ワードプレスのテーマtwentyseventeeを使用しております。
(テーマtwentyseventee:https://ja.wordpress.org/themes/twentyseventeen/)
以下の3点がわからず苦戦しているため、どなたかお分かりになる方がおりましたらご教授いただけると幸いです。
質問の仕方で至らない点がございましたら、ご指摘いただければと思います。
よろしくお願いいたします。
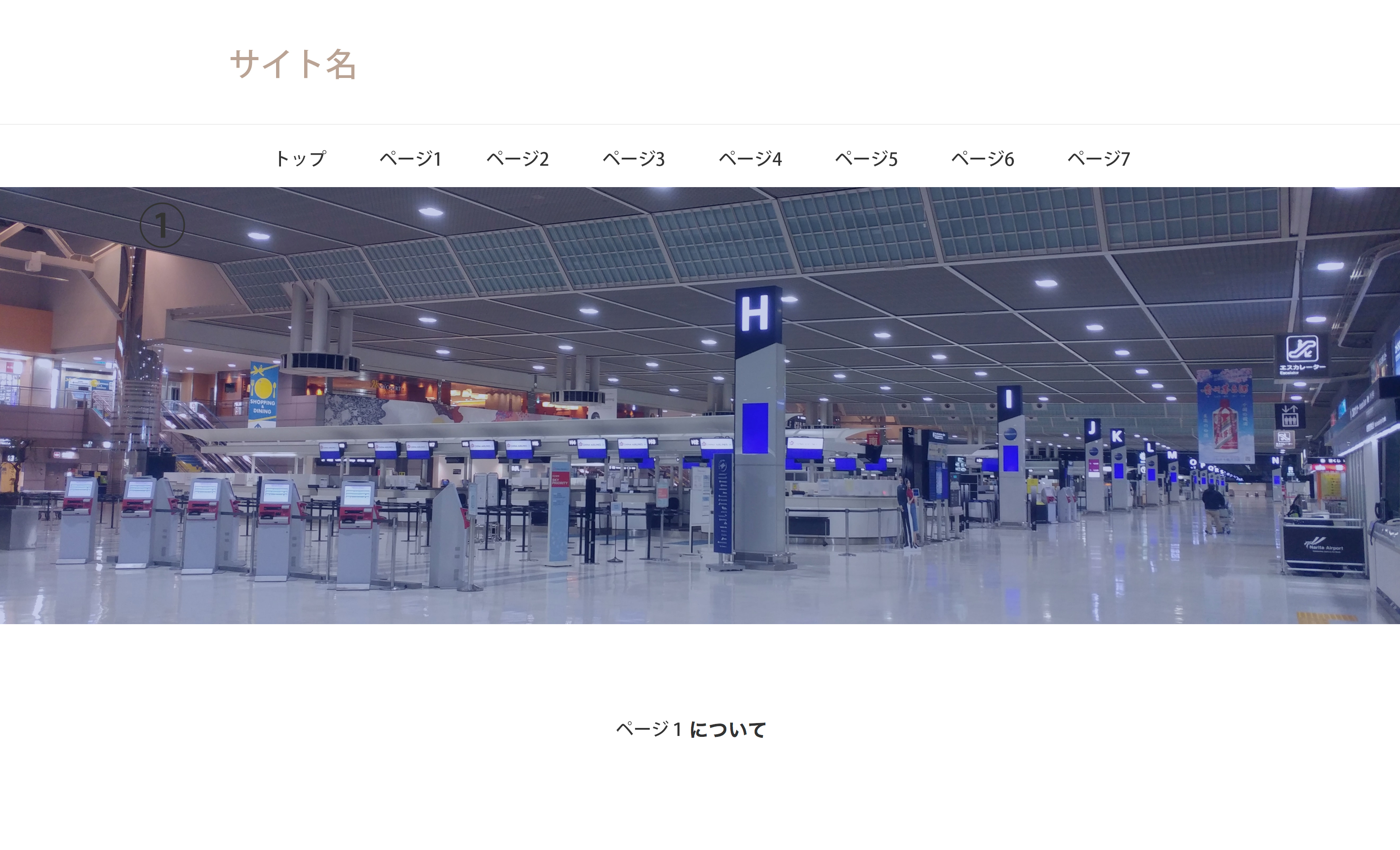
現在、以下の画像の①〜③の内容をクリアにしたいと考えております。
① ナビと画像の幅を無くして、ナビ下すぐに画像を配置するようにしたい
② 下層ページのページ毎に、表示する画像を変更したい
③ ページ毎にこ固定ページのタイトル後に「について」というテキストをつけて表示したい
上記の②については、以下の画像のような状態にしたいと考えています。
現在のコードは、以下になります。
html
1 2----------------------------------------------------- 3nav コード 4----------------------------------------------------- 5<?php 6/** 7 * Displays top navigation 8 * 9 * @package WordPress 10 * @subpackage Twenty_Seventeen 11 * @since 1.0 12 * @version 1.2 13 */ 14 15?> 16<nav id="site-navigation" class="main-navigation" role="navigation" aria-label="<?php esc_attr_e( 'Top Menu', 'twentyseventeen' ); ?>"> 17 <button class="menu-toggle" aria-controls="top-menu" aria-expanded="false"> 18 <?php 19 echo twentyseventeen_get_svg( array( 'icon' => 'bars' ) ); 20 echo twentyseventeen_get_svg( array( 'icon' => 'close' ) ); 21 _e( 'Menu', 'twentyseventeen' ); 22 ?> 23 </button> 24 25 <?php wp_nav_menu( array( 26 'theme_location' => 'top', 27 'menu_id' => 'top-menu', 28 ) ); ?> 29 30 <?php if ( ( twentyseventeen_is_frontpage() || ( is_home() && is_front_page() ) ) && has_custom_header() ) : ?> 31 <a href="#content" class="menu-scroll-down"><?php echo twentyseventeen_get_svg( array( 'icon' => 'arrow-right' ) ); ?><span class="screen-reader-text"><?php _e( 'Scroll down to content', 'twentyseventeen' ); ?></span></a> 32 <?php endif; ?> 33</nav><!-- #site-navigation --> 34
html
1<?php 2/** 3 * The template for displaying all pages 4 * 5 * This is the template that displays all pages by default. 6 * Please note that this is the WordPress construct of pages 7 * and that other 'pages' on your WordPress site may use a 8 * different template. 9 * 10 * @link https://codex.wordpress.org/Template_Hierarchy 11 * 12 * @package WordPress 13 * @subpackage Twenty_Seventeen 14 * @since 1.0 15 * @version 1.0 16 */ 17 18get_header(); ?> 19<img src="http://test.jp/wp-content/uploads/2018/12/shinki1-min.jpg" width="100%" height="40%"> 20 21<div class="wrap"> 22 <div id="primary" class="content-area"> 23 <main id="main" class="site-main" role="main"> 24 25 <?php 26 while ( have_posts() ) : the_post(); 27 28 get_template_part( 'template-parts/page/content', 'page' ); 29 30 // If comments are open or we have at least one comment, load up the comment template. 31 if ( comments_open() || get_comments_number() ) : 32 comments_template(); 33 endif; 34 35 endwhile; // End of the loop. 36 ?> 37 38 </main><!-- #main --> 39 </div><!-- #primary --> 40</div><!-- .wrap --> 41 42<?php get_footer(); 43
