前提・実現したいこと
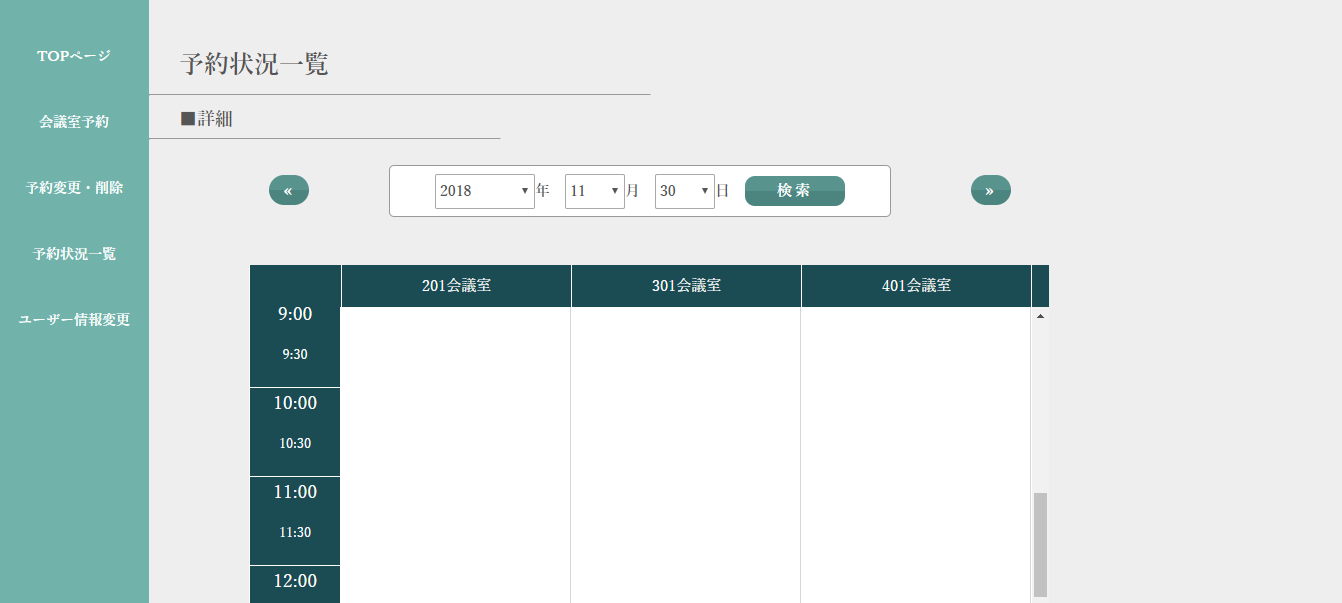
<<と>>のボタンを押すと昨日・明日の日付を表示するようにしたいです。
※11/30の場合、>>を押すと12/1を表示、12/1の場合、<<を押すと11/30を表示するようにしたいです。
発生している問題・エラーメッセージ
<<と>>のボタンを押したら無反応でした。
該当のソースコード
PHP
1<?php 2$year=filter_input(INPUT_GET, "year"); 3$month=filter_input(INPUT_GET, "month"); 4$day=filter_input(INPUT_GET, "day"); 5 6if(isset($_GET['before'])){ 7 $day=($day-1); 8}else if(isset($_GET['after'])){ 9 $day=($day+1); 10} 11?> 12 13<!DOCTYPE HTML> 14<html lang="ja"> 15 16<head> 17 <meta charset="utf-8"> 18 <title>会議室予約システム:一覧詳細</title> 19 <!-- 共通CSS --> 20 <link rel="stylesheet" href="css/main.css"> 21 <!-- ページごとCSS --> 22 <link rel="stylesheet" href="css/listDetail.css"> 23 24 <!-- jQueryの指定 --> 25 <script src="js/jquery-3.2.1.min.js"></script> 26 27 <!-- javascript読み込み --> 28 <script src="js/date.js"></script> 29 <script src="js/timeTable.js"></script> 30 31 <!-- 共通部分の読み込み --> 32 <script type="text/javascript"> 33 $(function() { 34 // 共通htmlにID属性をつけてload 35 $("#header").load("include/header_after.html"); 36 $("#nav").load("include/nav.html"); 37 }); 38 39 </script> 40 41 <!-- 日付表示 --> 42 <script type="text/javascript"> 43 /* 44 関数設定(スタート数字、終了数字、表示id名、デフォルト数字) 45 */ 46 $(function() { 47 optionLoop(this_year - 5, this_year + 5, 'id_year', 48 <?php 49 /* デフォルト数字を選択した年にする */ 50 if(isset($_GET['formbutton'])){ 51 echo $year; 52 }else{ 53 echo date("Y"); 54 } 55 ?> 56 ); 57 optionLoop(1, 12, 'id_month', 58 <?php 59 /* デフォルト数字を選択した月にする */ 60 if(isset($_GET['formbutton'])){ 61 echo $month; 62 }else{ 63 echo date("n"); 64 } 65 ?> 66 ); 67 optionLoop(1, 31, 'id_day', 68 <?php 69 /* デフォルト数字を選択した日にする */ 70 if(isset($_GET['formbutton'])){ 71 echo $day; 72 }else{ 73 echo date("j"); 74 } 75 ?> 76 ); 77 }) 78 79 </script> 80</head> 81 82<body> 83 <header> 84 <div id="header"></div><!-- header.html --> 85 </header> 86 87 <nav> 88 <div id="nav"></div><!-- nav.html --> 89 </nav> 90 91 92 <!-- ここから内容記述 --> 93 <div id="contents"> 94 <h1 id="title">予約状況一覧</h1> 95 <hr id="title-border"> 96 <h2 id="subtitle">■詳細</h2> 97 <hr id="subtitle-border"> 98 99 <div class="search"> 100 <!