前提
Bootstrap4を利用し、スマートフォン環境に適するべくコーディングを行っております。
実現したいこと
ポートフォリオとして、同サイズの画像を複数表示させたいのですが
50%くらいの割合で表示が崩れる状態となっており、この問題を解決したいと考えております。
発生している問題・エラーメッセージ
配置した画像が、ブラウザにて確認時50%くらいの割合で重なって表示されてしまいます。
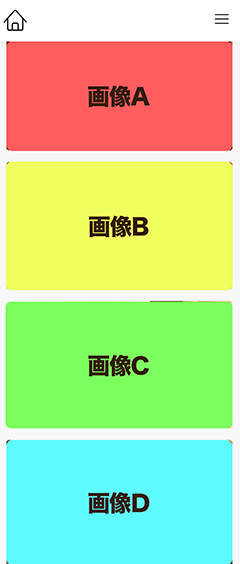
例として、

この様に表示したい意図のものが、

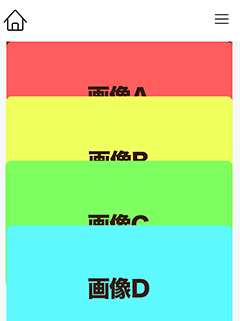
この様に表示されてしまう事があります。
該当のソースコード
<section id="gtco-portfolio" class="bg-grey"> <div class="container"> <div class="section-content"> <!-- Section Title --> <div class="title-wrap"> <h2 class="section-title">ポートフォリオ</h2> </div> <!-- End of Section Title --> <div class="row"> <!-- Portfolio Holder --> <div class="col-md-12 portfolio-holder"> <!-- Portfolio Content --> <div class="grid-portfolio"> <div class="grid-sizer"></div> <div class="gutter-sizer"></div> <!-- Portfolio Item --> <div class="grid-item"> <div class="grid-item-wrapper"> <img src="img/画像A.jpg" alt="portfolio-img" class="portfolio-item"> <div class="grid-info"> <div class="grid-link d-flex justify-content-center"> <h5>画像Aのコメント</h5> </div> </div> </div> </div> <!-- End of Portfolio Item --> <!-- Portfolio Item --> <div class="grid-item"> <div class="grid-item-wrapper"> <img src="img/画像B.jpg" alt="portfolio-img" class="portfolio-item"> <div class="grid-info"> <div class="grid-link d-flex justify-content-center"> <h5>画像Bのコメント</h5> </div> </div> </div> </div> <!-- End of Portfolio Item --> <!-- Portfolio Item --> <div class="grid-item"> <div class="grid-item-wrapper"> <img src="img/画像C.jpg" alt="portfolio-img" class="portfolio-item"> <div class="grid-info"> <div class="grid-link d-flex justify-content-center"> <h5>画像Cのコメント</h5> </div> </div> </div> </div> <!-- End of Portfolio Item --> <!-- Portfolio Item --> <div class="grid-item"> <div class="grid-item-wrapper"> <img src="img/画像C.jpg" alt="portfolio-img" class="portfolio-item"> <div class="grid-info"> <div class="grid-link d-flex justify-content-center"> <h5>画像Cのコメント</h5> </div> </div> </div> </div> <!-- End of Portfolio Item --> </div> <!-- End of Portfolio Content --> </div> <!-- End of Portfolio Holder --> </div> </div> </div> </section> <!-- End of Portfolio Section -->
.grid-link a { margin: 5px; font-size: 20px; color: #000; } .grid-portfolio { overflow: hidden; } .gutter-sizer { width: 2%; } .grid-sizer, .grid-item { width: 32%; } .grid-item { margin-bottom: 20px; border-radius: 5px; overflow: hidden; } .grid-item:hover .grid-info { top: 50%; opacity: 1; } .grid-item-wrapper:before { content: ''; display: block; background: rgba(255, 255, 255, 0.7); position: absolute; top: 0; right: 0; bottom: 0; left: 0; transition: all .3s ease; opacity: 0; } .grid-item-wrapper:hover:before { opacity: 1; } .grid-info { position: absolute; top: 0; left: 50%; transform: translate(-50%, -50%); opacity: 0; transition: all .3s ease; }
試したこと
重なって表示された際、再読み込みを行うと重ならず意図通りに表示されます。
毎度重なって表示されるなら対処しようがあるのですが、何回かに一度崩れるので困っております。
補足情報(FW/ツールのバージョンなど)
iPhone上のSafariにて、またPC上のSafari、Firefoxにて同様の状況となっております。
どうぞお知恵をお貸しいただければ幸いです。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/12/18 06:20