実現したいこと
WordPressでSSL化をするためにReally Simple SSLプラグインを利用しましたが「保護されていない通信」となってしまいました。
完全なSSL化をしたいです。
サーバはWebARENAです。テーマはオリジナルです。
発生している問題・分からないこと
SSL化の失敗、不完全です。
Really Simple SSLプラグインを利用しましたが「保護されていない通信」と出ます。
※メディア画像などのリンク先はSSL化になっています。
エラーメッセージ
URLのhttps://が線を引かれて保護されていない通信と表示されます。
Really Simple SSLの設定画面では下記警告文が表示されています。
警告REST API が正しく読み込まれているかを確認してください。このサイトは現在、設定を読み込むために、より遅い Ajax に代替する方法を行っています。
試したこと・調べたこと
- teratailやGoogle等で検索した
- ソースコードを自分なりに変更した
- 知人に聞いた
- その他
上記の詳細・結果
①.htaccessに下記コードを追加しました→リダイレクトされるようになりました。
Redirect to HTTPS and non-www
RewriteCond %{HTTPS} off [OR]
RewriteCond %{HTTP_HOST} ^www.〇〇〇.co.jp$
RewriteRule ^(.*)$ https://〇〇〇.co.jp/$1 [R=301,L]
②キャッシュの削除→変化なし
➂プラグインを全て無効化→サイトが大幅に崩れる
補足
WordPress 6.5.3
テーマはオリジナルからLightningに移行を検討しています
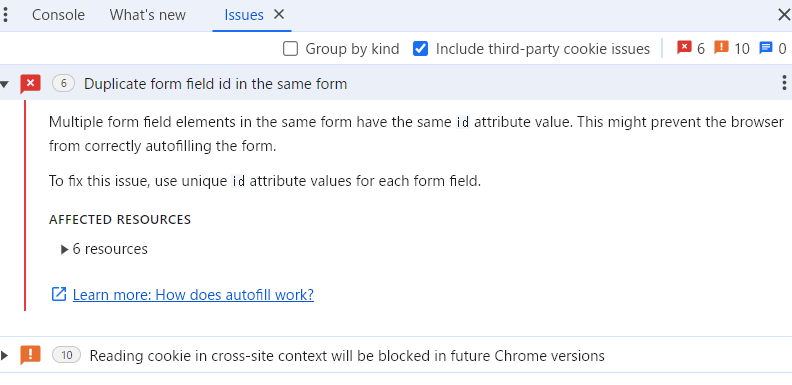
追記画像
回答1件
あなたの回答
tips
プレビュー