実現したいこと
Webページを作っているのですが、フルスクリーンページの背景画像を全画面に表示させたいです。
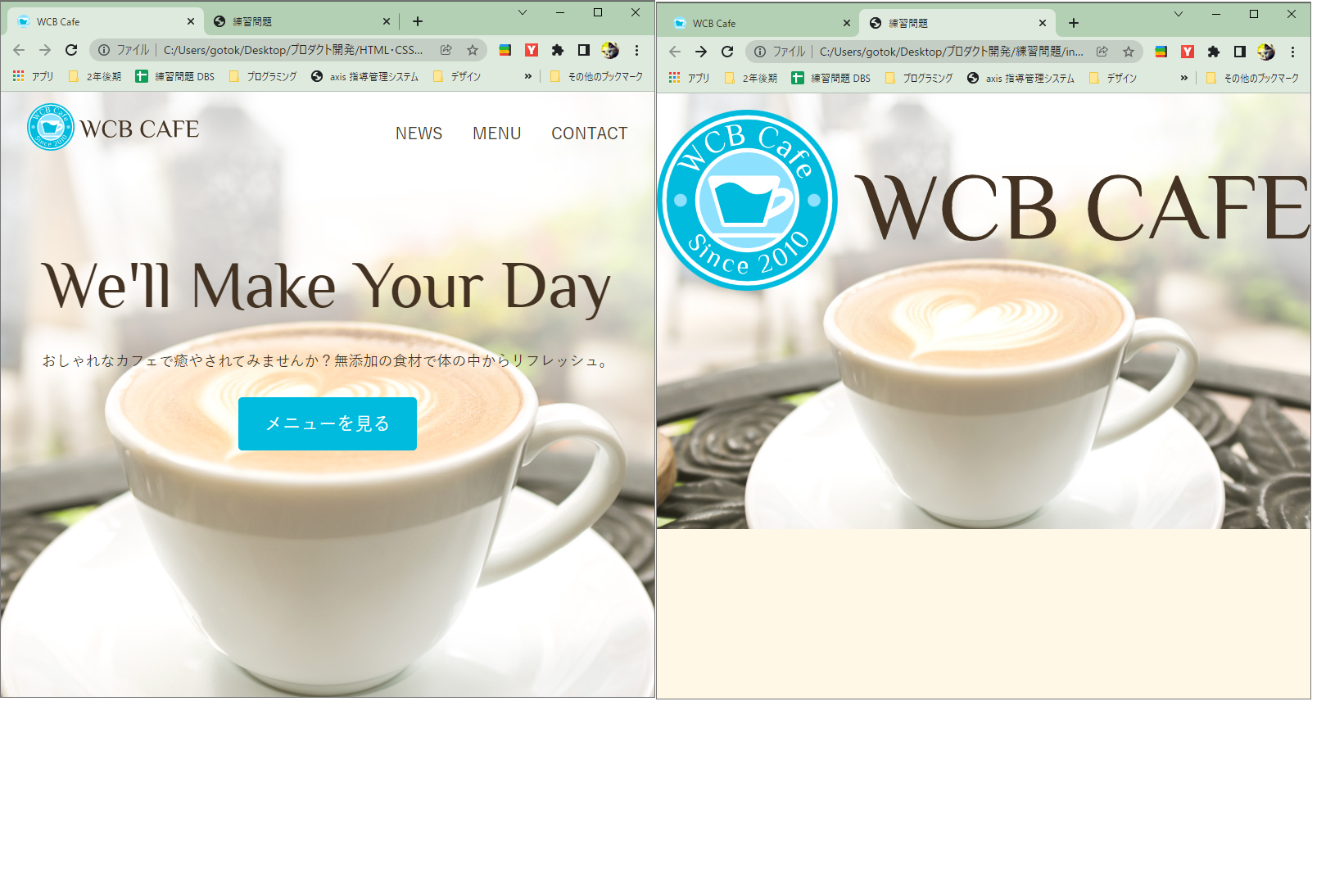
スクリーン全体で表示したら上手くいったのですが、小さく表示した際にページ下部が余るようになってしまいました。
※ページ内の各要素は未完成なので、背景画像の表示範囲だけ改善できれば大丈夫です!
左が完成形で、右がそれに対する現在の状況です。
行った対策
ネットで調べた結果、coverという値を使えば実現できるとのことでした。
しかし、スクリーン全体でウィンドウを表示したときは上手くいったのですが、ウィンドウを小さくすると余白ができるようになってしまいました。
自分なりに調べてみましたが原因と改善方法が分からないので、是非解決方法をご教示ください。
書いたコードは以下になります。
CSS
1body{ 2 font-family: "Yu Gothic Medium", "游ゴシック Medium", YuGothic, "游ゴシック体", "ヒラギノ角ゴ Pro W3", sans-serif; 3 line-height:1.7; 4 color:#432; 5 margin: 0%; 6 background-image: url(../images/main-bg.jpg); 7 background-color: #fff8e7; 8 background-size:cover; 9 background-repeat: no-repeat; 10}
画像のアスペクトと表示領域が違いそうですが、縦いっぱいにして左右をあふれさすのでしょうか?
スクロールしたときにはどうするのでしょうか?
回答1件
あなたの回答
tips
プレビュー