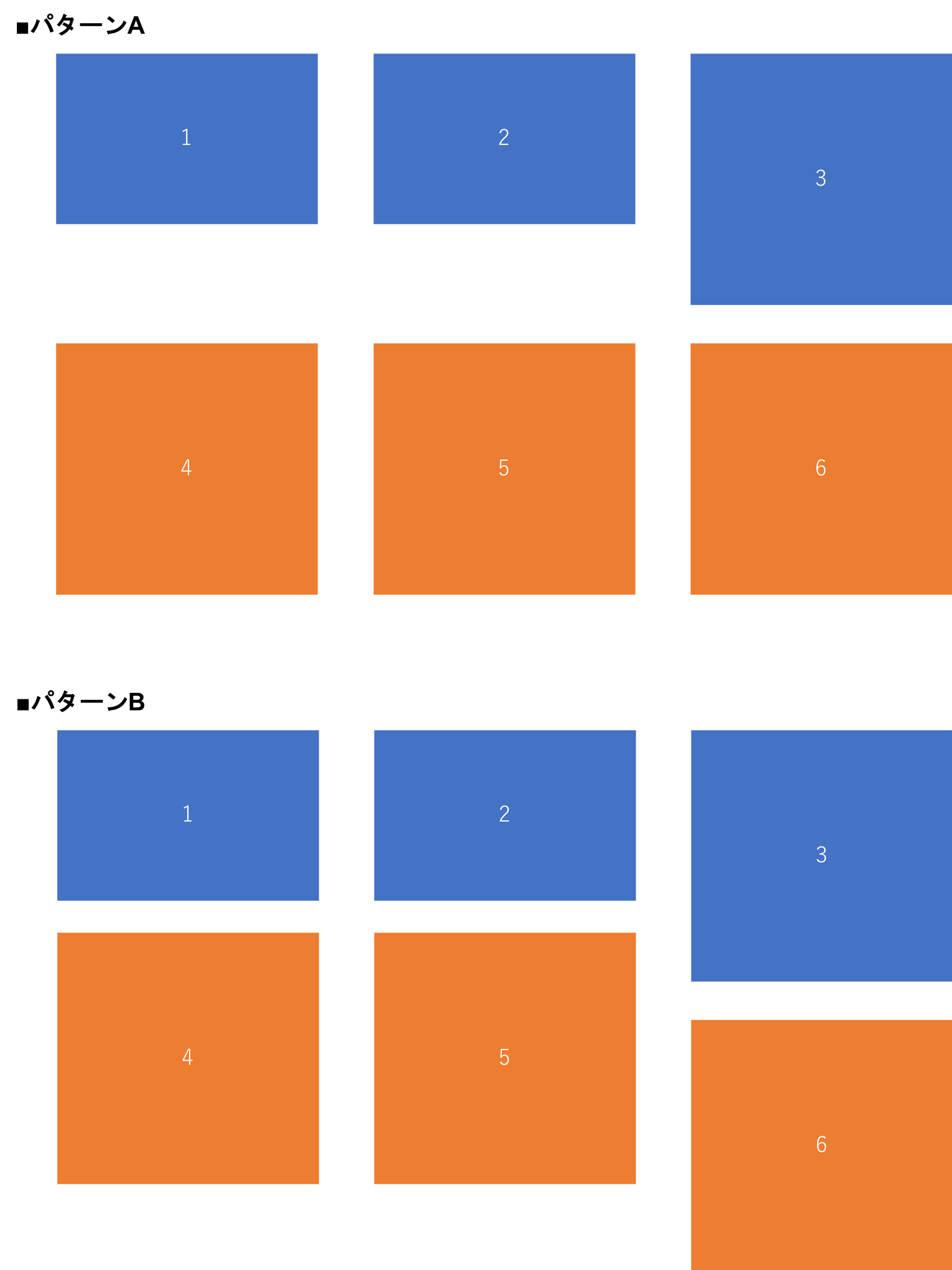
CSSのflaotで要素を左並べにすると、図のパターンAのように高さが一番高い(ブロック3)の要素に合わさってブロック4が低い位置に配置されてしまいますが、パターンBのように前のブロックを基準にブロックを配置したいと思っておりますが、うまくできません。。。
実際にはもっと下まで続きますが、まずは2段で教えていただけましたら大変幸いです。
HTML
1<body> 2<div class="height1"></div> 3<div class="height1"></div> 4<div class="height2"></div> 5<div class="height1"></div> 6<div class="height1"></div> 7<div class="height1"></div> 8</body>
CSS
1<style> 2.height1{ 3 width:300px; 4 margin:30px; 5 float:left; 6 height:200px; 7 background-color: #ff0; 8} 9 10.height2{ 11 width:300px; 12 margin:30px; 13 float:left; 14 height:300px; 15 background-color: #0ff; 16} 17 18</style>
回答1件
あなたの回答
tips
プレビュー




