2つの画像を参照してください。
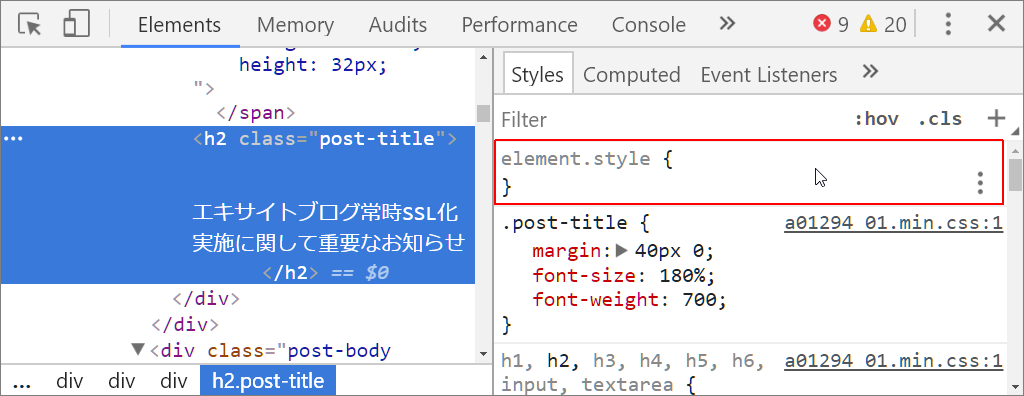
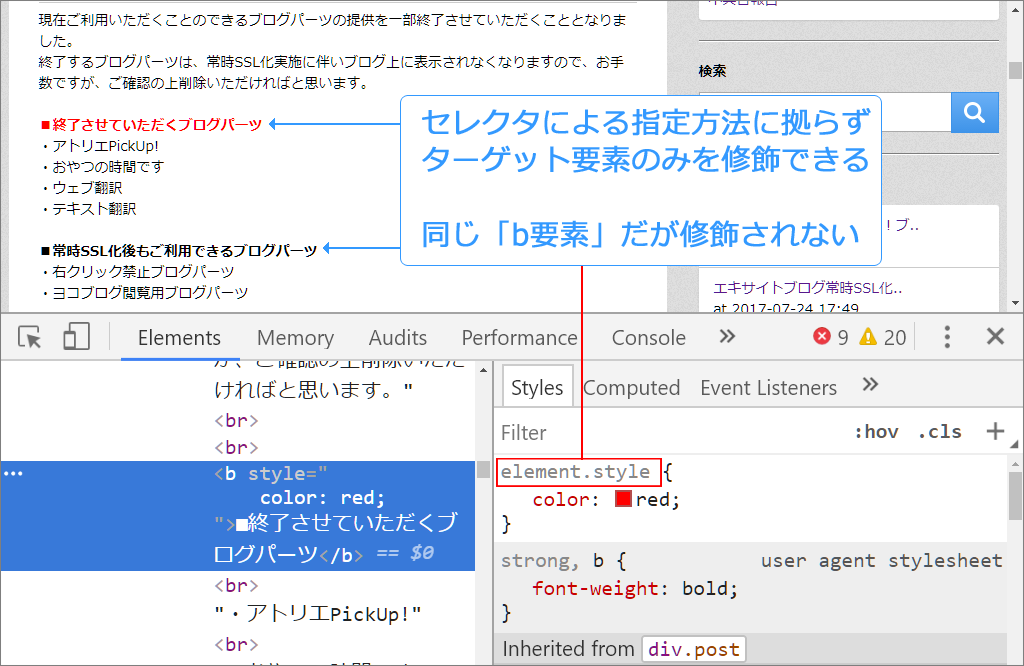
①をお手本にしてb要素を付け加えたいのですが、Bのようにうまいこといきません。
どのようにすればb要素を追加することができるのでしょうか。
ここまでがCSSStyleでやるやり方
下記はHtml欄でやる方法←当方、このやり方は完全に理解していなくて途中の段階
Htmlの黄色枠に作者がCSS欄で記述したものを入力すればいいのでしょうか。もし、そうなら間違っているのではなく、やり方に2つの方法があると思われますが。
> Htmlの黄色枠に作者がCSS欄で記述したものを入力すればいいのでしょうか。
やってみてどうなったのですか?
『Htmlの黄色枠に作者がCSS欄で記述したものを入力すればいいのでしょうか。』とのことですが、
はい、そうです。
という回答でかまいませんか?
もし、この回答で不足であれば、何を知りたいのかもう少し詳しく書いてください。
@Lhankor_Mhy
事の発端は下記のブログからです。
Chrome DevTools を使ってみよう (10) HTMLのインライン修飾機能:elements.style
https://atstudiota.exblog.jp/27046224/
ブログを手本、①の画像にしたいのですが、結局②の画像のようになってしまいました。bの要素が活かしきれていないみたいです。このことを他のサイトで問い合わせをしたら、CSSをいじるのではなくHtmlをいじるべきだと回答をいただきました。③の画像は途中の段階です。黄色の箇所に入力するコードは
①の箇所で入力したコードでいいのですか?それに対する回答は
>はい、そうです。
ということは下記は私の判断ですが、やり方が2つあると解釈しました。もし、③の方法でないとだめであれば、その理由あるいは①の方法でないとだめな理由を教えてください。
> やり方が2つあると解釈しました。
単に表記の違いで、結果は変わりません。
つまり、CSSは全く関係なく、h2要素をb要素に変えたい、ということですか?
@Lhankor_Mhy
>CSSは全く関係なく
①がお手本でCSSにredを入力したら、②のようになって①のように青入り反転したb要素が出現しないのはなぜか
>h2要素をb要素に変えたい
もし、そうならどこに何を入力したらいいのでしょうか
(teratailの不具合という面もありますが)画像が拡大できず文字が見づらいです。どんなHTMLがあって、どこに何を打ち込んだかを「テキストで」書いていただけないでしょうか。
>(teratailの不具合という面もありますが)画像が拡大できず文字が見づらいです。
GyazoのURLの方がかはるかに見やすいです。クリックすれば大きくなります。
① https://gyazo.com/e3672acf924bd65993f42cc0b1a5340b
② https://gyazo.com/2babf574a6e946abe89ce21a41ca0866
③ https://gyazo.com/c535470c636c1cde5f1a507eeee821b8
過去の質問をのぞいてみましたが、回答がついても放置する方のようですね。
自覚してフリーライダーをしているならばともかく、無自覚であればきちんと対応をすることをおすすめします。
回答1件
あなたの回答
tips
プレビュー