お世話になっております。
floatを使用して2カラムのページを作成しています。
choromeでは正しく表示されるのですが、IEでは表示が崩れてしまいます。
画像をご覧いただきたいのですが
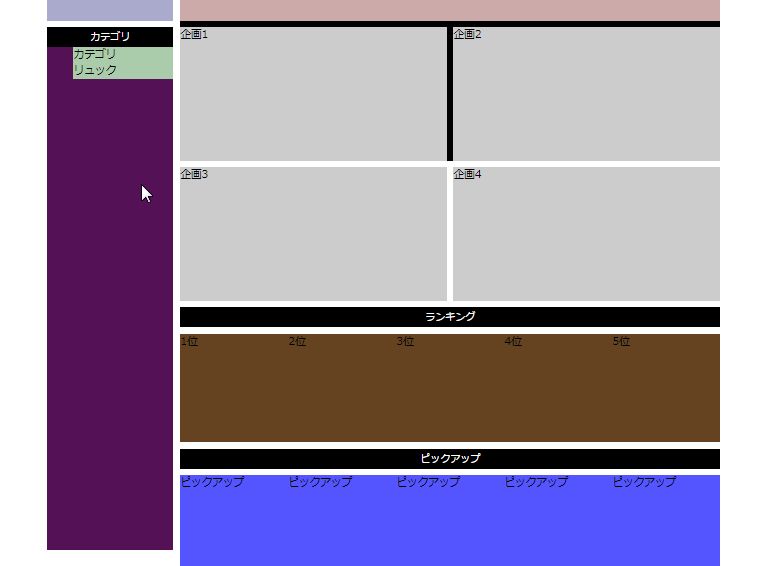
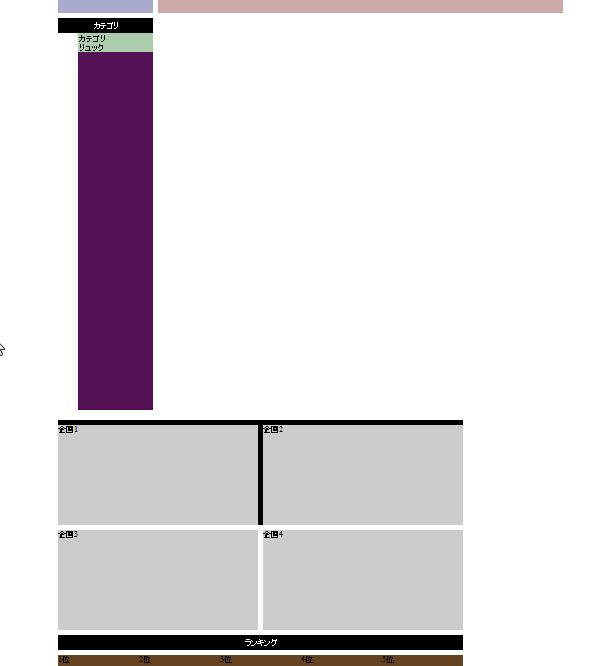
1枚目がchorome、2枚目がIEです。
”カテゴリ”の横に”企画”を持ってきたいのですが
表示が崩れてしまっています。
clearを試してみたのですが
うまくいきません。
恐れ入りますが原因をお教えいただければと存じます。
よろしくお願い致します。
chorome

HTML
1<div class="left_2"> 2 <div class="categoly"> 3 <h2>カテゴリ</h2> 4 <ul> 5 <li class="categoly">カテゴリ</li> 6 <li class="categoly">リュック</li> 7 </ul> 8 <div class="clearfix"></div> 9 </div> 10 11</div> 12<div class="sub>"> 13<div class="wrapSub_1"> 14<div class="sub_1">企画1</div> 15<div class="sub_2">企画2</div> 16</div> 17<div class=wrapSub_2> 18<div class="sub_3">企画3</div> 19<div class="sub_4">企画4</div> 20</div> 21</div>
CSS
1 2div.left_2{ 3 width: 1010px; 4 margin: auto; 5} 6 7div.categoly{ 8 width: 190px; 9 margin-top:10px; 10 margin-right:10px; 11 float: left; 12} 13 14h2{ 15 margin: 0 0 0 0; 16 17 font-size: 15px; 18 line-height: 30px; 19 font-weight: normal; 20 background-color: #000; 21 text-align: center; 22 color: #fff; 23} 24 25div.categoly > ul{ 26 height: 754px; 27 background-color: #515; 28 margin-top:0; 29} 30 31div.categoly > ul > li{ 32 list-style-type: none; 33 background-color: #aca; 34} 35 36div.sub{ 37 width: 810px; 38 height: 1000px; 39 background-color: #000; 40 float: left; 41} 42 43div.wrapSub_1{ 44 width: 810px; 45 height: 210px; 46 background-color: #000; 47 float:left; 48} 49div.sub_1{ 50 width: 400px; 51 height: 200px; 52 margin-top: 10px; 53 margin-right: 10px; 54 background-color: #ccc; 55 float: left; 56} 57 58div.sub_2{ 59 width: 400px; 60 height: 200px; 61 margin-top: 10px; 62 background-color: #ccc; 63 float: left; 64} 65 66 67div.wrapSub_2{ 68 width: 810px; 69 height: 210px; 70 float:left; 71} 72div.sub_3{ 73 width: 400px; 74 height: 200px; 75 margin-top: 10px; 76 margin-right: 10px; 77 background-color: #ccc; 78 float: left; 79} 80 81div.sub_4{ 82 width: 400px; 83 height: 200px; 84 margin-top: 10px; 85 background-color: #ccc; 86 float: left; 87}
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。