##CSSanimateをすると画面のスクロールサイズが変わってしまう!
こんにちわ、この度学校の授業で色々とCSSanimateを使う機会が増えてきました。
さて今回私が作ったこれ
Hello,worldがヒュンヒュンヒュンと出てきてふわぁって消えるアニメーションです。
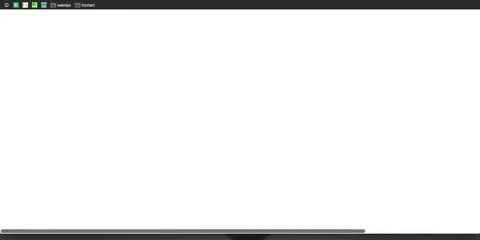
ですが、なぜかこれふわあって消えた後に画面の横のスクロールサイズが大きくなってしまってスクロールできるようになってしまうんですよ...
htmlはこちら
HTML:index.html
1<!DOCTYPE html> 2<html lang="en" dir="ltr"> 3 4<head> 5 <meta charset="utf-8"> 6 <title>helloworld_anime</title> 7 <link rel="stylesheet" href="stylesheet/style.css"> 8</head> 9 10<body> 11 <div class="svg_wrap"> 12 <svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 627.5 86.9"> 13 <title>hello_world</title> 14 <g id="レイヤー_2" data-name="john"> 15 <g id="レイヤー_1-2" data-name="レイヤー 1"> 16 <path d="M0,5.2H12.3V6.3a2.571,2.571,0,0,0-.6,1.3,12.375,12.375,0,0,0-.2,2.4V30.5H29.9V5.2H42.2V6.3a3.589,3.589,0,0,0-.7,1.3,16.694,16.694,0,0,0-.1,2.4V67.5H29.9V39.8H11.5V67.5H0Z"/><path d="M60.7,66.2a20.554,20.554,0,0,1-8.3-8.4,27.114,27.114,0,0,1-3-13,29.343,29.343,0,0,1,2.9-13.3,20.371,20.371,0,0,1,7.8-8.6,21.522,21.522,0,0,1,11.4-3.1,20.179,20.179,0,0,1,10.1,2.6,18.218,18.218,0,0,1,7.1,7.7,26.451,26.451,0,0,1,2.7,12.5q0,.5-.2,3.3l-.1,1.4H60.5q.7,6.3,4,9.6a10.665,10.665,0,0,0,7.8,3.3,15.626,15.626,0,0,0,6.5-1.5,14.1,14.1,0,0,0,5.4-4.2l6.2,6.2a22.251,22.251,0,0,1-17.7,8.4A24.587,24.587,0,0,1,60.7,66.2ZM80.2,39.1a12.4,12.4,0,0,0-1.1-5.4,10.272,10.272,0,0,0-3.3-4,8.212,8.212,0,0,0-4.9-1.5,8.7,8.7,0,0,0-6.8,2.9,13.148,13.148,0,0,0-3.2,8Z"/> 17 <path d="M103,0h23.5V58.8h12.2v8.7H115.2V8.7H103Z"/> 18 <path d="M153,0h23.5V58.8h12.2v8.7H165.2V8.7H153Z"/> 19 <path d="M220.8,69.1a21.494,21.494,0,0,1-19.3-12,28.41,28.41,0,0,1-2.9-12.9,25.783,25.783,0,0,1,2.9-12.4,23,23,0,0,1,8.1-8.8A21.2,21.2,0,0,1,232,23a23.041,23.041,0,0,1,8.1,8.8A25.818,25.818,0,0,1,243,44.2a28.449,28.449,0,0,1-2.9,12.9,21.494,21.494,0,0,1-19.3,12Zm5.7-11a13.438,13.438,0,0,0,3.8-5.6,23.311,23.311,0,0,0,1.4-8.3,22.8,22.8,0,0,0-1.4-8.3,11.777,11.777,0,0,0-3.8-5.2,9.183,9.183,0,0,0-5.7-1.9,9.034,9.034,0,0,0-5.6,1.9,11.6,11.6,0,0,0-3.7,5.3,22.463,22.463,0,0,0-1.4,8.2,24.165,24.165,0,0,0,1.3,8.4,11.979,11.979,0,0,0,3.7,5.5,9.121,9.121,0,0,0,11.4,0Z"/> 20 <path d="M259.1,81.1a32.151,32.151,0,0,0,5.4-6.2q2.1-3.2,2.1-5.1a1.234,1.234,0,0,0-.5-1l-1.5-1.5a26.261,26.261,0,0,1-2.6-2.8,5.737,5.737,0,0,1-1-3,7.878,7.878,0,0,1,1.2-4.1,7.418,7.418,0,0,1,3-2.9,9.179,9.179,0,0,1,4.5-1,8.446,8.446,0,0,1,4.6,1.4,10.37,10.37,0,0,1,3.5,3.7,11.015,11.015,0,0,1,1.3,5.5q0,4.5-3.3,10.2-3,5.3-10.3,12.6Z"/><path d="M353.9,67.5,346.3,5.2h10.9l3.6,41.1,7.3-36h7.2L382.6,46l2.6-40.8h10.4l-7.4,62.3h-8.8l-8.2-37.9-8.3,37.9Z"/> 21 <path