CSS
1html { 2 font-family: sans-serif; 3 line-height: 1.15; 4 -ms-text-size-adjust: 100%; 5 -webkit-text-size-adjust: 100%; 6} 7 8body { 9 margin: 0; 10} 11 12article, 13aside, 14footer, 15header, 16nav, 17section { 18 display: block; 19} 20 21h1 { 22 font-size: 2em; 23 margin: 0.67em 0; 24} 25 26figcaption, 27figure, 28main { 29 display: block; 30} 31 32figure { 33 margin: 1em 0; 34} 35 36hr { 37 -webkit-box-sizing: content-box; 38 -moz-box-sizing: content-box; 39 box-sizing: content-box; 40 height: 0; 41 overflow: visible; 42} 43 44pre { 45 font-family: monospace, monospace; 46 font-size: 1em; 47} 48 49a { 50 background-color: transparent; 51 -webkit-text-decoration-skip: objects; 52} 53 54a:active, 55a:hover { 56 outline-width: 0; 57} 58 59abbr[title] { 60 border-bottom: 1px #767676 dotted; 61 text-decoration: none; 62} 63 64b, 65strong { 66 font-weight: inherit; 67} 68 69b, 70strong { 71 font-weight: 700; 72} 73 74code, 75kbd, 76samp { 77 font-family: monospace, monospace; 78 font-size: 1em; 79} 80 81dfn { 82 font-style: italic; 83} 84 85mark { 86 background-color: #eee; 87 color: #222; 88} 89 90small { 91 font-size: 80%; 92} 93 94sub, 95sup { 96 font-size: 75%; 97 line-height: 0; 98 position: relative; 99 vertical-align: baseline; 100} 101 102sub { 103 bottom: -0.25em; 104} 105 106sup { 107 top: -0.5em; 108} 109 110audio, 111video { 112 display: inline-block; 113} 114 115audio:not([controls]) { 116 display: none; 117 height: 0; 118} 119 120img { 121 border-style: none; 122} 123 124svg:not(:root) { 125 overflow: hidden; 126} 127 128button, 129input, 130optgroup, 131select, 132textarea { 133 font-family: sans-serif; 134 font-size: 100%; 135 line-height: 1.15; 136 margin: 0; 137} 138 139button, 140input { 141 overflow: visible; 142} 143 144button, 145select { 146 text-transform: none; 147} 148 149button, 150html [type="button"], 151[type="reset"], 152[type="submit"] { 153 -webkit-appearance: button; 154} 155 156button::-moz-focus-inner, 157[type="button"]::-moz-focus-inner, 158[type="reset"]::-moz-focus-inner, 159[type="submit"]::-moz-focus-inner { 160 border-style: none; 161 padding: 0; 162} 163 164button:-moz-focusring, 165[type="button"]:-moz-focusring, 166[type="reset"]:-moz-focusring, 167[type="submit"]:-moz-focusring { 168 outline: 1px dotted ButtonText; 169} 170 171fieldset { 172 border: 1px solid #bbb; 173 margin: 0 2px; 174 padding: 0.35em 0.625em 0.75em; 175} 176 177legend { 178 -webkit-box-sizing: border-box; 179 -moz-box-sizing: border-box; 180 box-sizing: border-box; 