###前提・実現したいこと
かぶっている画像の位置をかえたい
###発生している問題・エラーメッセージ
cssの背景画像がhtmlのjpgにかぶってしまう
###該当のソースコード
html
1<!doctype html> 2<html lang="ja"> 3<head> 4 <title></title> 5 <meta charset="utf-8"> 6 <link rel="stylesheet" type="text/css" href="css/style.css"> 7</head> 8<body> 9 <div id="body"> 10 <header> 11 12 </header> 13 <div id="menu"> 14 <ul> 15 <li><a href="index.html"></a></li> 16 <li><a href="what.html"></a></li> 17 <li><a href="yotei.html"></a></li> 18 <li><a href="access.html"></a></li> 19 <li><a href="rule.html"></a></li> 20 <li><a href="tanosiku.html"></a></li> 21 <li><a href="contact"></a></li> 22 </ul> 23 </div> 24 <div id="all"> 25 26 <h1 id="title"><a href="index.html"><img src="images/title.jpg" width="593" height="145" alt="タイトル"</a></h1> 27 </div> 28 <div class="main"> 29 </div> 30 31 32 </div> 33</body> 34</html> 35
css
1@charset "utf-8"; 2 3#menu { 4 float: left; 5 width: 350px; 6} 7 8#all { 9 float: right; 10 height:1000%; 11 width: 100%; 12 margin: 0 0 0 -350px; 13 14} 15 16h1#title { 17 float: right; 18 width: 100%; 19 margin: 0 0 0 350px; 20 position: fixed; 21 background-image: url("../images/main.jpg"); 22 background-repeat: no-repeat; 23 background-position: 0 0 200px 0; 24} 25
###補足情報(言語/FW/ツール等のバージョンなど)
言語css、html/ツールatom
コーディング初心者でちゃんと説明できてるかわかりませんが、よろしくお願いします。
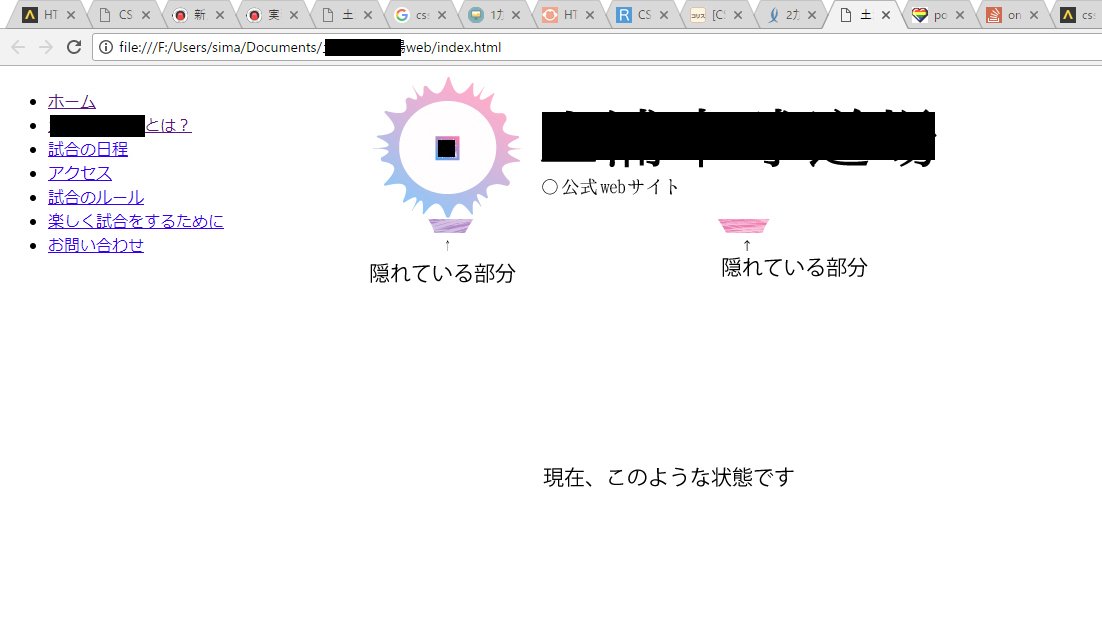
何がどのようにかぶっているかが提示のコードだけではわかりにくいです。どの要素がどの要素にかぶっているかをスクリーンショットなどを使って説明していただけませんか?
