前提・実現したいこと
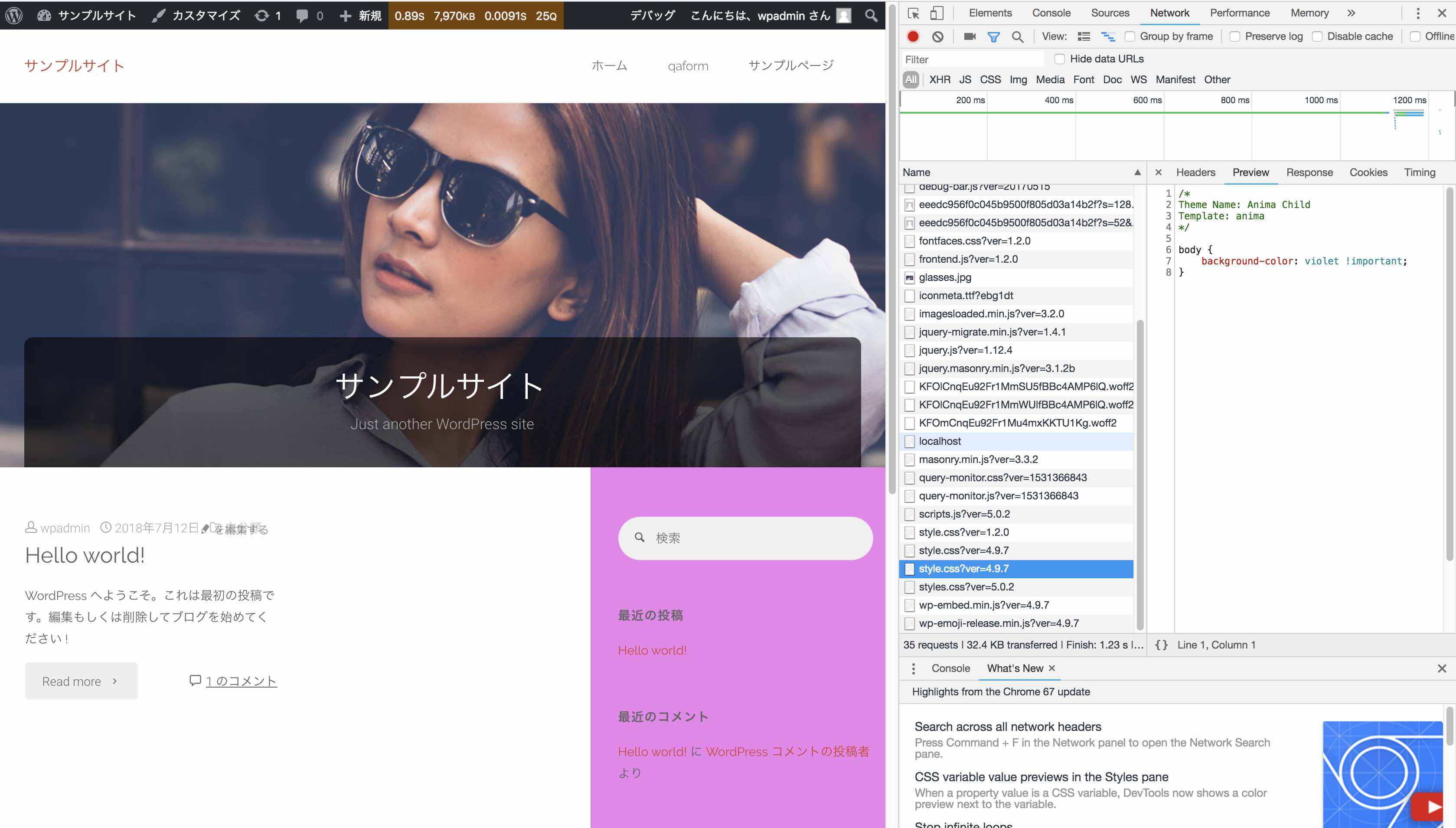
wordpressのanimaというテーマの子テーマを作っていたのですが、親テーマのcssを読み込まずにデザインが崩れてしまいます。
現在は親テーマのcssを全部コピペしてなんとか体裁を保っているのですが、なんとか親テーマのcssを読み込む方法を教えてください。
該当のソースコード
PHP
1<?php 2add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' ); 3function theme_enqueue_styles() { 4 wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); 5 wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array('parent-style')); 6} 7 8require_once(get_stylesheet_directory_uri().'/includes/landing-page.php'): 9require_once(get_stylesheet_directory_uri().'/includes/core.php'): 10 11?>
css
1@charset "utf-8"; 2/* 3Template:anima 4Theme Name:Anima Child 5*/
試したこと
あらゆるサイトを調べましたが、上記内容を記載するとしか書かれていませんでした。
補足情報(FW/ツールのバージョンなど)
Wordpressテーマ anima
https://ja.wordpress.org/themes/anima/
サーバー:ロリポップ
WordPress ver 4.9.7
回答1件
あなたの回答
tips
プレビュー





退会済みユーザー
2018/07/13 12:47
2018/07/13 12:52
退会済みユーザー
2018/07/13 12:59
退会済みユーザー
2018/07/13 12:59
2018/07/13 13:12
退会済みユーザー
2018/07/13 13:24
退会済みユーザー
2018/07/13 13:33
退会済みユーザー
2018/07/13 13:53 編集
2018/07/13 14:23