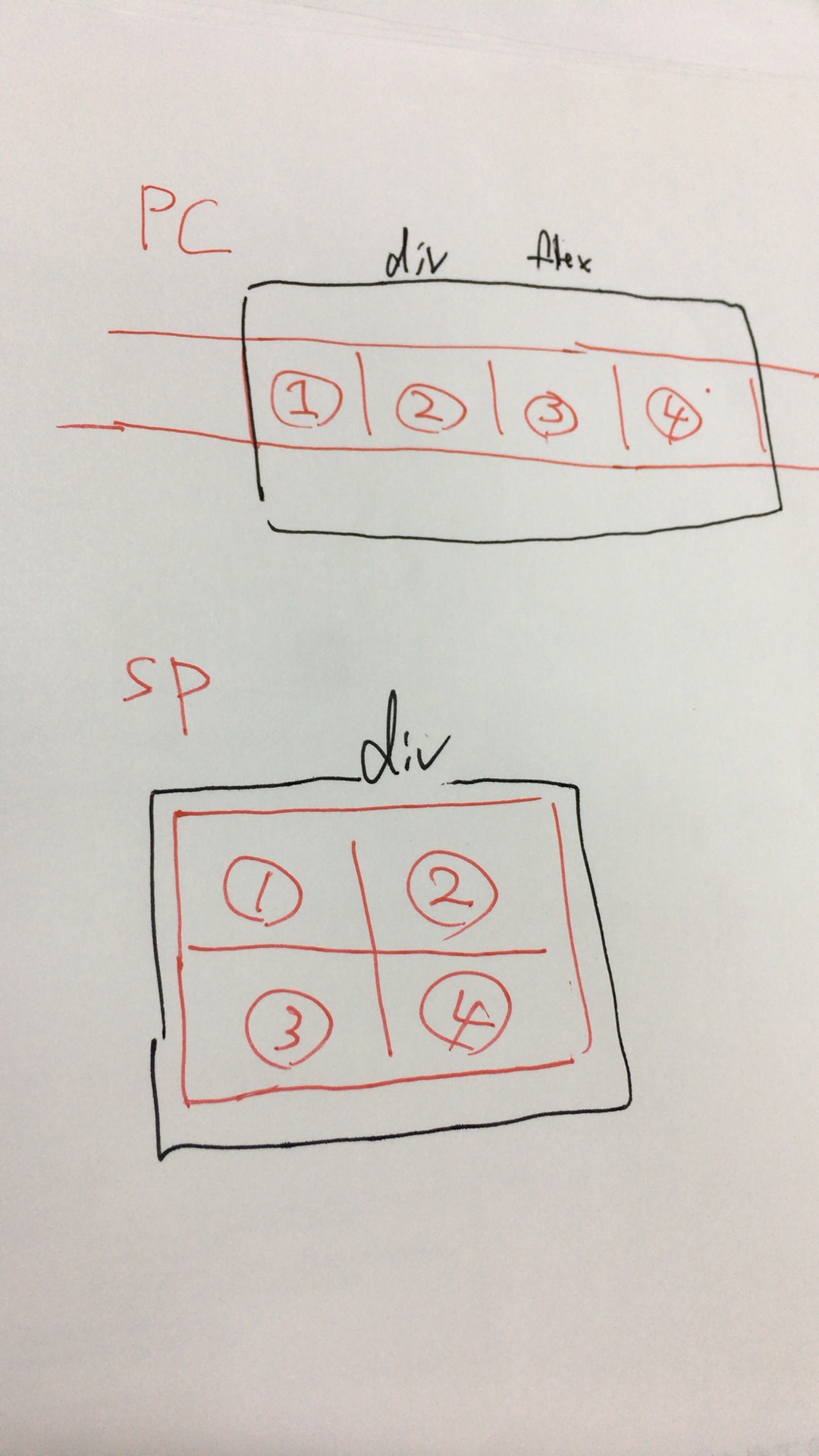
下記画像のようなレイアウトをdisplay flexを用いてやりたいのですが、SP版の時にどのような指定をすれば実現できますでしょうか?

一応①②と③④をdivで囲んでdisplay flexでも横並びなると思いますが、そのために余計なdivを作るのもなぁと思ったりします。
各番号をwidth 50%指定して親にcolumn指定しても縦並びのままでうまくいきません、、
アドバイスいただけると助かります。
よろしくお願いします。
html
1<div class="pageNav"> 2 <ul> 3 <li><a href="#" class="oBtn1" rel="#">テキスト1</a></li> 4 <li><a href="#" class="oBtn1" rel="#">テキスト2</a></li> 5 <li><a href="#" class="oBtn1" rel="#">テキスト3</a></li> 6 <li><a href="#" class="oBtn1" rel="#">テキスト4</a></li> 7 </ul> 8</div>
css
1.pageNav ul { 2 width: 600px; 3 margin: 0 auto; 4 display: flex; 5} 6.pageNav li { 7 width: calc(620px / 4); 8 padding: 20px 0; 9 position: relative; 10} 11.pageNav li a { 12 color: #fff; 13 display: block; 14 font-size: 15px; 15 text-align: right; 16 padding-right: 35px; 17}