d="M420.8,69.1a21.494,21.494,0,0,1-19.3-12,28.41,28.41,0,0,1-2.9-12.9,25.783,25.783,0,0,1,2.9-12.4,23,23,0,0,1,8.1-8.8A21.2,21.2,0,0,1,432,23a23.041,23.041,0,0,1,8.1,8.8A25.818,25.818,0,0,1,443,44.2a28.449,28.449,0,0,1-2.9,12.9,21.494,21.494,0,0,1-19.3,12Zm5.7-11a13.438,13.438,0,0,0,3.8-5.6,23.311,23.311,0,0,0,1.4-8.3,22.8,22.8,0,0,0-1.4-8.3,11.777,11.777,0,0,0-3.8-5.2,9.183,9.183,0,0,0-5.7-1.9,9.034,9.034,0,0,0-5.6,1.9,11.6,11.6,0,0,0-3.7,5.3,22.463,22.463,0,0,0-1.4,8.2,24.165,24.165,0,0,0,1.3,8.4,11.979,11.979,0,0,0,3.7,5.5,9.121,9.121,0,0,0,11.4,0Z"/> 22 <path d="M448.6,58.8h6v-29h-5.8v-9h17.3v7.1a15.322,15.322,0,0,1,5.9-6.1,15.753,15.753,0,0,1,7.9-2.1,17.52,17.52,0,0,1,6.7,1.4,18.48,18.48,0,0,1,6,3.8L489,33.5l-1.6-1.4a26.371,26.371,0,0,0-3-2.3,10.234,10.234,0,0,0-2.9-1.3,16.227,16.227,0,0,0-4.3-.5,12.46,12.46,0,0,0-5.2,1.3,10.206,10.206,0,0,0-4.3,3.8,11.819,11.819,0,0,0-1.8,6.7v19h8.6v8.7H448.6Z"/> 23 <path d="M503,0h23.5V58.8h12.2v8.7H515.2V8.7H503Z"/><path d="M558.5,66.3a19.842,19.842,0,0,1-7.2-8.2q-2.6-5.2-2.6-13.2a31.027,31.027,0,0,1,2.7-13.4,21.424,21.424,0,0,1,7.3-8.7,17.313,17.313,0,0,1,9.8-3,14.09,14.09,0,0,1,5.8,1.3,14.347,14.347,0,0,1,5,3.4V0h12.2V1.1a2.574,2.574,0,0,0-.6,1.3,12.375,12.375,0,0,0-.2,2.4l-.2,57.1a27.609,27.609,0,0,0,.2,3,6.341,6.341,0,0,0,.9,2.6H580.7a7.269,7.269,0,0,1-.8-2.4,30.148,30.148,0,0,1-.1-3.2,10.755,10.755,0,0,1-4.7,5.3,13.131,13.131,0,0,1-6.5,1.8A19.249,19.249,0,0,1,558.5,66.3Zm20.9-22.7q0-6.8-1.9-10.7-1.9-4-7-4a8.568,8.568,0,0,0-7.9,4.4Q560,37.7,560,44.7a21.386,21.386,0,0,0,1.5,8.6,11.119,11.119,0,0,0,3.9,4.9,8.658,8.658,0,0,0,4.8,1.5Q579.4,59.7,579.4,43.6Z"/><path d="M615.7,67.5a6.521,6.521,0,0,1-2.8-2.6,6.98,6.98,0,0,1,0-7.2,8.322,8.322,0,0,1,2.8-2.7,7.553,7.553,0,0,1,3.9-1,7.874,7.874,0,0,1,4,1.1,8.151,8.151,0,0,1,2.9,2.7,6.53,6.53,0,0,1-.1,7.1,8.63,8.63,0,0,1-2.9,2.6,7.558,7.558,0,0,1-3.9,1A8.7,8.7,0,0,1,615.7,67.5ZM612.8,10l-.1-1.2q0-4.3,1.9-6.3A6.656,6.656,0,0,1,619.8.4a6.9,6.9,0,0,1,5.1,1.9q2,2,2,6.3a5.841,5.841,0,0,1-.1,1.4l-2.6,37.7h-9Z"/></g></g></svg> 24 </div> 25</body> 26 27</html> 28
スタイルシート(sass)はこちら
CSS:style.css
1 2.svg_wrap { 3 text-align: center; 4 margin-top: 40vh; 5} 6 7.svg_wrap svg { 8 width: 50vw; 9 height: auto; 10 animation: zoom 2s; 11 animation-delay: 3s; 12 animation-fill-mode: forwards; 13} 14 15.svg_wrap svg path { 16 fill: #000; 17 fill-opacity: 0; 18 stroke: #000; 19 stroke-width: 1px; 20 animation: path 3s; 21 animation-fill-mode: forwards; 22} 23 24@keyframes path { 25 0% { 26 stroke-dasharray: 1; 27 stroke-dashoffset: 1; 28 fill-opacity: 0; 29 } 30 50% { 31 stroke-dashoffset: 50; 32 fill-opacity: 0; 33 } 34 100% { 35 stroke-dasharray: 1000; 36 stroke-dashoffset: 1000; 37 fill-opacity: 1; 38 } 39} 40 41@keyframes zoom { 42 0% { 43 opacity: 1; 44 transform: scale(1, 1); 45 } 46 100% { 47 opacity: 0; 48 display: none; 49 transform: scale(3, 3); 50 } 51} 52
構文やインデントの書き方が気持ち悪いって方もいらっしゃると思いますが、何卒よろしくお願いします
回答2件
あなたの回答
tips
プレビュー