ご回答者様
いつもお世話になっております。
「widthを指定した場合としなかった場合でpaddingの挙動が変わる理由」について、以下のコードを例に教えていただけますと幸いです。
【コード例】
html
1<div class="wrapper"> 2 <div class="container"> 3 abc 4 </div> 5</div>
【CSS1(.containerにwidthを指定した場合)】
css
1.wrapper{ 2 width:500px; 3 background-color: aqua; 4} 5.container{ 6 width:500px; 7 background-color: #f88; 8 padding-left: 50px; 9}
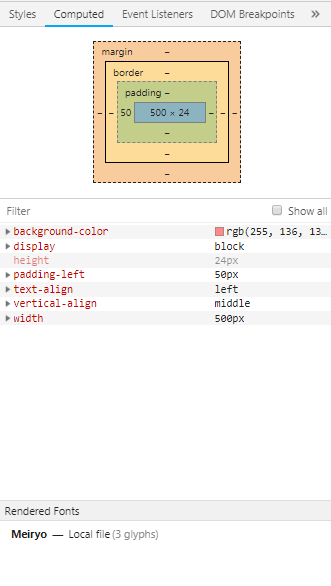
.containerにwidthを指定した場合、ブラウザ(Chrome)では次のようになりました。
<ブラウザ(Chrome)>


この場合、.containerのwidthとpaddingの合計は「width+padding-left=500px+50px=550px」となっております。
次に、.containerにwidthを指定しなかった場合を考えてみました。
HTMLコードは同じです。
【コード例】
html
1<div class="wrapper"> 2 <div class="container">abc 3 </div> 4</div>
【CSS1(.containerにwidthを指定しなかった場合)】
css
1.wrapper{ 2 width:500px; 3 background-color: aqua; 4} 5.container{ 6 background-color: #f88; 7 padding-left: 50px; 8}
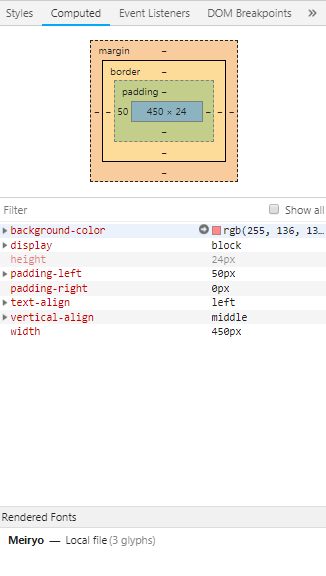
<ブラウザ(Chrome)>


この場合、.containerのwidthとpaddingの合計は「width+padding-left=450px+50px=500px」となっております。
なぜ、paddingを適用させる要素(今回だと<div class="container")にwidthを指定するかどうかでwidthとpaddingの合計値が変わるのでしょうか?
(widthは子要素に継承しないというルールは関係あるのでしょうか?)
また、なぜ.containerにwidthを指定しなかった場合にwidth:450pxとなるのでしょうか?
理屈から理解できればと思います。
以上、お手数ではございますが、ご教授の程何卒よろしくお願いします。
回答3件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/11/20 09:53
2018/11/21 01:03
2018/11/21 01:21
2018/11/21 01:27