181 color: inherit; 182 display: table; 183 max-width: 100%; 184 padding: 0; 185 white-space: normal; 186} 187 188progress { 189 display: inline-block; 190 vertical-align: baseline; 191} 192 193textarea { 194 overflow: auto; 195} 196 197[type="checkbox"], 198[type="radio"] { 199 -webkit-box-sizing: border-box; 200 -moz-box-sizing: border-box; 201 box-sizing: border-box; 202 padding: 0; 203} 204 205[type="number"]::-webkit-inner-spin-button, 206[type="number"]::-webkit-outer-spin-button { 207 height: auto; 208} 209 210[type="search"] { 211 -webkit-appearance: textfield; 212 outline-offset: -2px; 213} 214 215[type="search"]::-webkit-search-cancel-button, 216[type="search"]::-webkit-search-decoration { 217 -webkit-appearance: none; 218} 219 220::-webkit-file-upload-button { 221 -webkit-appearance: button; 222 font: inherit; 223} 224 225details, 226menu { 227 display: block; 228} 229 230summary { 231 display: list-item; 232} 233 234canvas { 235 display: inline-block; 236} 237 238template { 239 display: none; 240} 241 242[hidden] { 243 display: none; 244} 245/*-------------------------------------------------------------- 24612.0 Navigation 247--------------------------------------------------------------*/ 248 249.navigation-top { 250 background: #fff; 251 border-bottom: 1px solid #eee; 252 border-top: 1px solid #eee; 253 font-size: 16px; 254 font-size: 1rem; 255 position: relative; 256} 257 258.navigation-top .wrap { 259 max-width: 1000px; 260 padding: 0; 261} 262 263.navigation-top a { 264 color: #222; 265 font-weight: 600; 266 -webkit-transition: color 0.2s; 267 transition: color 0.2s; 268} 269 270.navigation-top .current-menu-item > a, 271.navigation-top .current_page_item > a { 272 color: #767676; 273} 274 275.main-navigation { 276 clear: both; 277 display: block; 278} 279 280.main-navigation ul { 281 background: #fff; 282 list-style: none; 283 margin: 0; 284 padding: 0 1.5em; 285 text-align: right; 286} 287 288/* Hide the menu on small screens when JavaScript is available. 289 * It only works with JavaScript. 290 */ 291 292.js .main-navigation ul, 293.main-navigation .menu-item-has-children > a > .icon, 294.main-navigation .page_item_has_children > a > .icon, 295.main-navigation ul a > .icon { 296 display: none; 297} 298 299.main-navigation > div > ul { 300 border-top: 1px solid #eee; 301 padding: 0.75em 1.695em; 302} 303 304.js .main-navigation.toggled-on > div > ul { 305 display: block; 306} 307 308.main-navigation ul ul { 309 padding: 0 0 0 1.5em; 310} 311 312.main-navigation ul ul.toggled-on { 313 display: block; 314} 315 316.main-navigation ul ul a { 317 letter-spacing: 0; 318 