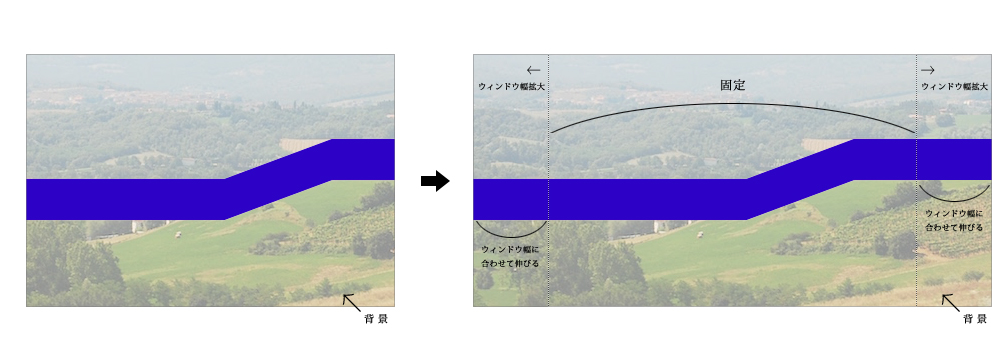
背景画像を扱うbackground-xxx系のプロパティは総じて複数の値を設定できます. そのため4つのPNG画像(青いラインを分割したものと, 更にその後ろの背景写真)を用意して, 適切にbackground-position, background-size, background-repeat値を定義すれば対処できます.
CSS
1body {
2 position: absolute;
3 background-image:
4 url(http://jsrun.it/assets/g/V/3/B/gV3BD),/*左可変画像*/
5 url(http://jsrun.it/assets/C/i/d/9/Cid9h),/*中央固定画像*/
6 url(http://jsrun.it/assets/q/U/3/q/qU3qI),/*右可変画像*/
7 url(http://jsrun.it/assets/G/z/m/x/GzmxO.png);
8 background-size: calc(50% - 100px) 200px,200px 200px,calc(50% - 100px) 200px,200px 200px;
9 background-repeat: no-repeat, no-repeat, no-repeat, repeat;
10 background-position: left top, center top, right top, left top;
11}
12
動作例
http://jsdo.it/defghi1977/ezjI
NOTE:以下はSVGを用いた別解です.
ここではレスポンシブなSVGを使った解決策を提示します.
HTML
1<!--背景画像とするSVG-->
2<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" width="100%" height="100%">
3 <svg x="50%" y="50%" overflow="visible">
4 <path d="M-2000,100H-100L100-100H2000" stroke-width="50" stroke="navy" fill="none"/>
5 </svg>
6</svg>
CSS
1div{
2 position: absolute;
3 top: 0;
4 left: 0;
5 width: 100%;
6 height: 100%;
7 background-image: url(responsive.svg), url(bg.jpg);
8}
9
動作例
http://jsdo.it/defghi1977/4ZW5
NOTE:
以下はborder-imageで解決できると早合点した際の名残です. 実際には画像の固定位置が中央部となるため, 本プロパティでは対処できません.
CSSのborder-imageプロパティを使えば実現できるでしょう.
参考
https://developer.mozilla.org/ja/docs/Web/CSS/border-image