お世話になります。
現在、ブートストラップの以下のJavascriptを使って、popoverのボタンを作成していますが、
出るはずの表示が出てきませんので、ご助言をお願いいたします。
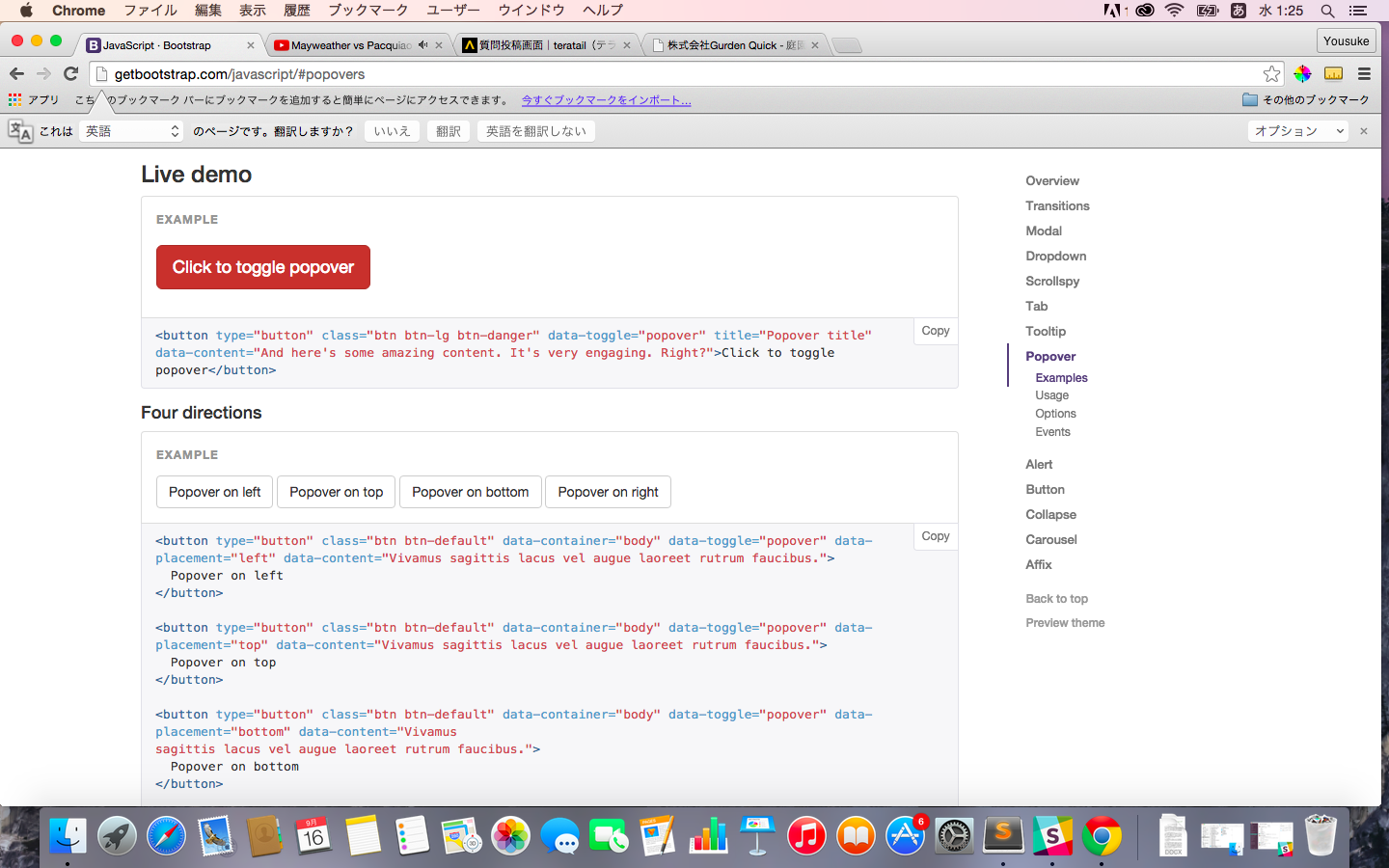
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>
※以上のコードの「And here's some amazing content. It's very engaging. Right?」を表示させたいのですが
出てきません。
上記コードを機能させる為に、popover.jpを作成し、以下のコードを載せています。
$(function () {
$('[data-toggle="popover"]').popover()
})
解決をご存知の方がいらっしゃれば、ご助言をお願いいたします。






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/09/16 00:27
2015/09/16 13:25
退会済みユーザー
2015/09/16 13:47 編集
2015/09/16 13:58
退会済みユーザー
2015/09/16 15:10 編集