「>」(material icon)と「テキスト」を含むボタンを作り、hoverした時にボタンとアイコンの色が変わるようにしたいです。
何日もここでつまづいてしまっており困っております、どなたかご教示いただけますと大変助かります。
どうかよろしくお願いいたします。
テキストやボタンの色は変化するものの、アイコン「>」(material icon)だけ変化しません。
buttonタグ内に、アイコンとテキストは含んでいます。
hoverをかけているのは、buttonタグです。
試しにiタグにも:hoverをかけてみましたが、カーソルをアイコンの真上に持っていかないと変化しませんでした。
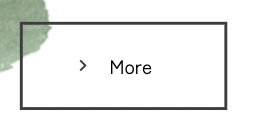
hoverする前
hoverした時(完成イメージ)
現状(アイコンのみが黒のまま。白になってほしいです。)
【html】
<button type="button" onclick="location.href='https://xxx/">
<i class="material-icons">chevron_right</i>
More
</button>
【css】
button {
cursor: pointer;
background: none;
outline: none;
appearance: none;
font-family: "Zen Kaku Gothic New", sans-serif, "游ゴシック", "Yu Gothic", "メイリオ";
font-weight: 400;
line-height: 2.5rem;
position: relative;
text-decoration: none;
display: inline-block;
padding: 1.6rem 5rem 1.6rem 6rem;
transition: all .3s;
border: 2px solid #3d3d3d; }
button i {
position: absolute;
top: 50%;
left: 24%;
transform: translateY(-50%);
button:hover {
color: #fff;
background-color: #d0d0d0;
mix-blend-mode: multiply; }
.material-icons {
font-size: 16px !important;
color: #3d3d3d;
margin-right: 8px; }
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/02/09 02:11