xserver上で公開したアプリのレイアウトが崩れている原因がわかりません。
https://personal-development-contest.com/laravel/
上記URLのトップ画面の右上のlogin又はregisterでログイン画面に遷移するとローカル環境では何も問題がなかった画面のレイアウトが崩れてしまいます。
ログイン画面にはjetstreamライブラリを使用しているので、再度xserverにssh接続を行ってプロジェクト直下でjetstreamをインストールをしてみたのですが変わりませんでした。
参考サイト:https://chigusa-web.com/blog/xserver-laravel-github/
https://qiita.com/yuu_1st/items/8495bf670442980b3311
gitでリポジトリを作成しているので何かプッシュされていないものがあるのかと考えて.gitignoreをみたのですが特に関係ありそうなものはありませんでした。
/node_modules /public/hot /public/storage /storage/*.key /vendor .env .env.backup .phpunit.result.cache docker-compose.override.yml Homestead.json Homestead.yaml npm-debug.log yarn-error.log /.idea /.vscode
レイアウトが崩れないようにするにはどのようにすればいいでしょうか。
ご教授願います。
追記
レイアウトが崩れてるについて
下記画像がローカル環境で表示される画面で、本番環境で表示したい画面です。

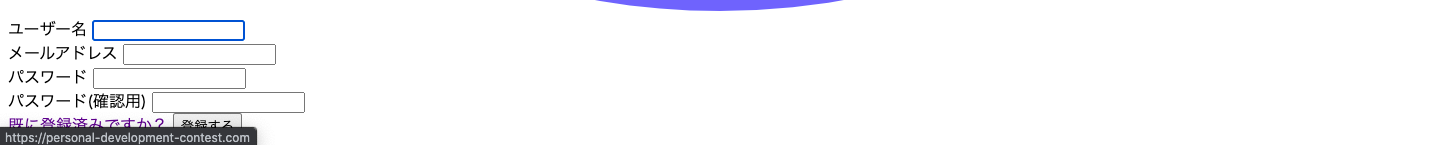
本番環境では以下の画像のようになりレイアウトが崩れています。

デプロイ忘れについて
gitでリモートからプルしているので、gitignoreの部分で問題なければデプロイ忘れはないと思います。
本番環境だとCSSを置く場所が違うとかなのでしょうか?
エラー確認ついて
ブラウザでエラー確認を忘れていました。
下記の画像のようにCSS,JSファイルが読み込まれていないことがわかりました。

確認したところpublicフォルダにもresourcesフォルダにもCSSが存在していましたが読み込まれていない原因がわかりません。

追記2
ローカル環境はファイルが root 直下に配置されていて http://localhost/でアクセスしていて、本番環境のエックスサーバーではファイルがサブディレクトリ laravel 配下の `http://example.com/laravel/ に配置していませんか?
>おっしゃる通りで、ローカル環境と本番環境ではシンボリックリンクを以下のように設定しています。
laravel -> /home/xxx/laravel-project/contest/public
また実際に開発者ツールでパスにlaravelを追加したところうまくいきました。

