実現したいこと
AWSを使用して以下のような構築をしています。
- 検証用と本番用環境を構築する。検証用はシングル構成、本番用はMulti AZ構成。
- CloudFrontを使用して高速な配信、ALBで負荷を分散、Multi-AZ構成でそれぞれのEC2インスタンスを配置し、nginxでMovable Typeにてブログを投稿する。
- Route53を使用して、ドメイン名でユーザがブログにアクセスできるようにする。
- ブログの静的コンテンツはEFSを使用し、2つのEC2インスタンスでコンテンツを共有できるようにする。
- RDSのPrimaryDBインスタンスとread-replicaを用意し、EC2インスタンスに関連付けをする。
現在、上述したAWSサービスの設定は完了しており、EFSで静的コンテンツのDirectoryのマウントに成功したのですが、Movable Typeのブログで公開しているWebページで問題が起こっています。
検証用EC2のMTでは、CSSなども反映されたスタイルの崩れていないサイトを公開したいです。
本番用EC2のMTでは、公開しているWebページをRoute53のドメイン名でアクセスした時に表示されるようにしたいです。
発生している問題
1)本番用EC2:
- ドメイン名を使用してMovable Typeのブログコンテンツを閲覧できない。
- ドメイン名を使用してアクセスするとStart画面のみが表示されており、公開しているウェブサイトが閲覧できない。
- パーマリンクの設定も反映されていない。
- EC2Instance ConnectでEFSにマウントしている/data/file/staticに公開コンテ
- ンツが保存されていない。
2)検証用EC2:
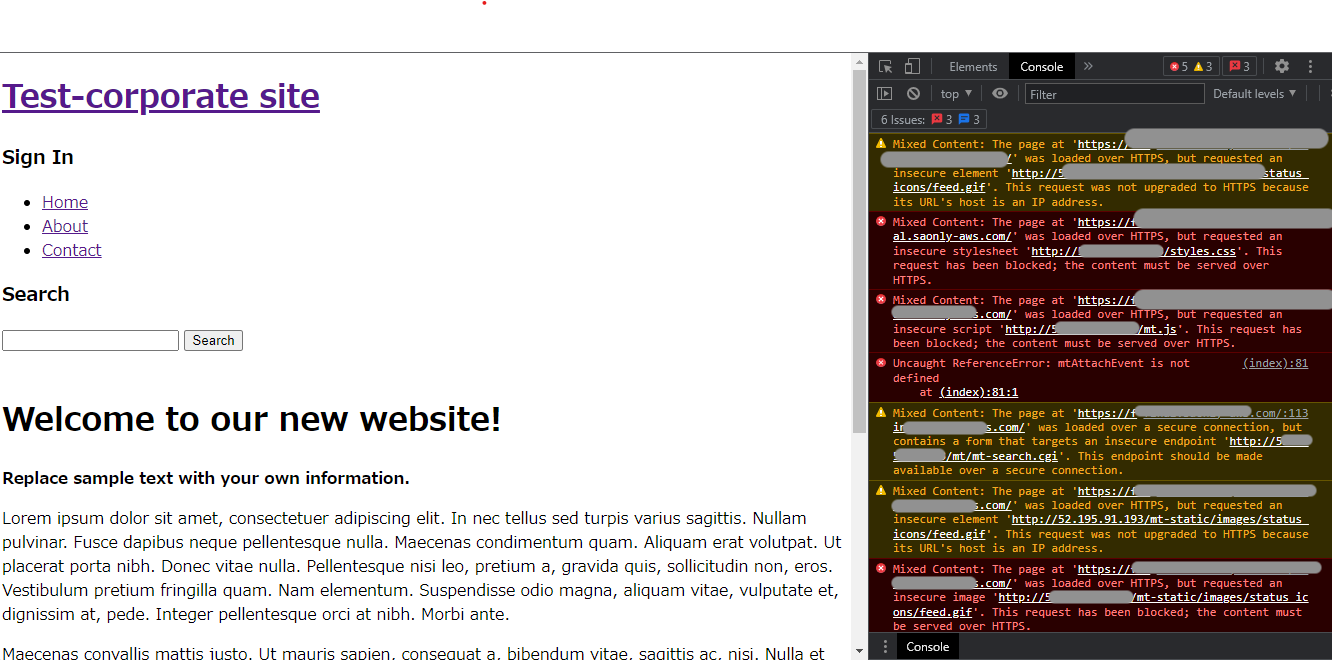
- ウェブサイトの閲覧はできるが、CSS、イメージ、JSなどが反映されておらず、HTMLのみが適用されている状態。
画像1:こちらは本番用のWebsite編集画面。パーマリンクがありません。
画像2: こちらが、検証用インスタンスのMT Webサイト編集画面。パーマリンクありです。

画像3: 本番用EC2のマウント情報など

(画像3 補足事項:こちらのスクショ内にある/data/file/static/final-siteはEC2サーバ上で手動で作成したHTMLです。MTへの反映はなかった。)
画像4: 検証用インスタンスのMT。CSSなどが反映されておらずスタイルが崩れている

画像5: 検証用インスタンスのMT DevtoolのNetworkスクショ

試したこと
検証用と本番用のコンテンツの中身はほぼ同じで、一度コピペ対応で本番用EC2インスタンスの/data/file/static配下にcontact, aboutサイトなどのDirectoryとサイト内容を含むhtmlを配置してみましたが、変化はありませんでした。
補足情報(FW/ツールのバージョンなど)
EC2のタイプ:Movable Type7.9.7、Webサーバ nginx、OS Linux
ここ1週間色々と試しているものの、MT周りでうまく行かず、苦戦しております。お知恵を貸していただけますと幸いです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー




