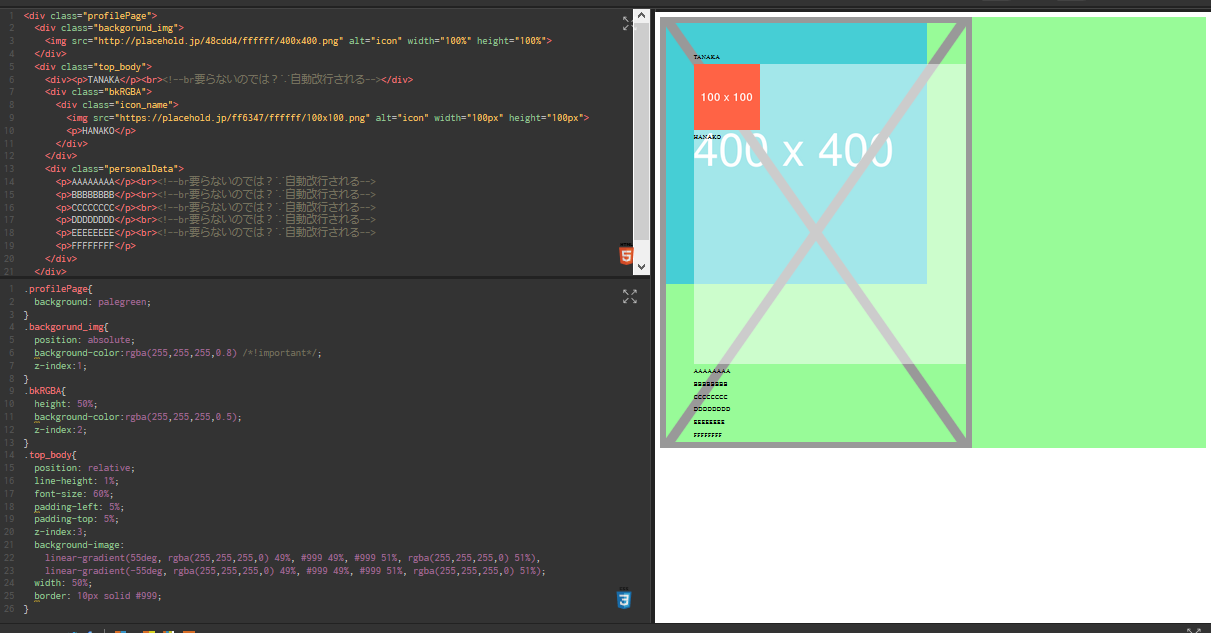
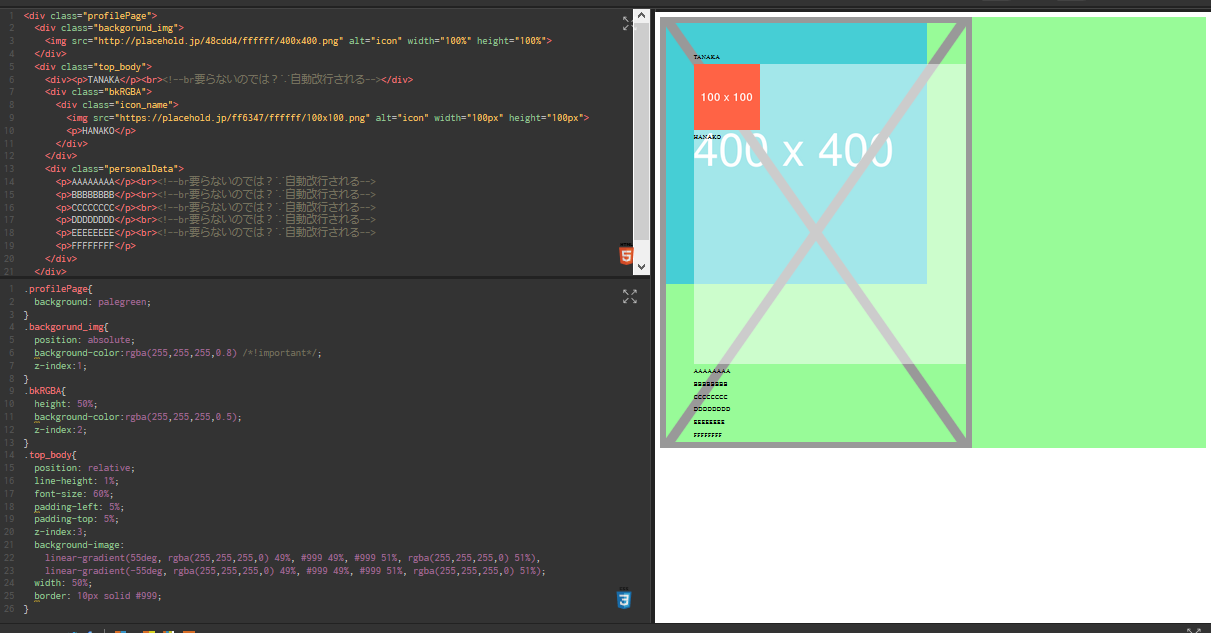
現状のコードを少し手直し(色付け等)すると,このようになります

html
1<div class="profilePage">
2 <div class="backgorund_img">
3 <img src="http://placehold.jp/48cdd4/ffffff/400x400.png" alt="icon" width="100%" height="100%">
4 </div>
5 <div class="top_body">
6 <div><p>TANAKA</p><br><!--br要らないのでは?∵自動改行される--></div>
7 <div class="bkRGBA">
8 <div class="icon_name">
9 <img src="https://placehold.jp/ff6347/ffffff/100x100.png" alt="icon" width="100px" height="100px">
10 <p>HANAKO</p>
11 </div>
12 </div>
13 <div class="personalData">
14 <p>AAAAAAAA</p><br><!--br要らないのでは?∵自動改行される-->
15 <p>BBBBBBBB</p><br><!--br要らないのでは?∵自動改行される-->
16 <p>CCCCCCCC</p><br><!--br要らないのでは?∵自動改行される-->
17 <p>DDDDDDDD</p><br><!--br要らないのでは?∵自動改行される-->
18 <p>EEEEEEEE</p><br><!--br要らないのでは?∵自動改行される-->
19 <p>FFFFFFFF</p>
20 </div>
21 </div>
22</div>
css
1.profilePage{
2 background: palegreen;
3}
4.backgorund_img{
5 position: absolute;
6 background-color:rgba(255,255,255,0.8) /*!important*/;
7 z-index:1;
8}
9.bkRGBA{
10 height: 50%;
11 background-color:rgba(255,255,255,0.5);
12 z-index:2;
