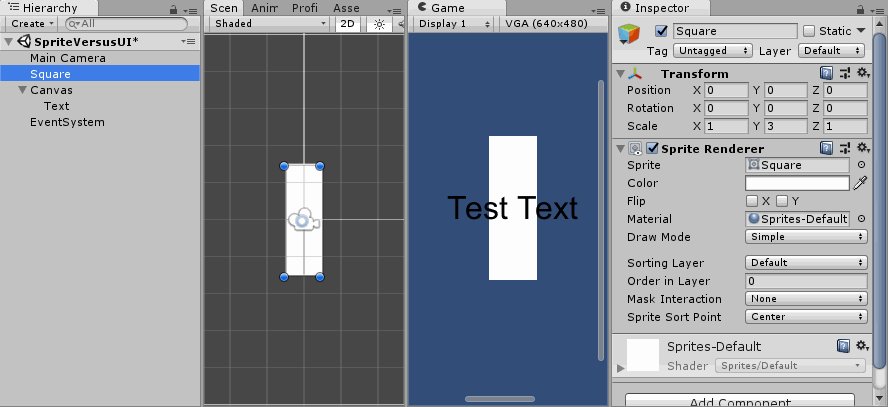
まず、最初のpngを見てください。
「やりたいこと」は、白い長方形(Canvasの子オブジェクトText)(Assets→Create→Sprite→Squareで作成したもの)が、"Test Text"(Canvasの子オブジェクトSquare 2)(GameObject→UI→Textで作成したもの)の後に描画されるようにする(つまり、"Test Text"の中央付近は白い長方形で覆われる)ことです。
が、以下のいろいろな方法を試してもうまくいかず
(どうしてもTextが上に描画されてしまう)、
手詰まりになっています。
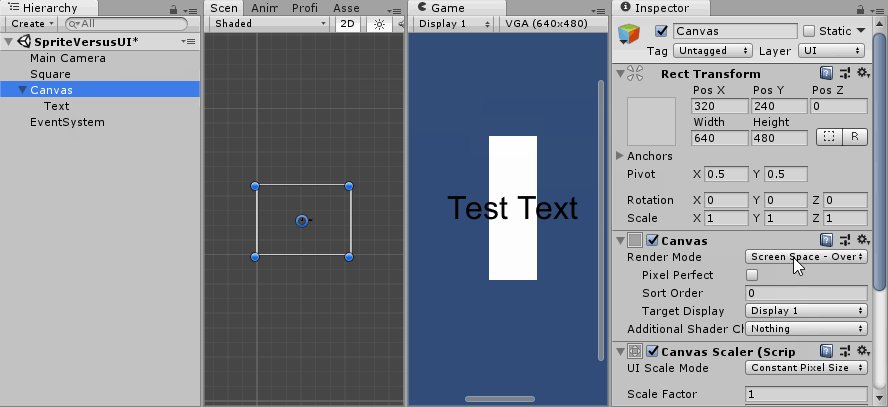
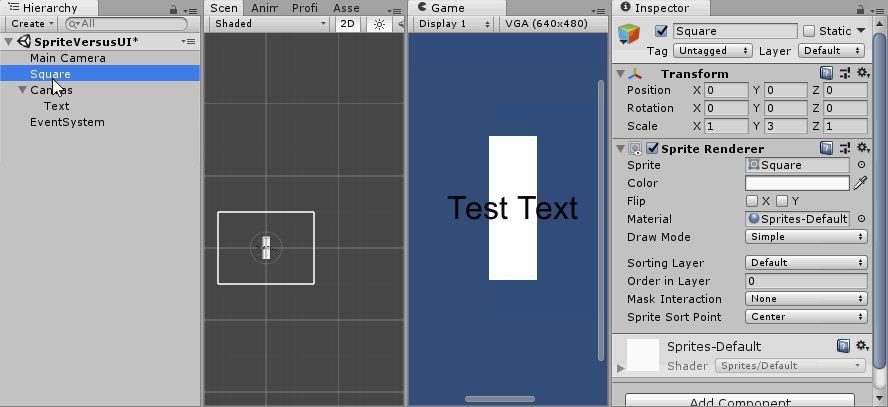
【試したこと一覧】に記載がない限り、Text, Square2の設定は
それぞれ添付の2枚目、3枚目のpng画像のようにしています。
【試したこと一覧】
・Canvasの中で、TextとSquare 2の並び順を入れ替えてみる
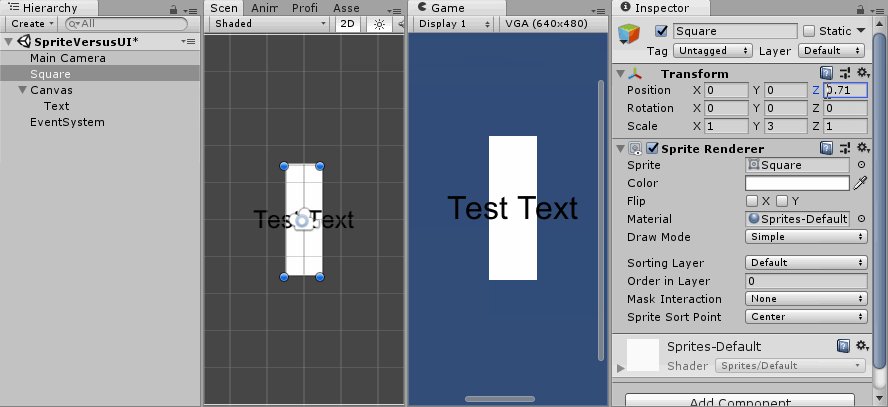
・(4枚目、5枚目の画像参照)TSquare 2とTextそれぞれにCanvasコンポーネントを追加、
どちらもOverride sortingをオンにし、それぞれのSort Orderをいろいろ変えてみる
・(6枚目の画像参照)Square 2のLayerを、高優先度のLayer「HighLayer」に変更
・(7枚目の画像参照)もともとのCanvasより高優先度のLayerを設定した
「Canvas_HighLayer」を作成し、Square 2のみそちらに引っ越し
回答1件
あなたの回答
tips
プレビュー












2018/08/09 14:27
2018/08/09 21:29 編集