-- 検索バー --> 101 <form method="get"><button class="before" name="before">«</button></form> 102 103 <form action="listDetail.php" method="get"> 104 <div id="search-bar"> 105 <select name="year" id="id_year" class="sel_year"> 106 </select>年 107 <select name="month" id="id_month" class="sel_month"> 108 </select>月 109 <select name="day" id="id_day" class="sel_day"> 110 </select>日 111 112 <button id="search-button" name="formbutton">検索</button> 113 </div> 114 </form> 115 116 <form method="get"><button class="after" name="after">»</button></form> 117 <!-- 検索バー end --> 118 119 <!-- タイムテーブル --> 120 <div class="timeTable"> 121 <!-- タイトル --> 122 <table class="timeTable-title"> 123 <colgroup> 124 <col style='width:10%;'> 125 <col style='width:25%;'> 126 <col style='width:25%;'> 127 <col style='width:25%;'> 128 <col style='width:16px;'> 129 </colgroup> 130 <tr> 131 <th class="timecell"></th> 132 <th class="coltitle">201会議室</th> 133 <th class="coltitle">301会議室</th> 134 <th class="coltitle">401会議室</th> 135 <th></th> 136 </tr> 137 </table> 138 <!-- タイトルend --> 139 <!-- データ --> 140 <div class="y-scroll"> 141 <div class="y-hidden"> 142 <table class="y-data"> 143 <colgroup> 144 <col style='width:10%;'> 145 <col style='width:25%;' class="1"> 146 <col style='width:25%;' class="2"> 147 <col style='width:25%;' class="3"> 148 <col style='width:16px;'> 149 </colgroup> 150 <script type="text/javascript"> 151 var text = times(); 152 for (var i = 0; i < text.length; i++) { 153 document.write(text[i]); 154 } 155 156 </script> 157 </table> 158 </div> 159 </div> 160 <!-- データend --> 161 </div> 162 <!-- タイムテーブル end --> 163 </div> 164 </div> 165 <!-- end --> 166 167</body> 168 169<!-- スクロールバー初期位置の設定 --> 170<script type="text/javascript"> 171 $('.y-scroll').scrollTop(810); 172 173</script> 174 175</html>
試したこと
if(isset($_GET['before'])){
$day=($day-1);
}else if(isset($_GET['after'])){
$day=($day+1);
}
これでとりあえず日付に-1、+1くらいは出来るかなと書いてみましたが、ボタンを押しても反応しませんでした...
補足情報(FW/ツールのバージョンなど)
Bracketsで作業をしています。








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。