ご回答者様
いつもお世話になっております。
「「margin:0 auto」を指定するとmarginの相殺が起きない理由」について教えていただけますと幸いです。
以下のコードを例にご質問させていただきます。
html
1<div class="abc"> 2abc 3</div> 4<img class="img-responsive img_center midashi2_position" src="img/arrow_bg_b.gif">
css
1.abc { 2 background-color: antiquewhite; 3} 4.img-responsive { 5 display: block; 6} 7.midashi2_position { 8 margin-top: 100px; 9}
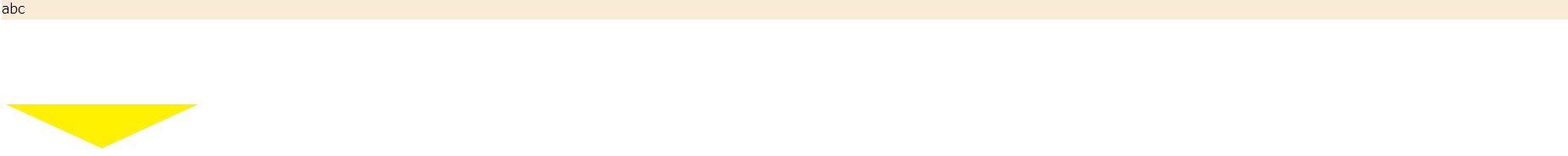
<Google Chromeの表示>

画像が見にくくて恐縮ですが、abcとimgの間にmargin-top: 100px;の余白が確保されています。
しかし、ここでimgに「margin:0 auto」を指定すると以下のようなブラウザ表示となります。
css
1.abc { 2 background-color: antiquewhite; 3} 4.img-responsive { 5 display: block; 6} 7.img_center { 8 margin: 0 auto; 9} 10.midashi2_position { 11 margin-top: 100px; 12}
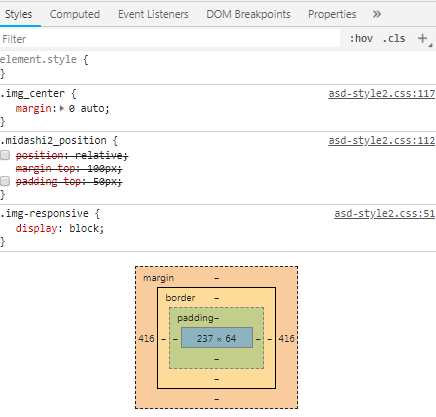
<Google Chromeの表示>


abcとimgの間にmargin-top: 100px;の余白が確保されず(打ち消され)、abcとくっついた状態となっております。
おそらく、
.img_center {
margin: 0 auto;
}
と
.midashi2_position {
margin-top: 100px;
}
のmarginの相殺が影響しているのかなと考えましたが、相殺は値の大きい方を採用(マイナスの場合は別の挙動)するようですし、
marginの初期値は0のため、なぜmarginの上下0とmargin-top: 100pxでmarginの相殺が起きるのか、調べても分からない状況です。
もしかすると、marginの相殺が原因ではないのかもですが、この挙動の原因・理屈を教えていただけますと幸いです。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/12/19 04:29