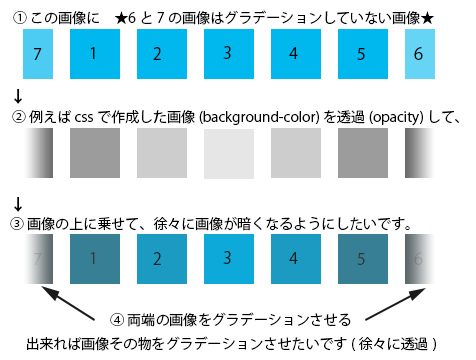
jQueryプラグインの「Owl Carousel」のスライダーを使用して添付画像のように、
画像の上に例えばcssで作成した画像(backgroud-color)を透過(opacity)して、
画像の上に乗せて、中央画像は一番明るく、その両サイドは少し暗くしていく、
さらに、一番両端は、グラデーションさせる。
というデザインにカスタマイズしたいのですが、
画像は動いているので、どうやったらよいのか分かりません。
jsを使って、一番中央にはaのclass、その両サイドはbのclassを付けるなどの
jsを作れば良いのかなと思ってはいるのですが、js初心者なので、作成が困難な状態です。。
さらに一番両端画像はグラデーションさせる、これもよく分かりません。
[追記]一番両端画像(6,7)はグラデーションしていない画像になっている
最終的に出来れば画像その物もグラデーションさせたいです(徐々に透過)
js初心者なので、もし可能でしたらjsを記述したものを作っていただけると幸いです。
一番両端画像のフェードアウトさせる部分も。
jsじゃなくて、もっと良い方法があるよ!って方は、その方法を教えていただけると幸いです。
よろしくお願い致します。
該当のソースコード
html
1<div> 2 <div><img src="" alt="画像1"></div> 3 <div><img src="" alt="画像2"></div> 4 <div><img src="" alt="画像3"></div> 5 <div><img src="" alt="画像4"></div> 6 <div><img src="" alt="画像5"></div> 7 <div><img src="" alt="画像6"></div> 8 <div><img src="" alt="画像7"></div> 9</div>
回答1件
あなたの回答
tips
プレビュー





2019/02/10 09:32
2019/02/10 09:35
2019/02/11 04:40
2019/02/11 04:47
2019/02/11 14:12