13}
14.top_body{
15 position: relative;
16 line-height: 1%;
17 font-size: 60%;
18 padding-left: 5%;
19 padding-top: 5%;
20 z-index:3;
21 background-image:
22 linear-gradient(55deg, rgba(255,255,255,0) 49%, #999 49%, #999 51%, rgba(255,255,255,0) 51%),
23 linear-gradient(-55deg, rgba(255,255,255,0) 49%, #999 49%, #999 51%, rgba(255,255,255,0) 51%);
24 width: 50%;
25 border: 10px solid #999;
26}
コード中のz-indexの値から察するに,質問者さんは,灰色のボックスが,内包要素よりも前にくるようにしたいようですが,そのボックスを前に動かせば,当然,内包要素も前に出てきます.(要素を内包する,というのは,大きな積み木の上に,小さな積み木を乗せるようなものであるため,このようになります)
これを解決するにはどうすれば良いでしょうか?
基本的に、子要素のpositionにstatic以外を設定してz-indexに負の整数値を設定すれば、子要素が親要素の背後に置かれる。
ただし、親要素のpositionにstatic以外を設定してz-indexに任意の整数値を設定すると、子要素は親要素が設置したスタッキングコンテキストに属することになるために、子要素が親要素の背後に回らなくなる。
HTMLの構造上,灰色のボックスにabsoluteを指定せざるを得ないため,HTMLを修正する必要があります
また,背景画像はimg要素を使わずとも,background-imageで指定できます
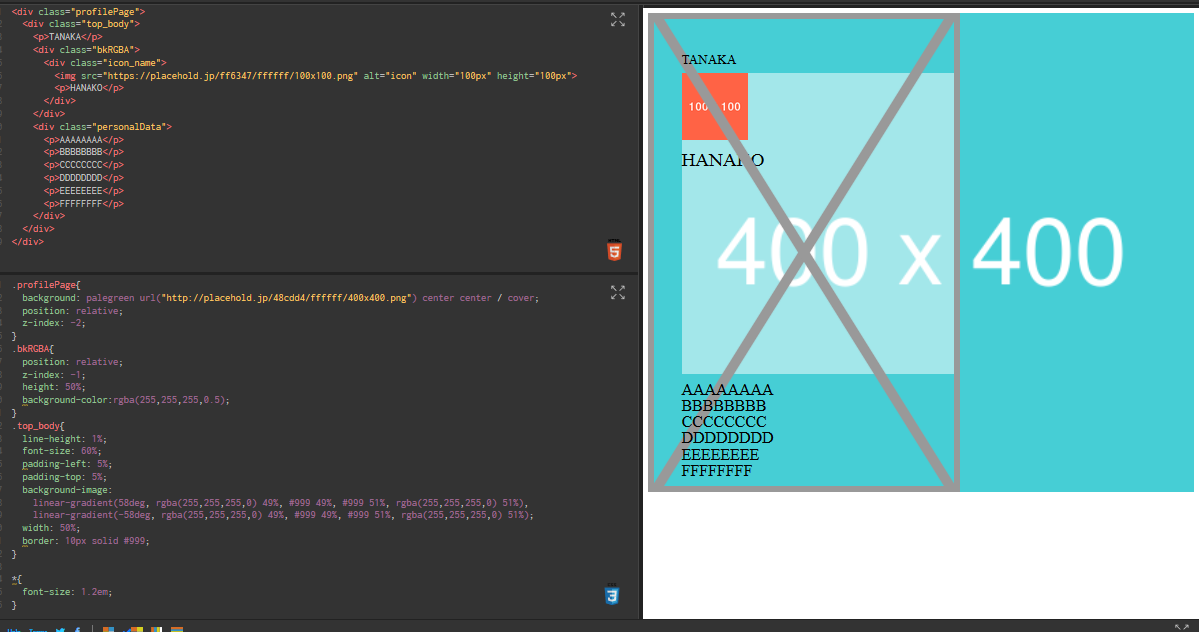
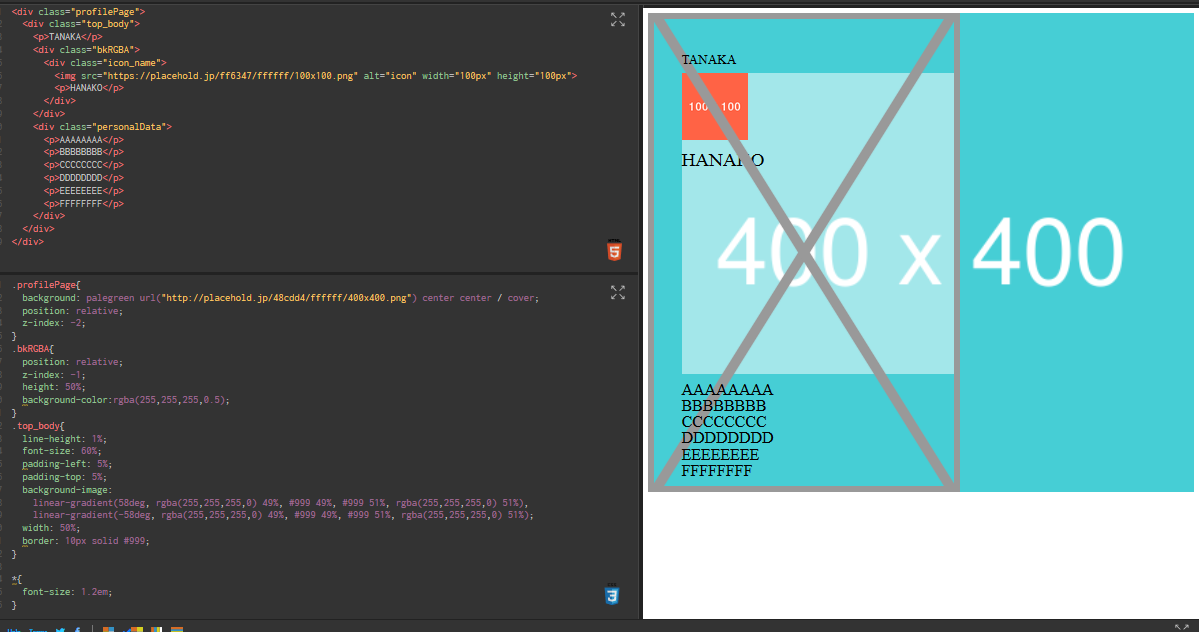
このようにするとどうでしょうか?(HTML,CSSともに手を入れています)
html
1<div class="profilePage">
2 <div class="top_body">
3 <p>TANAKA</p>
4 <div class="bkRGBA">
5 <div class="icon_name">
