こんにちわ!
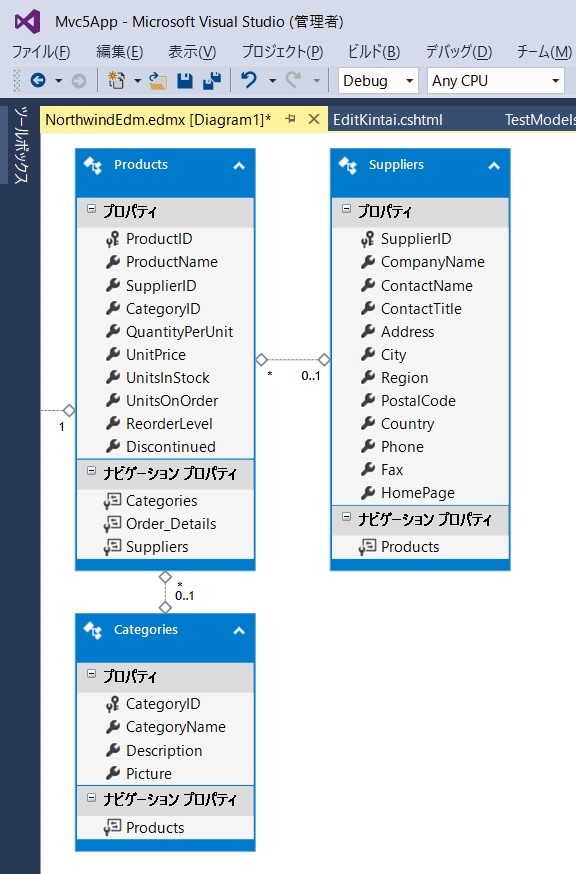
ASP.NET MVC Frameworkで勤務表を作成しています(Visualstudio 2017, C#,entity framework)。
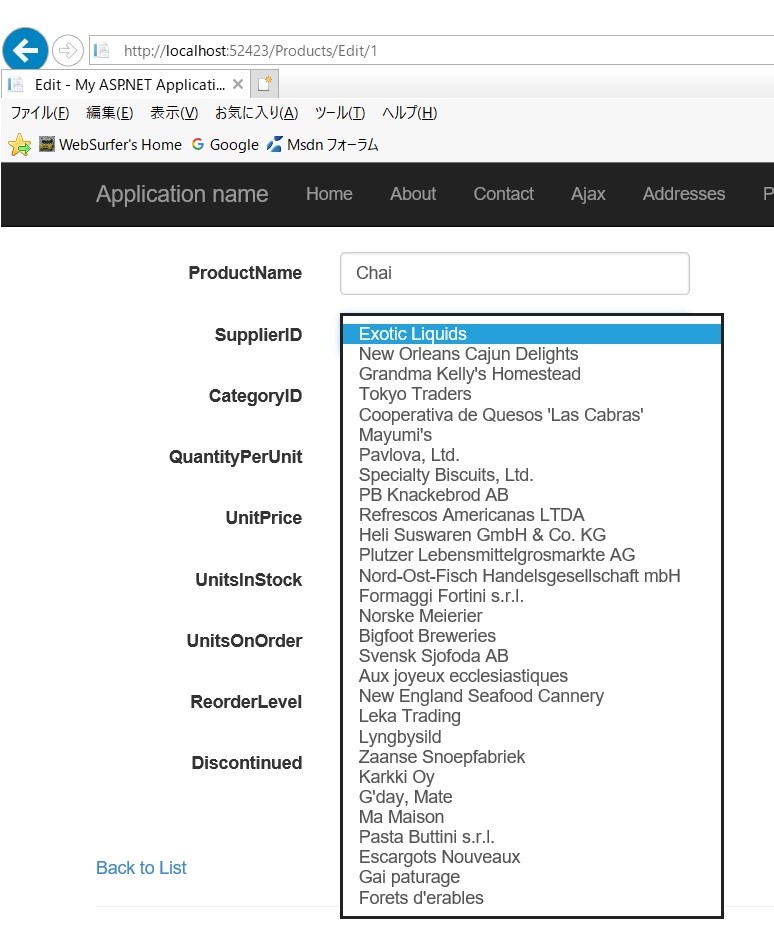
DropdownlistでDBのテーブルからリストを表示し、選択項目をDBの別のテーブルへ保存する機能のところで困っています。
一応以下のコードで選択肢表示と選択項目の保存が出来るようになりましたが、初期値の表示が出来ません。
選択した項目はInt型でDBに保存して、選択項目のテーブルでString型に置き換えて表示したいです。
よろしくお願いします。
コントローラ:
using System; using System.Collections.Generic; using System.Data; using System.Data.Entity; using System.Linq; using System.Net; using System.Web; using System.Web.Mvc; using Kintai_CS_.Models; namespace Kintai_CS_.Controllers { public class TKintaisController : Controller { private mvcdbEntities db = new mvcdbEntities(); // GET: TKintais public ActionResult Index() { // 選択ボックスのオプションを準備 ViewBag.ServerOptions = db.TSituation.Select(s => new SelectListItem { Text = s.situation, Value = s.id.ToString() }); return View(db.TKintai.ToList()); } [HttpPost] [ValidateAntiForgeryToken] public ActionResult Index(List<TKintai> products) { foreach(var kintai in products) { TKintai sv_product = db.TKintai.Find(kintai.id); sv_product.open = kintai.open; sv_product.close = kintai.close; sv_product.rest = kintai.rest; sv_product.situation = kintai.situation; sv_product.remark = kintai.remark; if (kintai.open != null && kintai.close != null && kintai.rest != null) { kintai.worktime = kintai.close - kintai.open - kintai.rest; kintai.overtime = kintai.worktime - TimeSpan.FromHours(8); } } db.SaveChanges(); return RedirectToAction("Index"); } } }
ビュー:
@model List<Kintai_CS_.Models.TKintai> @{ /**/ ViewBag.Title = "Index"; Layout = "~/Views/Shared/_Layout.cshtml"; } <h2>Index</h2> @using (Html.BeginForm()) { @Html.AntiForgeryToken() <table class="table"> <tr> <th> id </th> <th> week </th> <th> open </th> <th> close </th> <th> rest </th> <th> worktime </th> <th> overtime </th> <th> situation </th> <th> 補助 </th> <th> remark </th> </tr> @for (int i = 0; i < Model.Count; i++) { int idx = i; <tr> <td> @Html.DisplayFor(model => model[idx].id) @Html.HiddenFor(model => model[idx].id) </td> <td> @Html.DisplayFor(model => model[idx].week) @Html.HiddenFor(model => model[idx].week) </td> <td> @Html.EditorFor(model => model[idx].open, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model[idx].open, "", new { @class = "text-danger" }) </td> <td> @Html.EditorFor(model => model[idx].close, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model[idx].close, "", new { @class = "text-danger" }) </td> <td> @Html.EditorFor(model => model[idx].rest, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model[idx].rest, "", new { @class = "text-danger" }) </td> <td> @Html.DisplayFor(model => model[idx].worktime) @Html.HiddenFor(model => model[idx].worktime) </td> <td> @Html.DisplayFor(model => model[idx].overtime) @Html.HiddenFor(model => model[idx].overtime) </td> <td> ** @Html.DropDownListFor(model => model[idx].situation, (IEnumerable<SelectListItem>)ViewBag.ServerOptions, "選択してください", new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model[idx].situation, "", new { @class = "text-danger" })** </td> <td style="width: 66px"> <nobr> <button type="button" onclick="location.href='@Url.Action("BtnClick","Kintai")'">定</button> </nobr> </td> <td> @Html.EditorFor(model => model[idx].remark, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model[idx].remark, "", new { @class = "text-danger" }) </td> </tr> } </table> <p> <input type="submit" value="更新" /> </p> }
回答3件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/12/03 06:07
退会済みユーザー
2018/12/03 06:17
2018/12/03 07:35
退会済みユーザー
2018/12/03 08:40
退会済みユーザー
2018/12/03 23:55
退会済みユーザー
2018/12/04 00:34