ここでシンボリックリンクを以下のように変更すればうまくいくのではないかと考え変更したのですがうまくいきませんでした。
$HOME/laravel-project/contest/public $HOME/personal-development-contest.com/public_html
次に、webpack.mix.jsのパスにlaravelを追加して、npm run devをすればうまくいくかなと思い試したのですがうまくいきませんでした。
webpack.mix.jsで
1mix.js('resources/js/app.js', 'public/laravel/js') 2 .postCss('resources/css/app.css', 'public/laravel/css', [ 3 require('postcss-import'), 4 require('tailwindcss'), 5 ]); 6 7if (mix.inProduction()) { 8 mix.version(); 9}
本番環境に上げるたびに各画面のcssとjsのパスを変更しないといけないのでしょうか?
また、下記ソースコードが登録画面のphpファイルなのですがlaravel初心者すぎて申し訳ないのですが、どこからcssとjsを参照しているのかわかりません・・・
長くなって申し訳ありません。
register.blade.php
1<x-guest-layout> 2 <x-jet-authentication-card> 3 <x-slot name="logo"> 4 <x-jet-authentication-card-logo /> 5 </x-slot> 6 7 <x-jet-validation-errors class="mb-4" /> 8 9 <form method="POST" action="{{ route('register') }}"> 10 @csrf 11 12 <div> 13 <x-jet-label for="name" value="{{ __('Name') }}" /> 14 <x-jet-input id="name" class="block mt-1 w-full" type="text" name="name" :value="old('name')" required autofocus autocomplete="name" /> 15 </div> 16 17 <div class="mt-4"> 18 <x-jet-label for="email" value="{{ __('Email') }}" /> 19 <x-jet-input id="email" class="block mt-1 w-full" type="email" name="email" :value="old('email')" required /> 20 </div> 21 22 <div class="mt-4"> 23 <x-jet-label for="password" value="{{ __('Password') }}" /> 24 <x-jet-input id="password" class="block mt-1 w-full" type="password" name="password" required autocomplete="new-password" /> 25 </div> 26 27 <div class="mt-4"> 28 <x-jet-label for="password_confirmation" value="{{ __('Confirm Password') }}" /> 29 <x-jet-input id="password_confirmation" class="block mt-1 w-full" type="password" name="password_confirmation" required autocomplete="new-password" /> 30 </div> 31 32 @if (Laravel\Jetstream\Jetstream::hasTermsAndPrivacyPolicyFeature()) 33 <div class="mt-4"> 34 <x-jet-label for="terms"> 35 <div class="flex items-center"> 36 <x-jet-checkbox name="terms" id="terms"/> 37 38 <div class="ml-2"> 39 {!! __('I agree to the :terms_of_service and :privacy_policy', [ 40 'terms_of_service' => '<a target="_blank" href="'.route('terms.show').'" class="underline text-sm text-gray-600 hover:text-gray-900">'.__('Terms of Service').'</a>', 41 'privacy_policy' => '<a target="_blank" href="'.route('policy.show').'" class="underline text-sm text-gray-600 hover:text-gray-900">'.__('Privacy Policy').'</a>', 42 ]) !!} 43 </div> 44 </div> 45 </x-jet-label> 46 </div> 47 @endif 48 49 <div class="flex items-center justify-end mt-4"> 50 <a class="underline text-sm text-gray-600 hover:text-gray-900" href="{{ route('login') }}"> 51 {{ __('Already registered?') }} 52 </a> 53 54 <x-jet-button class="ml-4"> 55 {{ __('Register') }} 56 </x-jet-button> 57 </div> 58 </form> 59 </x-jet-authentication-card> 60</x-guest-layout>
追記3
>bladeテンプレート内で、public_path()を使えば良さそうですが。
上記 public_path関数をguest.blade.php内で以下のように使用しました。
guest.blade.php
1<html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> 2 <head> 3 <meta charset="utf-8"> 4 <meta name="viewport" content="width=device-width, initial-scale=1"> 5 <meta name="csrf-token" content="{{ csrf_token() }}"> 6 7 <title>{{ config('app.name', 'Laravel') }}</title> 8 9 <!-- Fonts --> 10 <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap"> 11 12 <!-- Styles --> 13 <link rel="stylesheet" href="<?php echo public_path('css/app.css') ?>"> 14 15 <!-- Scripts --> 16 <script src="<?php echo public_path('css/app.css') ?>" defer></script> 17 </head> 18 <body> 19 <div class="font-sans text-gray-900 antialiased"> 20 {{ $slot }} 21 </div> 22 </body> 23</html>
開発者ツールでソース内のパスをみたところパス自体は書かれているのですが、やはりcssやjsが効いていないようです。

guest.blade.phpとapp.blade.phpを以下のように変更すると、うまくいきました。
やはり本番環境とローカル環境でフォルダの位置が違う場合は、パスを本番環境用に変更しないといけないのでしょうか?
それともpublic_path()の使い方が間違っているのでしょうか?
またフォルダ構成で以下の画像のようにcssとjsが重複してるのはシンボリックリンクが原因ですか?
シンボリックリンクが原因だったら問題ないのですが・・・


guest.blade.php
1<!DOCTYPE html> 2<html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <meta name="csrf-token" content="{{ csrf_token() }}"> 7 8 <title>{{ config('app.name', 'Laravel') }}</title> 9 10 <!-- Fonts --> 11 <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap"> 12 13 <!-- Styles --> 14 <link rel="stylesheet" href="laravel/css/app.css"> 15 16 <!-- Scripts --> 17 <script src="laravel/js/app.js" defer></script> 18 </head> 19 <body> 20 <div class="font-sans text-gray-900 antialiased"> 21 {{ $slot }} 22 </div> 23 </body> 24</html>
app.blade.php
1<!DOCTYPE html> 2<html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <meta name="csrf-token" content="{{ csrf_token() }}"> 7 8 <title>{{ config('app.name', 'Laravel') }}</title> 9 10 <!-- Fonts --> 11 <link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap"> 12 13 <!-- Styles --> 14 <link rel="stylesheet" href="laravel/css/app.css"> 15 16 @livewireStyles 17 18 <!-- Scripts --> 19 <script src="laravel/js/app.js" defer></script> 20 </head> 21 <body class="font-sans antialiased"> 22 <x-jet-banner /> 23 24 <div class="min-h-screen bg-gray-100"> 25 @livewire('navigation-menu') 26 27 <!-- Page Heading --> 28 @if (isset($header)) 29 <header class="bg-white shadow"> 30 <div class="max-w-7xl mx-auto py-6 px-4 sm:px-6 lg:px-8"> 31 {{ $header }} 32 </div> 33 </header> 34 @endif 35 36 <!-- Page Content --> 37 <main> 38 {{ $slot }} 39 </main> 40 </div> 41 42 @stack('modals') 43 44 @livewireScripts 45 </body> 46</html>
回答2件
あなたの回答
tips
プレビュー