web制作初心者です。
メニューなどを表示するリストを、枠線と罫線を使用し、表のように表示したいです。
完成図としては、枠・罫線ありのリストで、メニュー(リンク)に触れると背景色変更という風にしたいです。
最初は、<ul>要素にborderで枠をつけて、<li>要素にborder-bottom:で下線をつけるという風にしてました(最後の<li>は:last-childで線を消す)。
色々試してみても微妙にズレ(リンクの背景色が枠線からはみ出したり、罫線が枠線からはみ出る)が生じてしまい、うまく出来ませんでした。どなたか、良い方法がありましたら教えてください。
日々勉強しながら作っています。おかしい記述なども指摘いただければ幸いです。よろしくお願いいたします。
1/12追記
先ほど試した方法(<li>にborderをつける)でcssを編集いたしました。
罫線が重なり、触れたときの背景にもズレが生じてます。
先に申し上げました方法とは違ってますが、修正して直せましたらこの方法でいきたいと思ってます。よろしくお願いします。
1/13追記
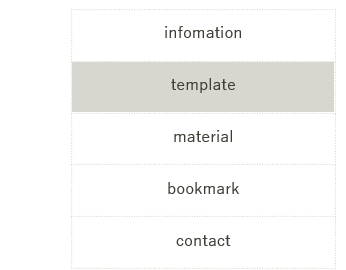
CSS下部タグの追加、現在の状態のスクショを載せました。
引き続きよろしくお願いいたします。
●HTML●
<!--サイドバー--> <div id="sidebar"> <ul class="sidebar-list"> <li><a href="#infomation">infomation</a></li> <li><a href="#template">template</a></li> <li><a href="#material">material</a></li> <li><a href="#bookmark">bookmark</a></li> <li><a href="#contact">contact</a></li> </ul> <p>サンプルサンプルサンプル</p> <p>サンプル2サンプル2サンプル2</p> </div> <!--サイドバーここまで-->
●CSS●
body { font-size: 80%; color: rgb(120,120,100); font-family: '游ゴシック体', 'Yu Gothic', 'YuGothic', 'MS ゴシック', sans-serif; font-weight: 500; } a { text-decoration: none; color: rgb(63,63,53); } a:hover { background-color: rgb(215,215,207); } p { margin:0; } /*ここからサイドバー*/ #sidebar { float: right; width: 210px; } .sidebar-list { padding: 0; margin: 0; } .sidebar-list li { list-style: none; width: 210px; border: dotted 1px rgb(215,215,207); } .sidebar-list a { display: inline-block; padding: 10px; margin: 0; width: 190px; text-align: center; } .sidebar-list li + li{ border-top: none; } /*ここまでサイドバー*/
回答2件
あなたの回答
tips
プレビュー