 0 -10px #fff, 0 -20px #000, 10px 0 #fff, 10px -10px #000, 20px 0 #000, 0 10px #fff, 0 20px #000, -10px 0 #fff, -10px 10px #000, -20px 0 #000, -10px -10px #000, 10px 10px #000; } 18 19#carousel { 20 position: absolute; 21 left: 0; 22 right: 0; 23 margin: auto; 24 margin-top: calc(20px + 91px); 25 height: 430px; 26 display: flex; 27 display: -webkit-flex; 28 justify-content: space-around; 29 text-align: center; 30 z-index: 10; } 31 #carousel h1, #carousel p { 32 flex: none; 33 width: 332px; 34 text-align: left; } 35 #carousel h1 { 36 margin-top: 13px; 37 margin-bottom: 12px; 38 font-size: 15px; } 39 #carousel p { 40 font-size: 12px; 41 line-height: 17px; } 42 #carousel img { 43 height: 255px; }
javascript
1<script type="text/javascript" src="jquery-3.3.1.min.js"></script> 2 <script type="text/javascript" src="slick/slick.min.js"></script> 3 4 <script type="text/javascript"> 5 $(document).ready(function(){ 6 $('#carousel').slick({ 7 8 // slidesToShow: 1, 9 // centerPadding: '332px', 10 // centerMode: true, 11 // // センターモード時 12 13 slidesToShow: 3, 14 slideToScroll: 1, 15 focusOnSelect: true, 16 pauseOnFocus: false, 17 infinite: true, 18 autoplay: true, 19 autoplaySpeed: 5000, 20 dots: true, 21 // appendArrows: $('.pxArrow'), 22 // appendArrows読み込むと、矢印が消えてしまうので今はコメントにしてます… 23 // appendDots: $(.pxDot), 24 prevArrow: '<img src="img/Lpx.svg" alt="prev" class="Lpx" />', 25 nextArrow: '<img src="img/Rpx.svg" alt="next" class="Rpx" />', 26 27 responsive: [ //例 28 { breakpoint: 1024, // 600〜1023px 29 settings: { 30 slidesToShow: 3, 31 slidesToScroll: 1, 32 infinite: true, 33 dots: true, 34 }}, 35 { breakpoint: 600, // 480〜599px 36 settings: { 37 slidesToShow: 2, 38 slidesToScroll: 1, 39 infinite: true, 40 }}, 41 { breakpoint: 480, // 〜479px 42 settings: { 43 slidesToShow: 1, 44 slidesToScroll: 1, 45 infinite: true, 46 }} 47 ], 48 }); 49 }); 50 </script>
scss
1/* slick.scss (後ろの方は自分でカスタマイズしてます)*/ 2 3.slick-slider { 4 position: relative; 5 display: block; 6 box-sizing: border-box; 7 -webkit-touch-callout: none; 8 -webkit-user-select: none; 9 -khtml-user-select: none; 10 -moz-user-select: none; 11 -ms-user-select: none; 12 user-select: none; 13 -ms-touch-action: pan-y; 14 touch-action: pan-y; 15 -webkit-tap-highlight-color: transparent; 16} 17.slick-list { 18 position: relative; 19 overflow: hidden; 20 display: block; 21 margin: 0; 22 padding: 0; 23 24 &:focus { 25 outline: none; 26 } 27 28 &.dragging { 29 cursor: pointer; 30 cursor: hand; 31 } 32} 33.slick-slider .slick-track, 34.slick-slider .slick-list { 35 -webkit-transform: translate3d(0, 0, 0); 36 -moz-transform: translate3d(0, 0, 0); 37 -ms-transform: translate3d(0, 0, 0); 38 -o-transform: translate3d(0, 0, 0); 39 transform: translate3d(0, 0, 0); 40} 41 42.slick-track { 43 position: relative; 44 left: 0; 45 top: 0; 46 display: block; 47 margin-left: auto; 48 margin-right: auto; 49 50 &:before, 51 &:after { 52 content: ""; 53 display: table; 54 } 55 56 &:after { 57 clear: both; 58 } 59 60 .slick-loading & { 61 visibility: hidden; 62 } 63} 64.slick-slide { 65 float: left; 66 height: 100%; 67 min-height: 1px; 68 [dir="rtl"] & { 69 float: right; 70 } 71 img { 72 display: block; 73 } 74 &.slick-loading img { 75 display: none; 76 } 77 78 display: none; 79 80 &.dragging img { 81 pointer-events: none; 82 } 83 84 .slick-initialized & { 85 display: block; 86 } 87 88 .slick-loading & { 89 visibility: hidden; 90 } 91 92 .slick-vertical & { 93 display: block; 94 height: auto; 95 border: 1px solid transparent; 96 } 97} 98.slick-arrow.slick-hidden { 99 display: none; 100} 101 102// ▼ ここからカスタム ▼ 103 104// .pxArrow { 105// position: absolute; 106// top: 50%; 107// } 108 109$pxarrowsize: 13px; 110$pxarrowgap: -31px; 111.Lpx { 112 width: $pxarrowsize; 113 left: $pxarrowgap; 114 z-index: 10; 115} 116.Rpx { 117 width: $pxarrowsize; 118 right: $pxarrowgap; 119 z-index: 10; 120} 121 122// .pxDot { 123// 124// }
どうすれば ①画像の中央配置や ②矢印/ドットナビゲーションの位置が変更できますか…?
どうぞよろしくお願いします。
回答1件
あなたの回答
tips
プレビュー