objective-cのステータスバー及びナビゲーションバーについて質問させてください。
▶︎navigationBarとstatusBarを透過にして任意の画像を共通の背景に設定する、
もしくは
▶︎statusBarの領域にnavigationBarの背景を共有する、
のいずれかが実現したいのですが
navigationControllerによって管理されているviewController上に
スクロールビューやCollectionViewを使ってviewを作ると
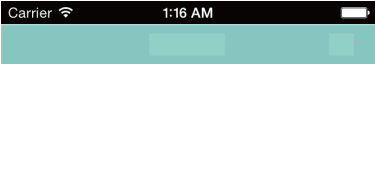
のような状態になり、statusBar領域には最背面のwindowの色が反映され、
navigationBarと分離された状態になってしまいます。さらにviewControllerのビュー領域がnavigationBarより上に潜り込みません。
該当のviewControllerのviewDidLoad内では
self.automaticallyAdjustsScrollViewInsets = NO; [self setEdgesForExtendedLayout:UIRectEdgeNone];
を設定し、
storyBoardでは
adjust scroll view insets のチェックを外す
under top barのチェックを入れる
という設定を試しましたが、うまくいきません。
EdgesForExtendedLayoutやcontentInsetsの基本的なことも
覚束ないので、指南していただければ助かります。
補足:
NavigationControllerは
[[UINavigationBar appearance] setBackgroundImage:[UIImage new] forBarPosition:UIBarPositionTopAttached barMetrics:UIBarMetricsD efault]; [[UINavigationBar appearance] setFrame:CGRectMake(0,0,[UIScreen mainScreen].bounds.size.width, 64)]; [[UINavigationBar appearance] setShadowImage:[UIImage new]]; [[UINavigationBar appearance] setTranslucent:YES]; [[UINavigationBar appearance] setBackgroundColor:[UIColor clearColor]];
のように透過させています。
回答1件
あなたの回答
tips
プレビュー