現在
reactのmaterial-ui(https://material-ui.com/)というライブラリでcdの検索サイトを作っています.タイトルのようにスマホで検索フォームに文字入力をしようとすると文字入力アプリの分だけフォームのレイアウトがずれてしまうという問題に悩んでいます.検索フォームは以下のようなデザインになっています.
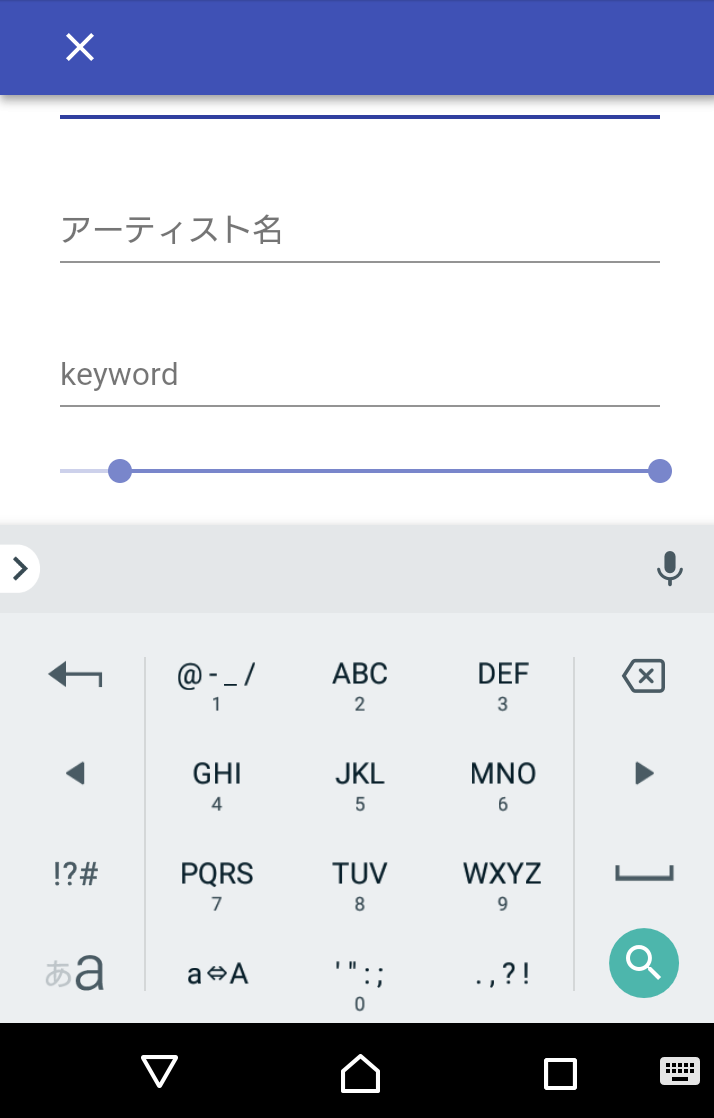
これがスマホで文字を入力しようとすると
フォームの中央寄せのcssを外すと正常に動作するので,中央寄せのcssの書き方に問題があると考え,flexboxを使った方法と下記のソースコードのような方法の両方を試しましたがどちらも文字入力アプリ分ずれてしまいます.
自分が思いついたのは文字入力アプリのheight分をずらすというプログラムをjavascriptで書く方法です.しかし文字入力アプリによってheightは様々なので,その方法はよくないと考え手が止まっています.
スマホの文字入力アプリなどに対してレイアウトがずれない中央寄せのcssの書き方などご存知の方がいらっしゃいましたらアドバイスなどお願いします.
#ソースコード
javascript
1import React from 'react'; 2import { withStyles } from '@material-ui/core/styles'; 3import Dialog from '@material-ui/core/Dialog'; 4import AppBar from '@material-ui/core/AppBar'; 5import Toolbar from '@material-ui/core/Toolbar'; 6import IconButton from '@material-ui/core/IconButton'; 7import CloseIcon from '@material-ui/icons/Close'; 8import Slide from '@material-ui/core/Slide'; 9import TextField from '@material-ui/core/TextField'; 10import { Slider } from 'material-ui-slider'; 11import Button from '@material-ui/core/Button'; 12 13 14const styles = theme => ({ 15 appBar: { 16 position: 'relative', 17 }, 18 formWraper: { 19 height: 900, 20 position: "relative", 21 }, 22 23 container: { 24 position: "absolute", 25 top: "50%", 26 left: "50%", 27 msTransform: "translate(-50%,-50%)", 28 webkitransform : "translate(-50%,-50%)", 29 transform : "translate(-50%,-50%)", 30 }, 31 32 textField: { 33 marginLeft: theme.spacing.unit, 34 marginRight: theme.spacing.unit, 35 width: 300, 36 }, 37 menu: { 38 width: 200, 39 }, 40 41 sliderBar: { 42 marginLeft: theme.spacing.unit, 43 marginRight: theme.spacing.unit, 44 touchAction: "none", 45 width: 300 46 }, 47 48 button: { 49 margin: theme.spacing.unit, 50 }, 51}); 52 53function Transition(props) { 54 return <Slide direction="up" {...props} />; 55} 56 57class SearchDialog extends React.Component { 58 constructor(props) { 59 super(props); 60 this.state = { 61 searchButton: false, 62 }; 63 } 64 65 handleChange = name => event => { 66 this.setState({ 67 [name]: event.target.value, 68 }); 69 }; 70 71 72 handleSlideChange(value){ 73 console.log(value); 74 } 75 76 render() { 77 const { classes } = this.props; 78 return ( 79 <div> 80 <Dialog 81 fullScreen 82 open={this.props.open} 83 TransitionComponent={Transition} 84 > 85 <AppBar className={classes.appBar}> 86 <Toolbar> 87 <IconButton color="inherit" onClick={this.props.onClose} aria-label="Close"> 88 <CloseIcon /> 89 </IconButton> 90 </Toolbar> 91 </AppBar> 92 <div className={classes.formWraper}> 93 <form className={classes.container} noValidate autoComplete="off"> 94 <TextField 95 id="search" 96 label="曲名" 97 type="search" 98 className={classes.textField} 99 margin="normal" 100 onChange={this.handleChange('searchWord')} 101 /> 102 <TextField 103 id="search" 104 label="アーティスト名" 105 type="search" 106 className={classes.textField} 107 margin="normal" 108 onChange={this.handleChange('searchWord')} 109 /> 110 <TextField 111 id="search" 112 label="keyword" 113 type="search" 114 className={classes.textField} 115 margin="normal" 116 onChange={this.handleChange('searchWord')} 117 /> 118 <div className={classes.sliderBar} > 119 <Slider defaultValue={10} onChange={this.handleSlideChange} range/> 120 </div> 121 <Button variant="contained" color="primary" className={classes.button}> 122 検索 123 </Button> 124 </form> 125 </div> 126 </Dialog> 127 </div> 128 ); 129 } 130} 131 132 133 134export default withStyles(styles)(SearchDialog);
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。