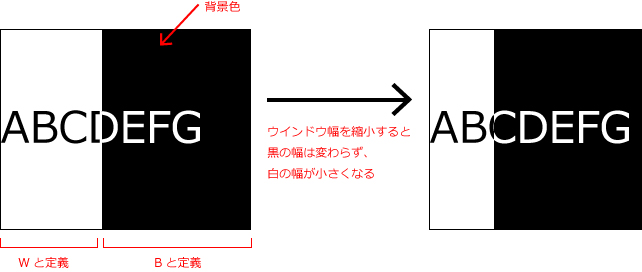
上図のようにBには背景色を設定しております。
Wの部分にある文字は黒で、Bの部分にある文字は白で表示したいと考えおります。
このBは大きウインドウ幅により位置が変わります。
その位置にあわせて文字が変わる場所も変更されるようにしたいと考えております。
【質問】
背景の位置がウインドウ幅にあわせて動的に変わり、それにあわせて文字の色を変えることはできますか?
CSS3のグラデーションで文字色を変えることは可能ですが、背景位置に合わせて変えるとなるとアイデアが思いつきません。
コードを記述いただけると大変助かりますが、アイデアだけでも結構ですのでご教示ください。
基本的なHTML/CSS/jQueryの知識はあります。
レスポンシブで作成し、スマホとPCサイズではデザインが異なるため、「ABDEFG」の文字の部分は出来れば画像ではなくテキストで実現できると嬉しいです。
ご存じの方いれば、教えてください。
回答3件
あなたの回答
tips
プレビュー





退会済みユーザー
2015/09/30 12:31