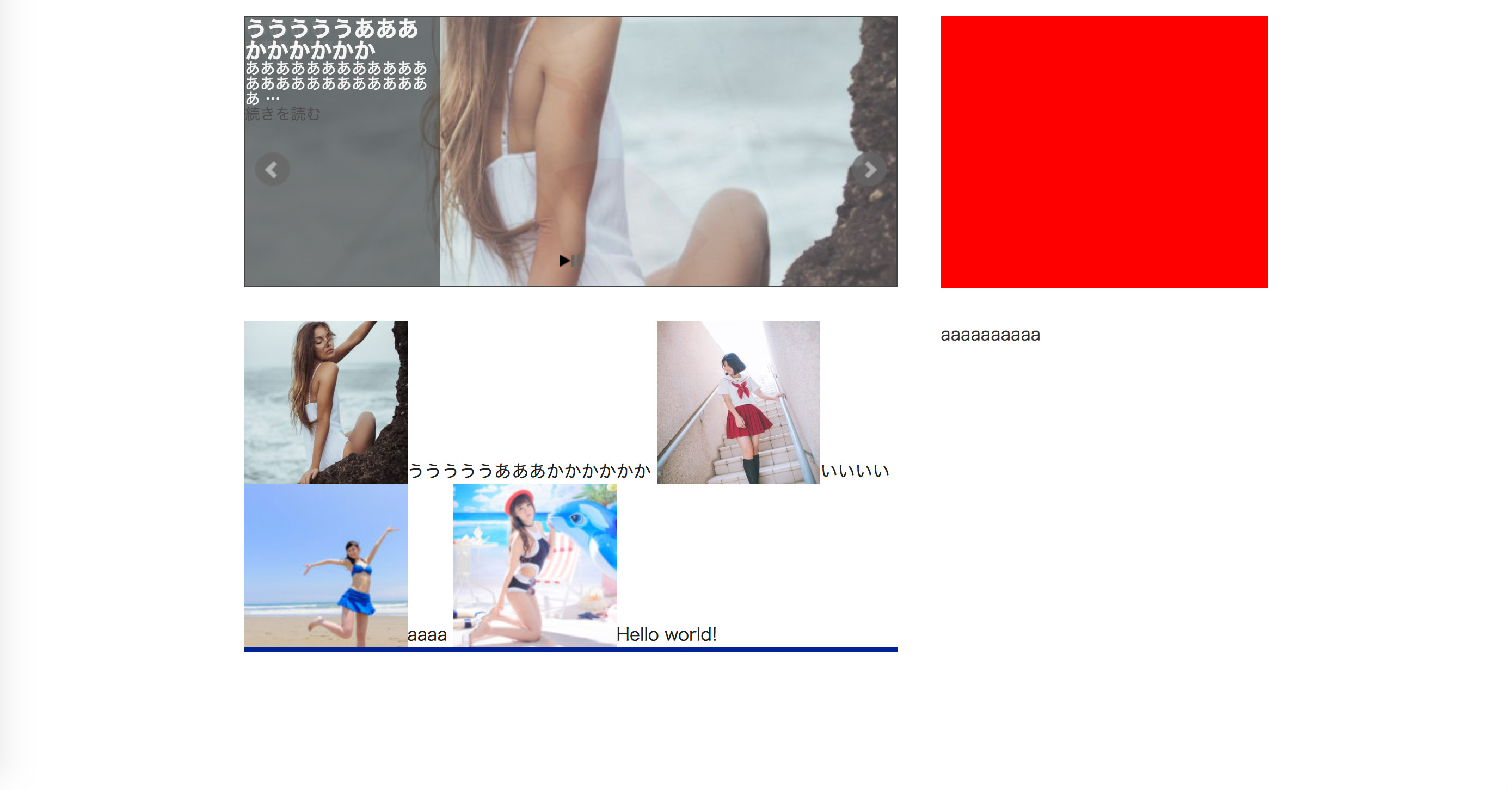
Wordpressでflexboxを使うと横並びになってほしくない要素も横並びになってしまいます。
縦になってほしいのですが、なりませんでした。
解決方法はありますでしょうか?
「HTML」
<!-- topBox --> <section id="topBox"> <!-- slidePostBox --> <div class="slidePostBox"> <?php echo do_shortcode('[advps-slideshow optset="1"]'); ?> </div> <!-- slidePostBox --> <!-- ad1Box --> <div class="ad1Box"> </div> <!-- ad1Box --> </section> <!-- topBox --> <!-- postBox --> <section id="postBox"> <!-- newPostBox --> <div class="newPostBox"> <!-- 新着記事表示 --> <?php $args = array( 'posts_per_page' => 14 // 表示件数の指定 ); $posts = get_posts( $args ); foreach ( $posts as $post ): // ループの開始 setup_postdata( $post ); // 記事データの取得 ?> <a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?><?php the_title(); ?></a> <?php endforeach; // ループの終了 wp_reset_postdata(); // 直前のクエリを復元する ?> <!-- 新着記事表示 --> </div> <!-- newPostBox --> <!-- rankPostBox --> <div class="rankPostBox"> <p>aaaaaaaaaa</p> </div> <!-- rankPostBox --> </section> <!-- postBox -->
「CSSS」
* { margin:0 auto !important; padding:0 !important; } body { color:#333; } img { vertical-align:bottom !important; } header { width:940px; margin: 0 auto !important; } .menuBox { width:940px; display: -webkit-flex; display: flex; font-size:18px; font-weight:bold; margin-bottom:20px !important; } .menuBox a { display:block; width:188px; text-align:center; padding-bottom:5px !important; border-bottom: 4px solid #002395; } .menuBox a:hover { color: #ed2939; transition: 0.5s; opacity: 0.4; filter: alpha(opacity=40); -ms-filter: "alpha(opacity=40)"; zoom:1;/*IE*/ } .menuBox a:active { color: #ed2939; } #topBox { display: -webkit-flex; display: flex; width:940px; margin-bottom:30px !important; } .slidePostBox { width:600px; height:250px; } .ad1Box { width:300px; height:250px; background:red; margin-left:40px !important; } #postBox { display: -webkit-flex; display: flex; width:940px; } .newPostBopx { width:600px; border-bottom: 4px solid #002395; } .rankPostBox { width:300px; margin-left:40px !important; }
「試した事」
.newPostBopx { width:600px; border-bottom: 4px solid #002395; display: flex; flex-direction: column; flex-wrap: wrap; }
このようにして縦にしようと試みたのですが、改善しませんでした。
前回の質問の続きと思われますが、さすがにもう少しご自分で作業した方がよいと思います。「15分調べても分からなければteratailで質問しよう」と広告を出していますが、前回の解決が15:01であり、8分の間にこの質問を作成している時間も考えると5分も作業してらっしゃらないですよね?ただソースが欲しいだけだと思われると回答も付きにくくなってしまいますよ。
すいませんでした。以後自分で調べられるように致します。
回答1件
あなたの回答
tips
プレビュー