実現したいことは自己解決はしたものの、なぜこのコードの場合だとできない原因がよく分からないので調べ方などを教えてください。
CSS
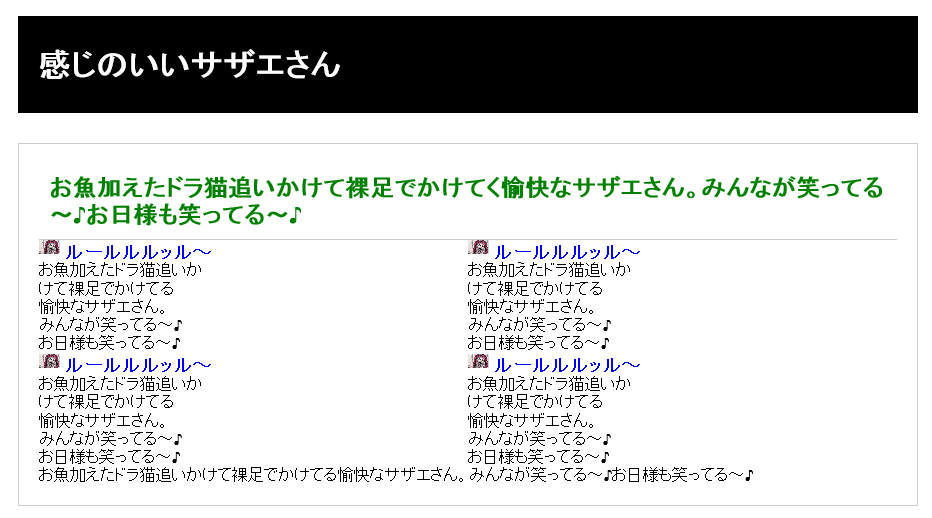
*{ margin:0; padding:0; } #wrapper{ width:900px; margin:80px auto auto auto; } #header{ background-color:#000; color:#FFF; padding:30px 20px; } #contents{ margin:30px auto auto auto; padding:20px; border:solid 1px #CCC; } h2{ border-bottom:solid 1px #CCC; color:green; padding:10px; } #left{ float:left; } #right{ float:left; } h3{ color:blue; float:left; margin-left:5px; } .checkimg{ width:5%; height:auto; float:left; } .lkoumoku,.rkoumoku{ clear:both; } #right+div{ clear:both; } #footer{ text-align:center; border:solid 1px #000; margin:20px auto; padding:20px 0px; }
HTML
<!DOCTYPE html> <html> <head> <title>無題ドキュメント</title> <link rel="stylesheet" type="text/css" href="style5.css" /> </head> <body> <div id="wrapper"> <div id="header"> <h1>感じのいいサザエさん</h1> </div> <!--header_end--> <div id="contents"> <h2> お魚加えたドラ猫追いかけて裸足でかけてく愉快なサザエさん。みんなが笑ってる~♪お日様も笑ってる~♪ </h2> <div id="left"> <img class="checkimg"src="images/436H.jpg" /> <h3>ルールルルッル~</h3> <div class="lkoumoku first"> お魚加えたドラ猫追いか<br />けて裸足でかけてる<br /> 愉快なサザエさん。