6 <img src="https://placehold.jp/ff6347/ffffff/100x100.png" alt="icon" width="100px" height="100px">
7 <p>HANAKO</p>
8 </div>
9 </div>
10 <div class="personalData">
11 <p>AAAAAAAA</p>
12 <p>BBBBBBBB</p>
13 <p>CCCCCCCC</p>
14 <p>DDDDDDDD</p>
15 <p>EEEEEEEE</p>
16 <p>FFFFFFFF</p>
17 </div>
18 </div>
19</div>
css
1.profilePage{
2 background: palegreen url("http://placehold.jp/48cdd4/ffffff/400x400.png") center center / cover;
3 position: relative;
4 z-index: -2;
5}
6.bkRGBA{
7 position: relative;
8 z-index: -1;
9 height: 50%;
10 background-color:rgba(255,255,255,0.5);
11}
12.top_body{
13 line-height: 1%;
14 font-size: 60%;
15 padding-left: 5%;
16 padding-top: 5%;
17 background-image:
18 linear-gradient(55deg, rgba(255,255,255,0) 49%, #999 49%, #999 51%, rgba(255,255,255,0) 51%),
19 linear-gradient(-55deg, rgba(255,255,255,0) 49%, #999 49%, #999 51%, rgba(255,255,255,0) 51%);
20 width: 50%;
21 border: 10px solid #999;
22}
できるだけ元の形を崩さないようにしました
私の解釈が間違っていなければ,このようにしたかったということだと思いますが,どうでしょう?

尚,CSSは原則的に,最も下に書いたものが最優先されますが,今回の件とは関係ないと思われます
CSSの優先順位とHTMLの構造による前後関係は全く別の概念です
質問の際に提示するコードは,何を示したいのか分かりやすいように,文字や背景・枠などに,色を付けておくと良いです