レスポンシブデザインを作っている中で。line-heightに関してわからない事が出てきたので、この場を借りて質問させていただきます。
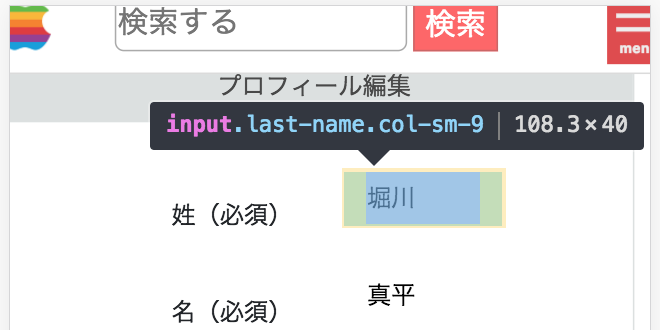
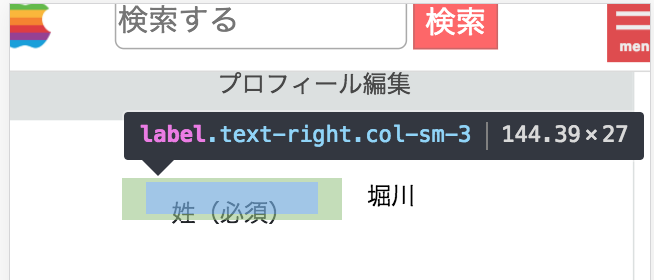
ddの中に、labelタグとinputタグを入れてお互い高さが合うように、配置してあげたいのですが、うまくいきません。そこで、labelタグとinputタグのline-heightを同じにしようとして、
両方をline-height:100%;で指定や、適当に line-height:30pxで指定してみましたがうまくいきませんでした。
質問したい事
①inputタグはline-heightを指定する事ができないんでしょうか?
②inputタグのline-heightがどれくらいの大きさなのかどうやって調べる事ができますか?
⓷ddの中にlabelタグとinputタグを入れて高さが同じになるために、いいタグの格納方法はありますか?
<dl class="update-form"> <dd> <label class="text-right col-sm-3" for="last-name">姓(必須)</label> <input type="text" class="last-name col-sm-9" placeholder="姓" value="山田"> </dd> <dd> <label class="text-right col-sm-3" for="first-name">名(必須)</label> <input type="text" class="first-name col-sm-9" placeholder="名" value="太郎"> </dd> <dd> <label class="text-right col-sm-3 gender1" for="gender">性別</label> <select class="gender"> <option value="">性別</option> <option value="1">男</option> <option value="2">女</option> <option value="3">その他</option> </select> </dd> <dd> <label class="text-right col-sm-3" for="birthday">生年月日</label> <select class="birthday year rs1"> <option value="">年</option> <option
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2018/04/08 10:44
2018/04/08 10:50
2018/04/08 11:00