「下」の意味が曖昧です. 「JPEG画像の背後にJPEG背景を配置したが透過しない」のか「JPEG画像の下の位置にJPEG背景を表示したい」のか読み取れません. また「要素」の用語の使い方が混乱を招いています.
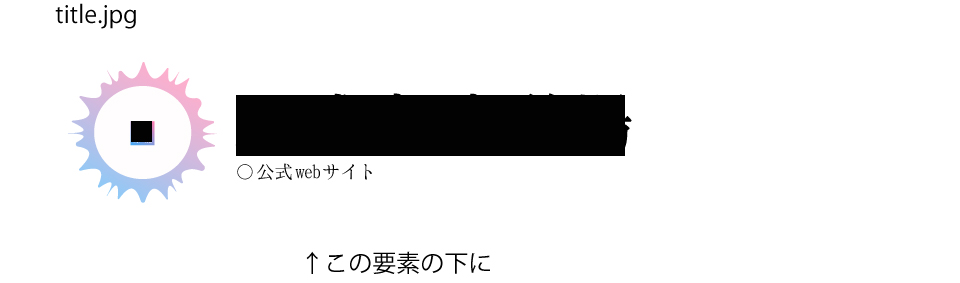
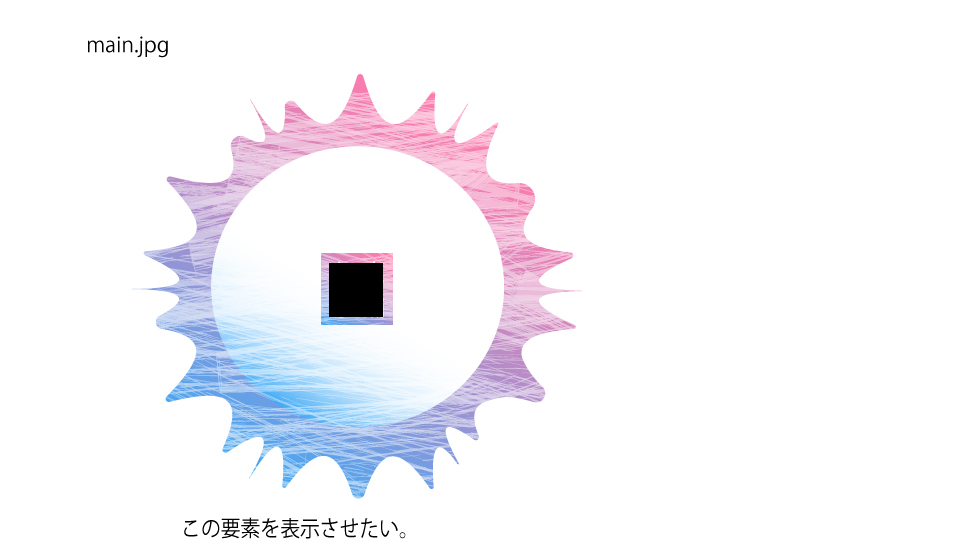
説明不足ですみません。jpg画像の下の位置にjpg背景を表示したいです。もっと解りやすく言うとtitle.jpgの下側の位置にかぶらないようにmain.jpgを表示させたいです。でよろしいですか?
だとしたら, 「h1見出しに背景を指定したい」のではなく「メインコンテンツに背景を指定したい」のではありませんか?
まだ勉強不足なので、そこまで詳しく説明できませんでした。ただ、そこを踏まえて初心者設定したのですが。。。とりあえず他の方が説明不足の中、ヒントをくださったので解決しました。ありがとうございました。
理解を深めるためにimg要素とbackgrounc-imageプロパティの役割の違いについて調べてみましょう
そうですね。勉強になりました。ありがとうございます!
回答2件
あなたの回答
tips
プレビュー