前提・実現したいこと
現在nuxt環境でvue-chartjsを使用し、ラインチャートを実現しようとしています。
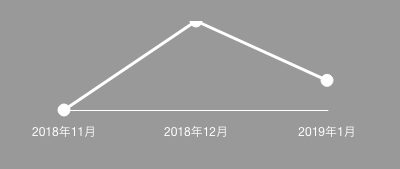
現状では下記画像のような形で表示することができたのですが、以下の点を実現できずに困っています。
- データがグラフの最大値に達しているとpointの上半分が切れて表示されてしまうため、点全部が表示されるように改善したい。
- x軸のborderのwidthをラベルのの横程度まで伸ばしたい(チャート、ラベルの位置はそのまま)
また、チャートが表示されたのちに、表示されているx軸の部分から別の横のラインを上にアニメーションさせて表示させたいと考えているのですが(平均などを表そうと考えています)、現在表示されているx軸の座標を取得することは可能でしょうか?
どなたか助言いただけますと大変助かります。
よろしくお願いいたします。
該当のソースコード
LineChart.vueというコンポーネントを作り、読み込もうとしています。
javascript
1<script> 2 import { Line } from 'vue-chartjs' 3 4 export default { 5 extends: Line, 6 props: ['data', 'options'], 7 mounted() { 8 this.renderChart({ 9 labels: [ 10 '2018年11月', 11 '2018年12月', 12 '2019年1月', 13 ], 14 datasets: [{ 15 label: 'Data One', 16 backgroundColor: '#fff', 17 borderColor: "#fff", 18 data: [0, 30, 10], 19 fill: false, 20 lineTension: 0, 21 pointRadius: 6, 22 }] 23 }, 24 { 25 legend: { 26 display: false, 27 }, 28 tooltips: { 29 enabled: false 30 }, 31 scales: { 32 yAxes: [{ 33 display: true, 34 ticks: { 35 min: 0, 36 max: 30, 37 stepSize: 10, 38 display: false, 39 }, 40 gridLines: { 41 display: false, 42 drawBorder: false, 43 } 44 }], 45 xAxes: [{ 46 gridLines: { 47 display: false, 48 color: '#fff', 49 tickMarkLength: 16, 50 }, 51 ticks: { 52 fontColor: '#fff' 53 } 54 }] 55 } 56 }, 57 { 58 responsive: true, 59 maintainAspectRatio: false 60 } 61 ) 62 }, 63 } 64</script> 65
補足情報
使用しているプラグインのバージョンは以下です。
- "nuxt": "^2.0.0"
- "chart.js": "^2.7.3"
- "vue-chartjs": "^3.4.0"
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/01/21 13:02