<br />みんなが笑ってる~♪<br />お日様も笑ってる~♪ </div> <img class="checkimg"src="images/436H.jpg" /> <h3>ルールルルッル~</h3> <div class="lkoumoku second"> お魚加えたドラ猫追いか<br />けて裸足でかけてる<br />愉快なサザエさん。<br />みんなが笑ってる~♪<br />お日様も笑ってる~♪ </div> </div> <!--left_end--> <div id="right"> <img class="checkimg"src="images/436H.jpg" /> <h3>ルールルルッル~</h3> <div class="rkoumoku first"> お魚加えたドラ猫追いか<br />けて裸足でかけてる<br /> 愉快なサザエさん。<br />みんなが笑ってる~♪<br />お日様も笑ってる~♪ </div> <img class="checkimg"src="images/436H.jpg" /> <h3>ルールルルッル~</h3> <div class="rkoumoku second"> お魚加えたドラ猫追いか<br />けて裸足でかけてる<br />愉快なサザエさん。<br />みんなが笑ってる~♪<br />お日様も笑ってる~♪ </div> </div> <!--right_end--> <div> お魚加えたドラ猫追いかけて裸足でかけてる愉快なサザエさん。みんなが笑ってる~♪お日様も笑ってる~♪ </div> </div> <!--contents_end--> <div id="footer"> NPO法人 東芝 </div> <!--footer_end--> </div> <!--wrapper_end--> </body> </html>
解決した方法
CSS
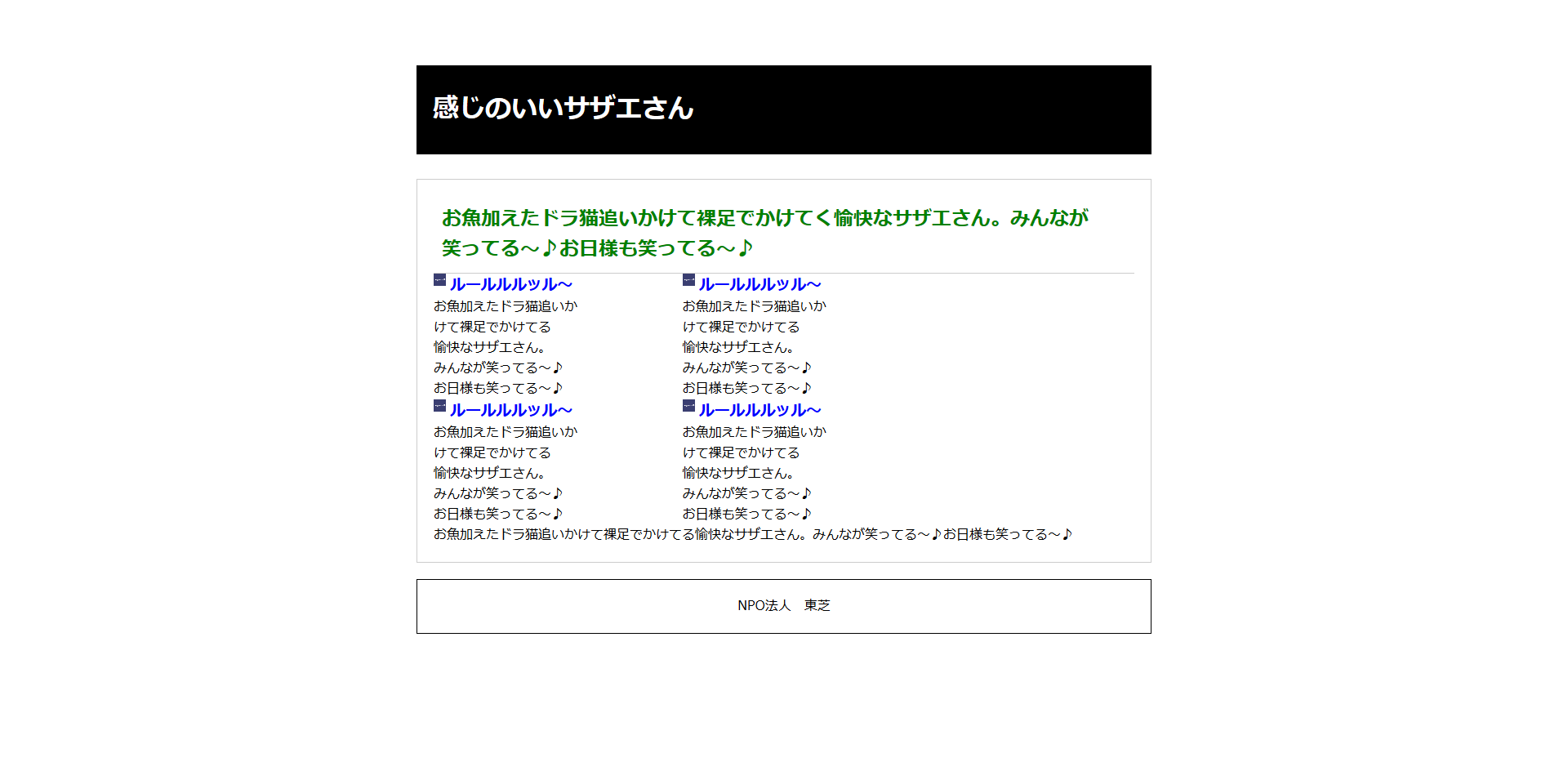
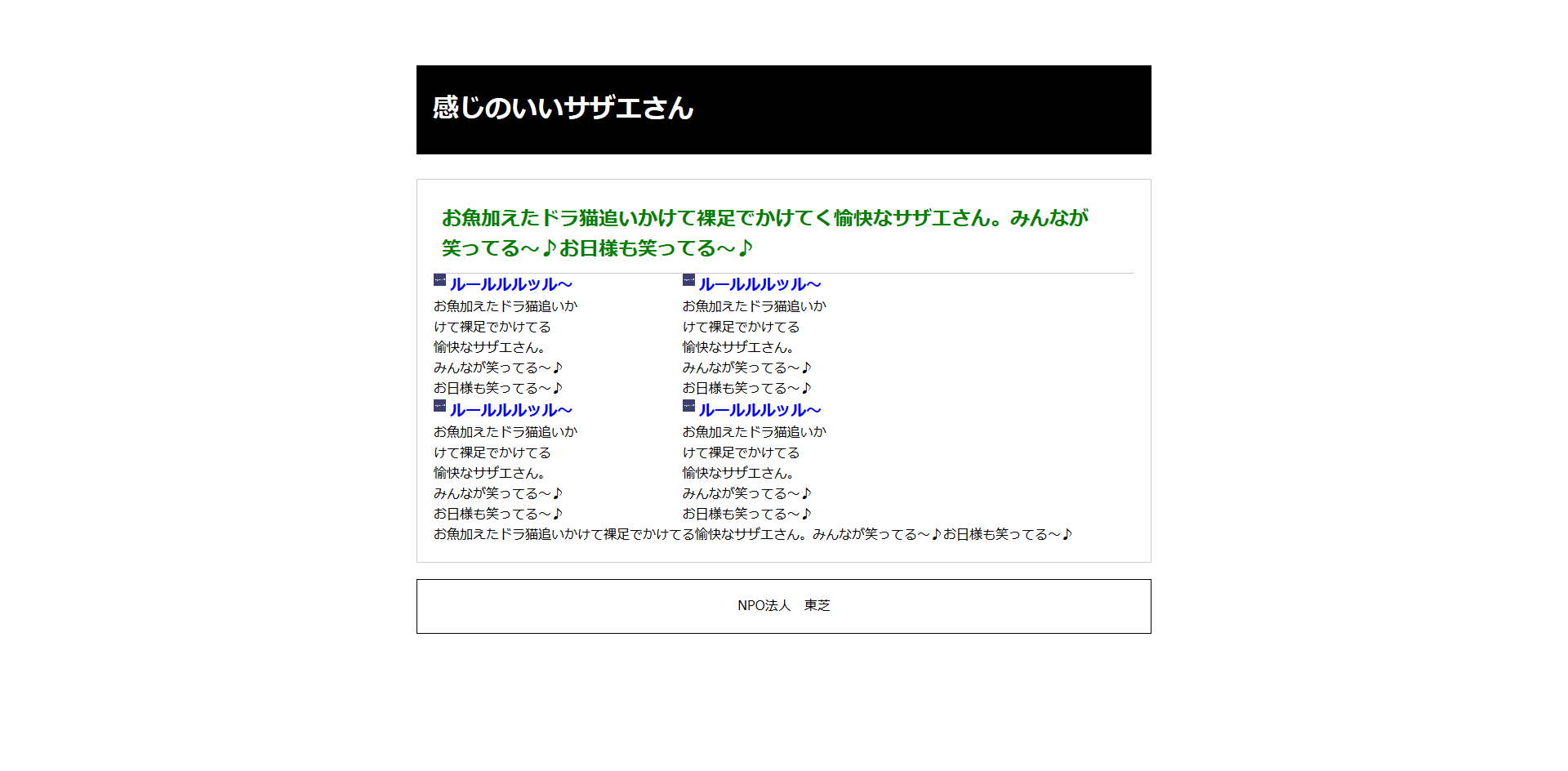
*{ margin:0; padding:0; } #wrapper{ width:900px; margin:80px auto auto auto; } #header{ background-color:#000; color:#FFF; padding:30px 20px; } #contents{ margin:30px auto auto auto; padding:20px; border:solid 1px #CCC; } h2{ border-bottom:solid 1px #CCC; color:green; padding:10px; } #check{ display:flex; display:-webkit-flex; } h3{ color:blue; float:left; margin-left:5px; } .checkimg{ width:5%; height:auto; float:left; } .lkoumoku,.rkoumoku{ clear:both; } #footer{ text-align:center; border:solid 1px #000; margin:20px auto; padding:20px 0px; }
HTML
<!DOCTYPE html> <html> <head> <title>無題ドキュメント</title> <link rel="stylesheet" type="text/css" href="style5.css" /> </head> <body> <div id="wrapper"> <div id="header"> <h1>感じのいいサザエさん</h1> </div> <!--header_end--> <div id="contents"> <h2> お魚加えたドラ猫追いかけて裸足でかけてく愉快なサザエさん。みんなが笑ってる~♪お日様も笑ってる~♪ </h2> <div id="check"> <div> <img class="checkimg"src="images/436H.jpg" /> <h3>ルールルルッル~</h3> <div class="lkoumoku first"> お魚加えたドラ猫追いか<br />けて裸足でかけてる<br /> 愉快なサザエさん。<br />みんなが笑ってる~♪<br />お日様も笑ってる~♪ </div> <img class="checkimg"src="images/436H.jpg" /> <h3>ルールルルッル~</h3> <div class="lkoumoku second"> お魚加えたドラ猫追いか<br />けて裸足でかけてる<br />愉快なサザエさん。<br />みんなが笑ってる~♪<br />お日様も笑ってる~♪ </div> </div> <div> <img class="checkimg"src="images/436H.jpg" /> <h3>ルールルルッル~</h3> <div class="rkoumoku first"> お魚加えたドラ猫追いか<br />けて裸足でかけてる<br /> 愉快なサザエさん。<br />みんなが笑ってる~♪<br />お日様も笑ってる~♪ </div> <img class="checkimg"src="images/436H.jpg" /> <h3>ルールルルッル~</h3> <div class="rkoumoku second"> お魚加えたドラ猫追いか<br />けて裸足でかけてる<br />愉快なサザエさん。