padding: 0.4em 0; 319 position: relative; 320 text-transform: none; 321} 322 323.main-navigation li { 324 border-bottom: 1px solid #eee; 325 position: relative; 326} 327 328.main-navigation li li, 329.main-navigation li:last-child { 330 border: 0; 331} 332 333.main-navigation a { 334 display: block; 335 padding: 0.5em 0; 336 text-decoration: none; 337} 338 339.main-navigation a:hover { 340 color: #767676; 341} 342 343/* Menu toggle */ 344 345.menu-toggle { 346 background-color: transparent; 347 border: 0; 348 -webkit-box-shadow: none; 349 box-shadow: none; 350 color: #222; 351 display: none; 352 font-size: 14px; 353 font-size: 0.875rem; 354 font-weight: 800; 355 line-height: 1.5; 356 margin: 1px auto 2px; 357 padding: 1em; 358 text-shadow: none; 359} 360 361/* Display the menu toggle when JavaScript is available. */ 362 363.js .menu-toggle { 364 display: block; 365} 366 367.main-navigation.toggled-on ul.nav-menu { 368 display: block; 369} 370 371.menu-toggle:hover, 372.menu-toggle:focus { 373 background-color: transparent; 374 -webkit-box-shadow: none; 375 box-shadow: none; 376} 377 378.menu-toggle:focus { 379 outline: thin solid; 380} 381 382.menu-toggle .icon { 383 margin-right: 0.5em; 384 top: -2px; 385} 386 387.toggled-on .menu-toggle .icon-bars, 388.menu-toggle .icon-close { 389 display: none; 390} 391 392.toggled-on .menu-toggle .icon-close { 393 display: inline-block; 394} 395 396/* Dropdown Toggle */ 397 398.dropdown-toggle { 399 background-color: transparent; 400 border: 0; 401 -webkit-box-shadow: none; 402 box-shadow: none; 403 color: #222; 404 display: block; 405 font-size: 16px; 406 right: -0.5em; 407 line-height: 1.5; 408 margin: 0 auto; 409 padding: 0.5em; 410 position: absolute; 411 text-shadow: none; 412 top: 0; 413} 414 415.dropdown-toggle:hover, 416.dropdown-toggle:focus { 417 background: transparent; 418} 419 420.dropdown-toggle:focus { 421 outline: thin dotted; 422} 423 424.dropdown-toggle.toggled-on .icon { 425 -ms-transform: rotate(-180deg); /* IE 9 */ 426 -webkit-transform: rotate(-180deg); /* Chrome, Safari, Opera */ 427 transform: rotate(-180deg); 428} 429 430/* Scroll down arrow */ 431 432.site-header .menu-scroll-down { 433 display: none; 434}
ナビ部分のソースコードを提示していただけないでしょうか?
ご指摘くださり、ありがとうございます。
コードを質問の一番上に追記いたしました。(navコードというものです。)
コードを追加したのですが、こちらであっていますでしょうか。
初心者でよくわからず・・間違っていましたら申し訳ありません。
よろしくお願いいたします。
子テーマの作成はしてありますか?
CSS の中身を追いかけないで回答したけど、 twentyseventeen の style.css と質問に記載されている CSS が違いますね。 この CSS のファイル名は、何でしょうか? (もしかして、途中で切れているのかな?)
dit.さま
ご連絡くださり、ありがとうございます。
子ページは作成してあります!
CHERRYさま
ご返答くださり、ありがとうございます。
CSSの全体を載せるとかなりの長さになってしまうため、途中部分を削除して必要そうな部分だけを記載いたしました。