Android Studio3.1.3
Windows7 pro
にて初めてAndroidアプリを勉強してます。
書籍を頼りにアクション・バーを勉強してます。
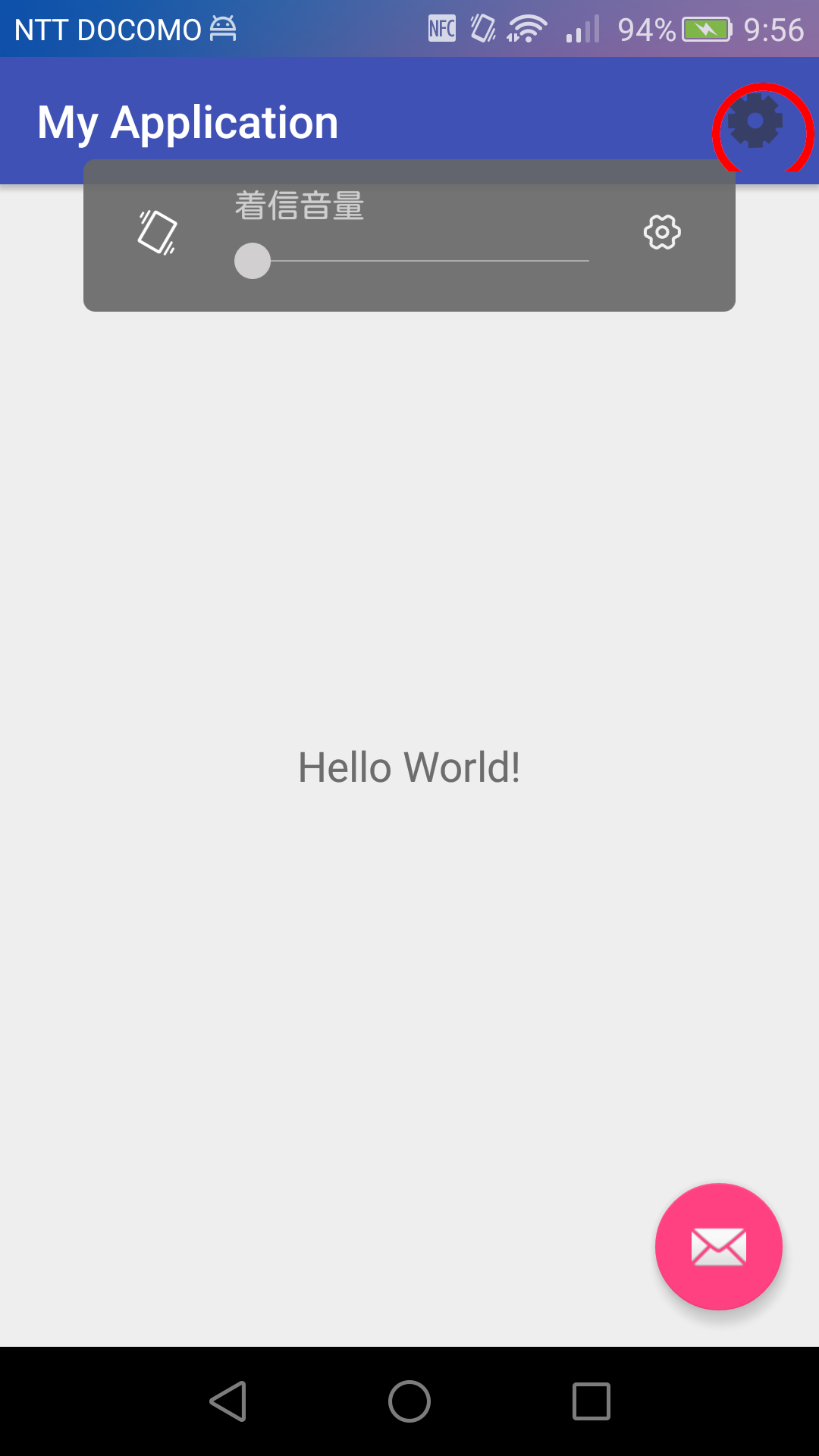
アクション・バーの呼び出し部分を、アイコンに変更したら、
タッチしてもメニューが表示されないようになりました。
画面の右上の、赤丸で囲った部分です。
アイコンに変更する前は動作してました。
Java側は、自動生成されたソースからまだ一切手を加えてません。
どこ原因でしょうか?