<br />みんなが笑ってる~♪<br />お日様も笑ってる~♪ </div> </div> </div> <!--check_end--> <div> お魚加えたドラ猫追いかけて裸足でかけてる愉快なサザエさん。みんなが笑ってる~♪お日様も笑ってる~♪ </div> </div> <!--contents_end--> <div id="footer"> NPO法人 東芝 </div> <!--footer_end--> </div> <!--wrapper_end--> </body> </html>
私の勝手な推測では2重で浮かせることが不可能なのかなと思っています。
補足です。
display:flex;を使うと、floatで横並びした画像とルールルルッル~の文字が左右に並ぶのに、float:left;を使うと左右に並ばないことです。
すみません。2段組になっていればOKです。
最初のコードの書き方だと、2段組にならないです。
もう一度貼ります。
CSS
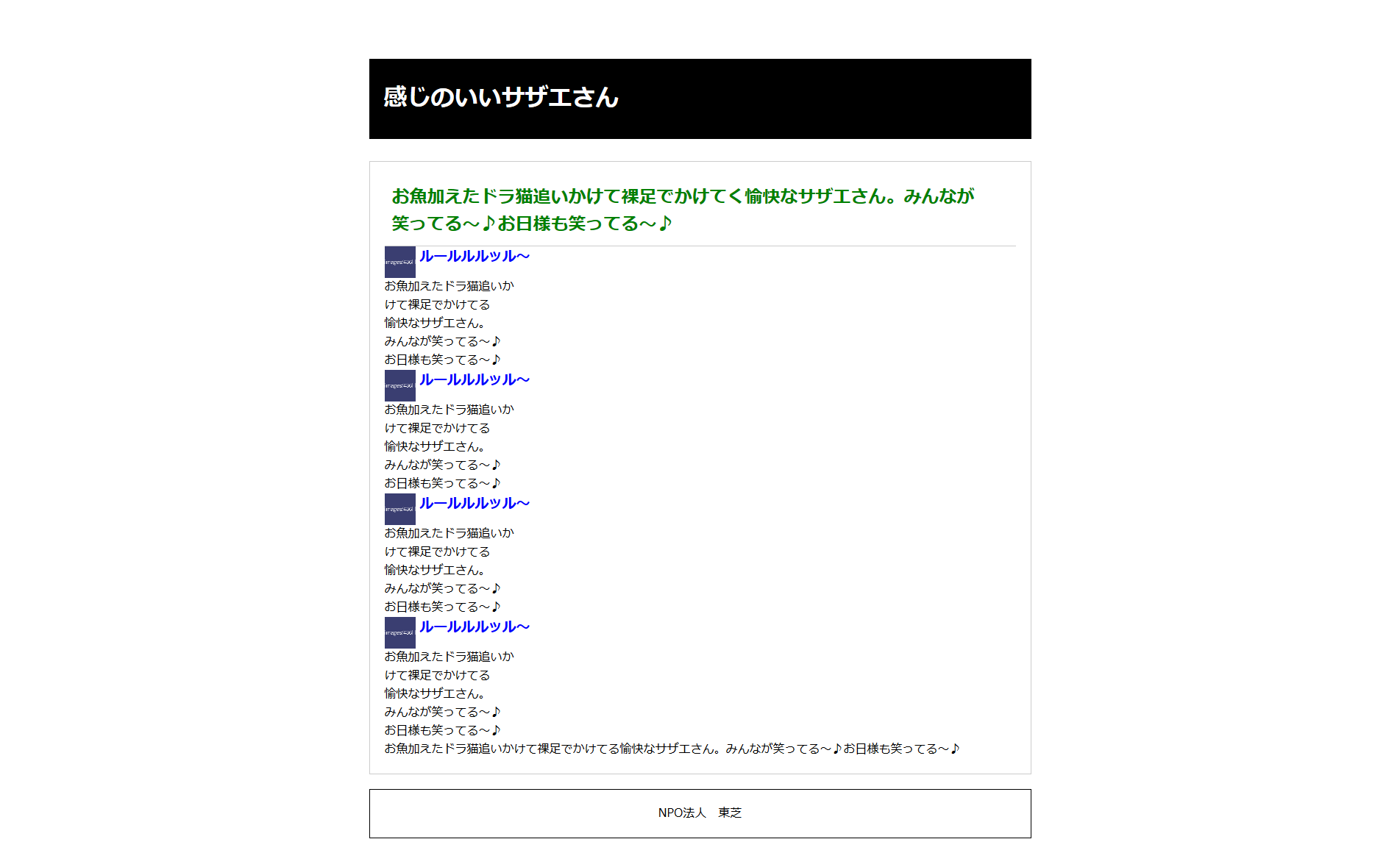
*{ margin:0; padding:0; } #wrapper{ width:900px; margin:80px auto auto auto; } #header{ background-color:#000; color:#FFF; padding:30px 20px; } #contents{ margin:30px auto auto auto; padding:20px; border:solid 1px #CCC; } h2{ border-bottom:solid 1px #CCC; color:green; padding:10px; } #left{ float:left; } #right { float:left; } h3{ color:blue; float:left; margin-left:5px; } .checkimg{ width:5%; height:auto; float:left; } .lkoumoku,.rkoumoku{ clear:both; } #right+div{ clear:both; } #footer{ text-align:center; border:solid 1px #000; margin:20px auto; padding:20px 0px; }
HTML
