css3で背景色が乗算など可能になりましたがie、edge等が非対応のため対応するポリフィルなどないでしょうか?
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答4件
0
投稿2018/08/27 05:05
総合スコア18166
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/08/27 07:14
0
ベストアンサー
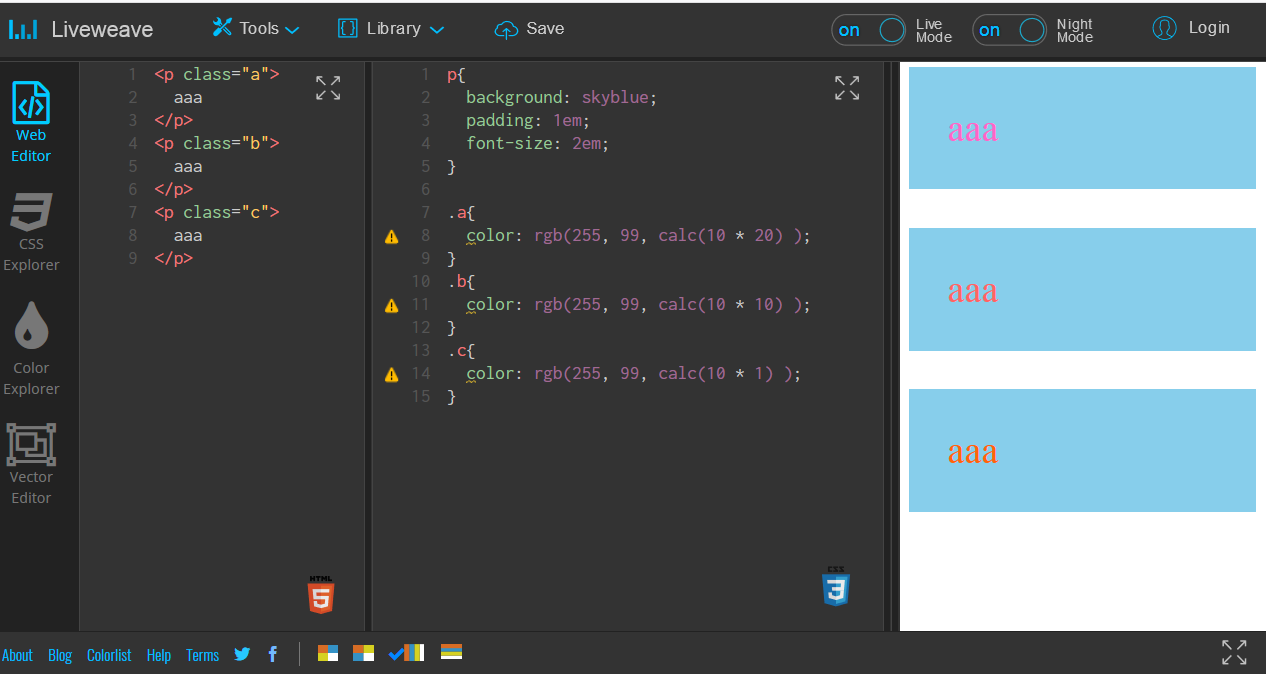
think49さんの投稿を見て試してみたら,colorでcalc()使えたので,簡易的なものならcalc()でも出来るかもしれないですね(っていうか,こんな使い方初めて知った)

html
1<p class="a">aaa</p> 2<p class="b">aaa</p> 3<p class="c">aaa</p>
css
1p{ 2 background: skyblue; 3 padding: 1em; 4 font-size: 2em; 5} 6 7.a{ 8 color: rgb(255, 99, calc(10 * 20) ); 9} 10.b{ 11 color: rgb(255, 99, calc(10 * 10) ); 12} 13.c{ 14 color: rgb(255, 99, calc(10 * 1) ); 15}
投稿2018/08/28 05:48
編集2018/08/28 05:50総合スコア1284
0
どういうことをしたいのかわかりませんが、Edge のみであれば canvas 要素を使ってできるかもしれません。
https://caniuse.com/#feat=canvas-blending
-- 追記
サンプルを追加しました。ついでにIE11でも表示できるよう計算してます。
(上からCSS、globalCompositeOperation、計算)
https://jsfiddle.net/1wzku7e0/1
投稿2018/08/27 07:54
編集2018/08/30 06:16総合スコア13749
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
0
使えるかどうか試してないので知りませんが、どうぞ。
idevsoftware/js-background-blend-mode
投稿2018/08/27 05:01
総合スコア1803
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。




