初めてこちらを利用させて頂きます、プログラミング未経験な為、至らないところがありましたら申し訳ございません。
前提・実現したいこと
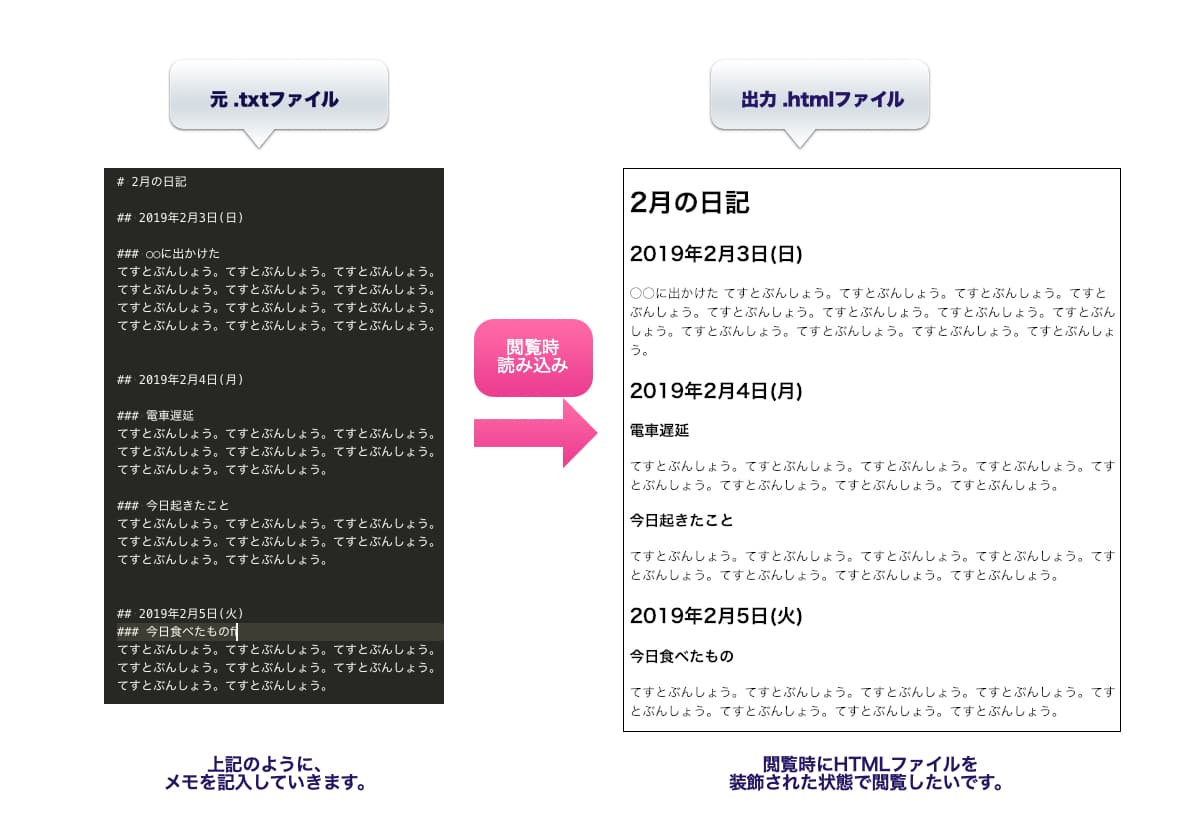
内容としては、PC・スマートフォンにて記入したメモ(プレーンテキストファイル)を、HTML形式で見やすく表示させる形を目指しています。
アプリ専用ソフトは必要とせず、ブラウザのみで機種依存しない閲覧方法を考えているためです。
その際、マークダウン形式に似たような表現で処理できればと考えています。
例えば、文章先頭に「###」と記入してあれば、ヘッダー3として扱われ太字や間隔の装飾をして文章を出力できたら望ましいです。
現状は、テキストファイルを読み込んで表示する、程度まで出来た形です。
こちら様のコードを引用利用しました。
発生している問題
つぎに躓いている部分は、表示される文章をどう改変・装飾すれば良いのかというところです。
- 装飾判定部分(###等)を元に、ページ内を装飾する。
- 先頭の装飾判定部分(###等)を自動消去する。
文字列を検索して、条件にあった部分に装飾用classを割り当てる?ような方法をすれば良いのでしょうか。
恐らくJavaScriptを利用するのであろうとは思うのですが、知識が乏しいためご助言頂ければ幸いです。
現状のソースコード
html
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <meta charset="UTF-8"> 5 <title>daylog index</title> 6</head> 7<body> 8<pre id="preview" ></pre> 9<input type="file" id="getfile" accept="text/*"> 10<script>file = document.querySelector('#getfile'); 11 12file.onchange = function (){ 13 var fileList = file.files; 14 //読み込み 15 var reader = new FileReader(); 16 reader.readAsText(fileList[0]); 17 18 //読み込み後 19 reader.onload = function () { 20 document.querySelector('#preview').textContent = reader.result; 21 }; 22}; 23</script> 24</body> 25</html>
こちら様のコードを引用利用しました。
回答2件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/02/05 09:03