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>タイトル</title> <link href="style5.css" rel="stylesheet" type="text/css"> </head> <body> <div id="wrapper"> <div id="header"> <h1>感じのいいサザエさん</h1> </div> <!--header_end--> <div id="contents"> <h2>お魚加えたドラ猫追いかけて裸足でかけてく愉快なサザエさん。みんなが笑ってる~♪お日様も笑ってる~♪</h2> <div id="left"> <img class="checkimg" src="images/436H.jpg"> <h3>ルールルルッル~</h3> <div class="lkoumoku first"> お魚加えたドラ猫追いか<br> けて裸足でかけてる<br> 愉快なサザエさん。<br> みんなが笑ってる~♪<br> お日様も笑ってる~♪</div> <img class="checkimg" src="images/436H.jpg"> <h3>ルールルルッル~</h3> <div class="lkoumoku second"> お魚加えたドラ猫追いか<br> けて裸足でかけてる<br> 愉快なサザエさん。<br> みんなが笑ってる~♪<br> お日様も笑ってる~♪</div> </div> <!--left_end--> <div id="right"> <img class="checkimg" src="images/436H.jpg"> <h3>ルールルルッル~</h3> <div class="rkoumoku first"> お魚加えたドラ猫追いか<br> けて裸足でかけてる<br> 愉快なサザエさん。<br> みんなが笑ってる~♪<br> お日様も笑ってる~♪</div> <img class="checkimg" src="images/436H.jpg"> <h3>ルールルルッル~</h3> <div class="rkoumoku second"> お魚加えたドラ猫追いか<br> けて裸足でかけてる<br> 愉快なサザエさん。<br> みんなが笑ってる~♪<br> お日様も笑ってる~♪</div> </div> <!--right_end--> <div> お魚加えたドラ猫追いかけて裸足でかけてる愉快なサザエさん。みんなが笑ってる~♪お日様も笑ってる~♪ </div> </div> <!--contents_end--> <div id="footer"> NPO法人 東芝 </div> <!--footer_end--> </div> <!--wrapper_end--> </body> </html>
回答3件
あなたの回答
tips
プレビュー