前提
rails で投稿アプリを作っています。
実現したいこと
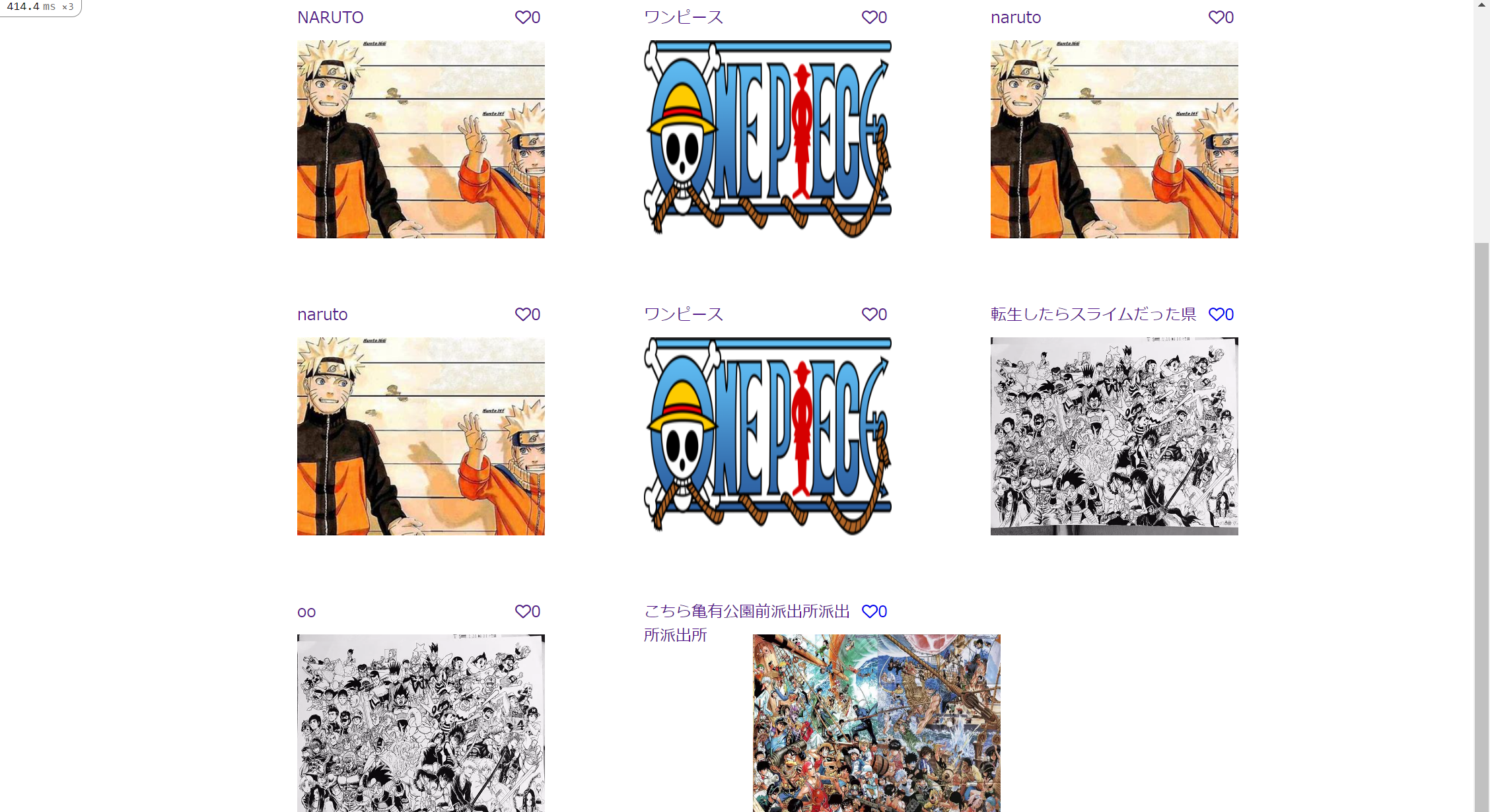
このように作品名が長いとレイアウトが崩れてしまいます。
作品名の長さにかかわらず、レイアウトを整えたいです。
該当のソースコード
view/posts/index <div class="post-all"> <% @posts.each do |post| %> <div class="iii"> <div class="work-title"> <%= link_to post.title, post_path(post) %> </div> <% if user_signed_in? %> <% if current_user.already_liked?(post) %> <%= link_to post_like_path(id: post.id, post_id: post.id), method: :delete do %> <div class="heart"> <i class="fas fa-heart"></i> </div> <div class="likescount"> <%= post.likes.count %> </div> <% end %> <% else %> <%= link_to post_likes_path(id: post.id, post_id: post.id), method: :post do %> <div class="likeman"> <div class="noheart"> <i class="far fa-heart"></i> </div> <div class="likescount"> <%= post.likes.count %> </div> </div> <% end %> <% end %> <% else %> <i class="far fa-heart"></i> <div class="likescount"> <%= post.likes.count %> </div> <% end %> <div class="work-img"> <p><%= image_tag post.image_url, size: "250x200" if post.image? %></p> </div> </div> <% end %> </div> </div>
posts/scss .post-all{ display: flex; flex-wrap: wrap; justify-content: flex-start; margin-left: 250px; margin-right: 100px; } .iii{ margin-left: 50px; margin-right: 50px; margin-top: 150px; max-height: 150px; max-width: 300px; } .work-title{ float: left; max-width: 220px; } .work-img{ display: flex; justify-content: space-around; margin-top: 10px; } .likeman{ margin-left: 220px; } .heart{ float: left; display: flex; align-items: flex-end; margin-left: 300px; } .noheart{ float: left; }
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/06/12 05:35