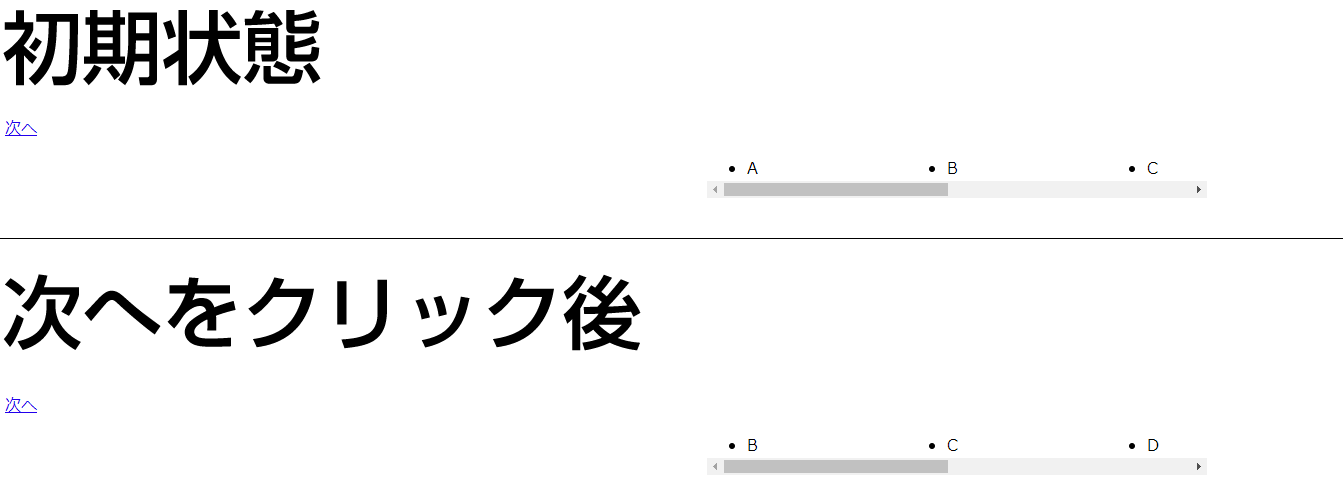
件名の通りの状態になってしまいます。対処法はありますでしょうか?
html
1<script 2 src="https://code.jquery.com/jquery-3.3.1.js" 3 integrity="sha256-2Kok7MbOyxpgUVvAk/HJ2jigOSYS2auK4Pfzbm7uH60=" 4 crossorigin="anonymous"></script> 5 6<a href="javascript:void(0);">次へ</a> 7 8<div class="slide"> 9 <ul class="list"> 10 <li>A</li> 11 <li>B</li> 12 <li>C</li> 13 <li>D</li> 14 <li>E</li> 15 </ul> 16</div> 17
js
1jQuery(function($){ 2 $('a').on('click', function(){ 3 //$('.slide').animate({scrollLeft: 200}, 600); 4 //$('.list').css({'transform': 'translate3D(-200px, 0, 0)'}); 5 $('.list').css({'transform': 'translateX(-200px)'}); 6 }); 7}); 8
css
1.slide { 2 width: 500px; 3 margin: 0 auto; 4 overflow: auto; 5} 6.list { 7 width: 1000px; 8} 9.list li { 10 float: left; 11 width: 200px; 12} 13
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2018/11/27 02:46
2018/11/27 03:03
退会済みユーザー
2018/11/27 04:46