分かる方教えて下さい。
よろしくお願い致します。
app\src\main\res\menu\menu_main.xml
xml
1<menu xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:app="http://schemas.android.com/apk/res-auto" 3 xmlns:tools="http://schemas.android.com/tools" 4 tools:context="com.example.administrator.myapplication.MainActivity"> 5 <item 6 android:id="@+id/action_settings" 7 android:icon="@drawable/ic_action_settings" 8 android:orderInCategory="100" 9 android:title="@string/action_settings" 10 app:showAsAction="ifRoom" /> 11 12</menu> 13
app\src\main\res\layout\content_main.xml
xml
1<?xml version="1.0" encoding="utf-8"?> 2<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 app:layout_behavior="@string/appbar_scrolling_view_behavior" 8 tools:context=".MainActivity" 9 tools:showIn="@layout/activity_main"> 10 11 <TextView 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:text="Hello World!" 15 app:layout_constraintBottom_toBottomOf="parent" 16 app:layout_constraintLeft_toLeftOf="parent" 17 app:layout_constraintRight_toRightOf="parent" 18 app:layout_constraintTop_toTopOf="parent" /> 19 20</android.support.constraint.ConstraintLayout>
app\src\main\res\values\strings.xml
xml
1<resources> 2 <string name="app_name">My Application</string> 3 <string name="action_settings">設定</string> 4</resources> 5
app\src\main\java\com\example\administrator\myapplication\MainActivity.java
java
1package com.example.administrator.myapplication; 2 3import android.os.Bundle; 4import android.support.design.widget.FloatingActionButton; 5import android.support.design.widget.Snackbar; 6import android.support.v7.app.AppCompatActivity; 7import android.support.v7.widget.Toolbar; 8import android.view.View; 9import android.view.Menu; 10import android.view.MenuItem; 11 12public class MainActivity extends AppCompatActivity { 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_main); 18 Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); 19 setSupportActionBar(toolbar); 20 21 FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab); 22 fab.setOnClickListener(new View.OnClickListener() { 23 @Override 24 public void onClick(View view) { 25 Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG) 26 .setAction("Action", null).show(); 27 } 28 }); 29 } 30 31 @Override 32 public boolean onCreateOptionsMenu(Menu menu) { 33 // Inflate the menu; this adds items to the action bar if it is present. 34 getMenuInflater().inflate(R.menu.menu_main, menu); 35 return true; 36 } 37 38 @Override 39 public boolean onOptionsItemSelected(MenuItem item) { 40 // Handle action bar item clicks here. The action bar will 41 // automatically handle clicks on the Home/Up button, so long 42 // as you specify a parent activity in AndroidManifest.xml. 43 int id = item.getItemId(); 44 45 //noinspection SimplifiableIfStatement 46 if (id == R.id.action_settings) { 47 return true; 48 } 49 50 return super.onOptionsItemSelected(item); 51 } 52} 53
2018/08/21 更新
アイコンを設定する前のxml
android:icon="@drawable/ic_action_settings"
を付け加えたのと、
app:showAsActionを、neverから ifRoomに変更しました。
ソースの変更はこの2行だけです。
app\src\main\res\menu\menu_main.xml
xml
1<menu xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:app="http://schemas.android.com/apk/res-auto" 3 xmlns:tools="http://schemas.android.com/tools" 4 tools:context="com.example.administrator.myapplication.MainActivity"> 5 <item 6 android:id="@+id/action_settings" 7 android:orderInCategory="100" 8 android:title="@string/action_settings" 9 app:showAsAction="never" /> 10</menu> 11 12
【気付いたこと】
今気付いたのですが、(アイコン設定後の画面は)タップでは反応しないのですが、
長押しで反応しました。
なぜ、アイコンにすると長押しでの反応になるのでしょう・・・?
設定前と同じくタップで反応させたいのですが・・・。
2018/08/22 追加
実機で動作確認してます。
実機は、
HUAWEI Honor 6 Plus PE-TL10
Androidバージョンは、5.1.1 です。
回答1件
あなたの回答
tips
プレビュー