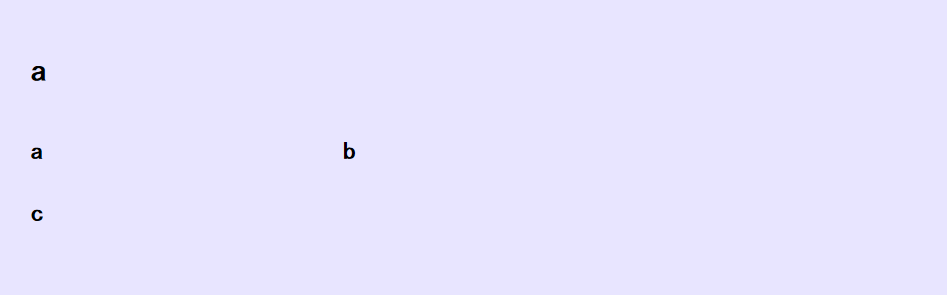
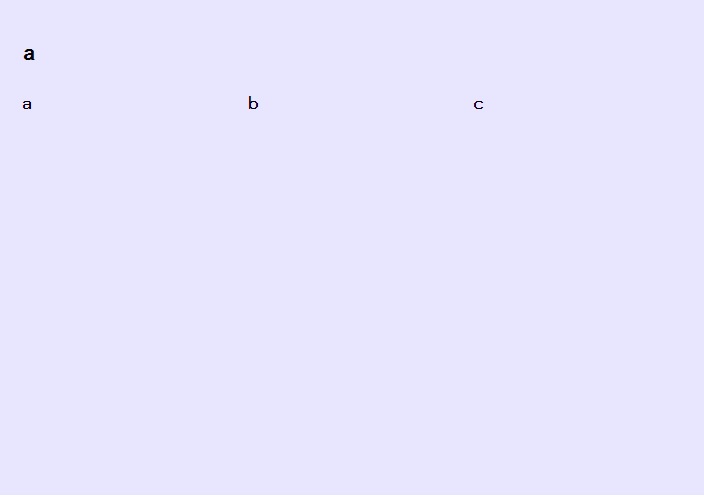
aとbとcが横並びにできません。
原因は何でしょうか。
html
1<div class="contents-top"> 2 3<h1>a</h1> 4 5<div class="contents-top-item"> 6 7<h2>a</h2> 8 9</div> 10 11<div class="contents-top-item"> 12<h2>b</h2> 13 14</div> 15<div class="contents-top-item"> 16 17<h2>c</h2> 18 19</div> 20 21</div>
【css】
.contents
{
height: 600px;
background-color: #E8E5FF;
width: 850px;
float: left;
padding:30px;
}
.contents-top{
height:300px;
}
.contents-top h1{
margin-bottom:30px;
}
.contents-top-item{
float:left;
width:270px;
padding-right:30px;
}
.contents-top-item h2{
margin-bottom:10px;
}
回答3件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/09/09 13:28 編集