###目的
2つチェックしたときにclass.pair_onが付与されdisplay:block;し、他の2つがチェックされたらそれを外してdisplay:none;にする。
という機能を作りたいです。
しかしaddClassとremoveClassのタイミングがよくわかりません。
###現状
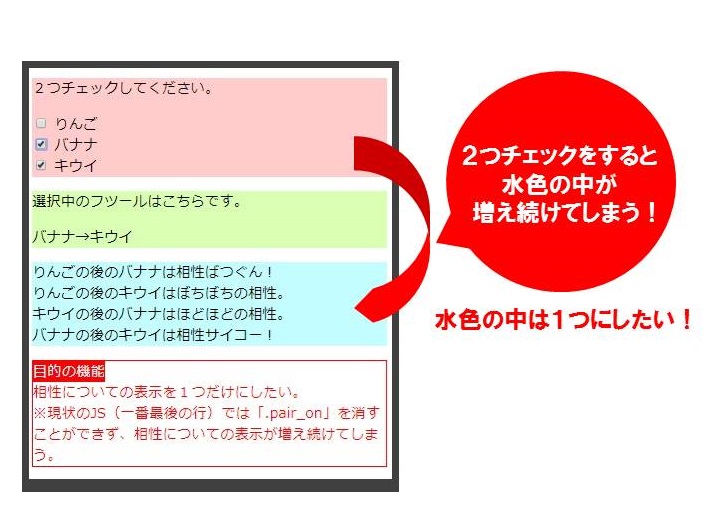
現状はremoveClassを書いているのに.pair_onが外れてくれないためdisplay:none;にならず、下図のようにdisplay:block;(水色の中の項目)が増え続けてしまいます。
どのように書けば目的のように水色の項目を1つにできるでしょうか?
▼上図のサンプル
https://jsfiddle.net/tLv577fn/
▼そのコード
html
1<div class="check-wrap"> 2 <div> 3 <p>2つチェックしてください。</p> 4 </div> 5 <ul id="fluits_list"> 6 <li><input id="fluits_apple" class="check_fluits" name="check_fluits" value="apple" type="checkbox"> 7 <label for="fluits_apple" class="check_label"> 8 <span class="i apple"></span> 9 </label> 10 </li> 11 <li><input id="fluits_banana" class="check_fluits" name="check_fluits" value="banana" type="checkbox"> 12 <label for="fluits_banana" class="check_label"> 13 <span class="i banana"></span> 14 </label> 15 </li> 16 <li><input id="fluits_kiwi" class="check_fluits" name="check_fluits" value="kiwi" type="checkbox"> 17 <label for="fluits_kiwi" class="check_label"> 18 <span class="i kiwi"></span> 19 </label> 20 </li> 21 </ul> 22</div> 23 24<div class="output-wrap"> 25 <p>選択中のフツールはこちらです。</p> 26 <div> 27 <p><span id="output_name1"></span>→<span id="output_name2"></span></p> 28 </div> 29</div> 30 31<div class="pair-wrap"> 32 <div id="pair_none" class="fluits-widget">相性が良いのは何かな?</div> 33 <div id="pair_applebanana" class="fluits-widget pair_on">りんごの後のバナナは相性ばつぐん!</div> 34 <div id="pair_bananaapple" class="fluits-widget">バナナの後のリンゴはまぁまぁの相性。</div> 35 <div id="pair_applekiwi" class="fluits-widget">りんごの後のキウイはぼちぼちの相性。</div> 36 <div id="pair_kiwiapple" class="fluits-widget">キウイの後のリンゴはなかなかの相性。</div> 37 <div id="pair_kiwibanana" class="fluits-widget">キウイの後のバナナはほどほどの相性。</div> 38 <div id="pair_bananakiwi" class="fluits-widget">バナナの後のキウイは相性サイコー!</div> 39 <div id="pair_applekiwi" class="fluits-widget">りんごの後のキウイは相性サイテー!</div> 40 <div id="pair_kiwiapple" class="fluits-widget">キウイの後のリンゴは相性ぴったり。</div> 41</div>
javascript
1$(function(){ 2 3/************************** 4/*ピンクと黄緑の部分は完璧 5**************************/ 6 $('input[name=check_fluits]').change(function(){ 7 var clone=$(this).siblings().find('.i').clone(); 8 if($('input[name=check_fluits]:checked').length>2) { 9 $(this).prop("checked",false); 10 alert("チェックは2つまで"); 11 return false; 12 } 13 if($(this).prop('checked')){ 14 $('#output_name1,#output_name2').filter(function(){ 15 return $(this).html()==""; 16 }).eq(0).html(clone); 17 }else{ 18 console.log($.map(clone.prop('classList'),function(x){return "."+x;}).join("")); 19 $('#output_name1,#output_name2').has($.map(clone.prop('classList'),function(x){return "."+x;}).join("")).html(""); 20 } 21 }); 22 $('input[name=check_fluits]').prop('checked',false).filter('[value=apple],[value=banana]').prop('checked',true).trigger("change"); 23 24/************************** 25/*水色の部分がちょっとあやしい 26**************************/ 27 $('input[name=check_fluits]').change(function(){ 28 29 //チェックがないときは「#paie_none」だけを表示 30 if($('#fluits_list :checked').length == 0){ 31 $('#pair_none').fadeIn(); 32 } 33 34 var pair1 = $('#output_name1 .i').get(0).className.split(" ")[1]; 35 var pair2 = $('#output_name2 .i').get(0).className.split(" ")[1]; 36 var pair3 = ('pair_' + pair1 + pair2); 37 if($('#fluits_list :checked').length == 2){ 38 $('#' + pair3).addClass('pair_on'); 39 40 //こうすれば水色の相性についての表示を1つにできると思ったのですが… 41 $('.fluits-widget:first-of-type').removeClass('pair_on'); 42 43 } 44 }); 45 46}); 47
css
1/******************* 2/*チェックエリア(ピンク) 3********************/ 4.check-wrap { 5 background: #ffcccc; 6} 7#fluits_list { 8 list-style: none; 9 padding: 0; 10} 11.apple:before { 12 content:'りんご'; 13} 14.banana:before { 15 content:'バナナ'; 16} 17.kiwi:before { 18 content:'キウイ'; 19} 20.grape:before { 21 content:'ぶどう'; 22} 23 24/******************* 25/*出力エリア(黄緑) 26********************/ 27.output-wrap { 28 background: #d8ffb2; 29} 30 31/******************* 32/*愛称エリア(水色) 33********************/ 34.pair-wrap { 35 background: #c4fdff; 36} 37.fluits-widget { 38 display: none; 39} 40.pair_on { 41 display: block; 42}
長くなってしまってすみません。どなたかご教示頂けませんでしょうか(>_<)
よろしくお願いいたします。
回答2件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2018/04/20 14:19
2018/04/20 14:33
退会済みユーザー
2018/04/20 14:48
2018/04/20 14:54
退会済みユーザー
2018/04/20 15:22 編集