ビュー・ヘルパーFor型(TextBoxFor)使用時に、nameを指定したい
前提・実現したいこと
TextBoxForで、modelに紐づいた?nameではなく、@Html.TextBoxを使用する際に指定したnameを<input>タグに付けたい
環境
ASP.NETMVC5
VisualStudio2013
c#
発生している問題・エラーメッセージ
該当のソースコード
↓↓↓求めている形↓↓↓
<input class="form-control input-information" id="hoge" name="ABC" type="text" value="ほげ">
@Html.TextBoxForを用いて、上記の形で出力したい。
@Html.TextBoxFor(m => item.MEMBER.NAME, new { @class = "form-control input-information" ,name = "ABC" })
↑上記でnameをABCと明示しても、nameがABCとならず、
@Html.TextBoxForではなく、
@Html.TextBox("ABC",item.MEMBER.NAME, new { @class = "form-control input-information"})とすれば、
求めている形で出力されます。
試したこと
下記サイトの内容を試してみても、自分で指定したnameがつかないです。
https://code.i-harness.com/ja/q/5c6f89
補足
nameの箇所以外、不必要そうなところは削除していますので「こういうhtmlにはならない、おかしい」と思われるかもしれませんが、そこはスルーしてください。
知りたいことは、htmlヘルパー(TextBoxFor)を使用した際にnameを指定することが可能なのか、もし可能ならその方法を知りたい、ということです。
よろしくお願いします。
追記
>EditorFor を利用すると、モデルのプロパティの型によってレンダリングされる html 要素が適切に選ばれる
EditorForがモデルに紐づいたフォームを作るというのは理解していたのですが、
テキストボックスならTextBoxFor、
チェックボックスならCheckBoxFor、
という風に、ソース上で明示した方がわかりやすいんじゃ?
と、思うことがあり、EditorForの優位性をあまり実感できていないというのが現状です……。
>TextBoxFor の方は、ダメだったような・・・(定かではないです)
数字入力のみのフォームに、文字を入力した際、
モデルのErrorMessageが表示されるのは確認しました。
>idを指定しないと、「.」「[」「]」が「_」に変換されてしまうみたいで?
の件ですが、
Viewのコード↓
View
1 2@Html.EditorFor(m => m.MEMBER[num].BOSS.NAME)
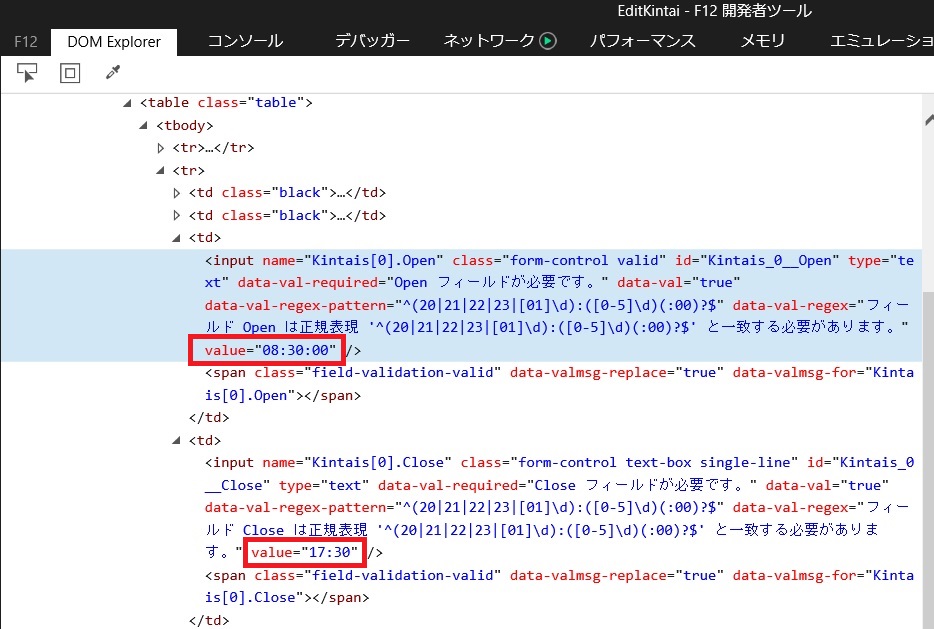
をchromeの開発者ツールで確認してみたところ、下記のように表記されていて、
html
1<input class="text-box single-line" id="m_MEMBER_0___BOSS_NAME" name="m.MEMBER[0].BOSS.NAME" type="text" value="安藤">
internet explorerの開発者ツールで確認してみても、
html
1<input class="text-box single-line" id="m_MEMBER_0___BOSS_NAME" name="m.MEMBER[0].BOSS.NAME" type="text" value="安藤" />
と同様のコードが表示されており、id属性値もエンコード???が起きてしまってます(TextBoxForでも同じ状況です)。
modelの書き方が原因な気もしてきましたが、
SurferOnWwwさんにこれ以上お手数をおかけするわけにもいかないので、
この部分は気にしないでください。
それも紹介した記事「コレクションのデータアノテーション検証」に例が出ていますが、以下のようにすれば良いはずですけど・・・
私のレスをきちんと読んでもらっているでしょうか? 読んだけど意味不明だったということでしょうか?
いや読んではいるのですが、
View
1@Html.ValidationMessageFor(m => m.CountryList[i].Name)
に、クラス属性を与えたく、
View
1@Html.ValidationMessageFor(m => m.CountryList[i].Name,new{@class="text-danger"})
と、するとエラーが出てしまい、
クラスの付与の仕方がわからず、困り果てコメントのコードに達しました。
最終的には、
View
1@Html.ValidationMessageFor(m => m.CountryList[i].Name,"",new{@class="text-danger"})
との形にすれば、class属性を付与できると発見しました。
回答1件
あなたの回答
tips
プレビュー