実現したいこと
HTMLでヘッダーの行間を制御したいです。
発生している問題・エラーメッセージ
HTMLでline-heightを使ってヘッダーの行間を詰めたいのですが上手くいきません。

該当のソースコード
HTML
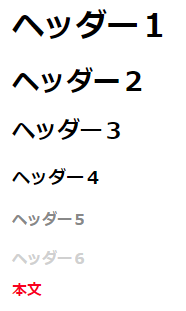
1<html> 2<head> 3<style> 4 body { 5 font-family: sans-serif; 6 color: #000000; 7 background-color: #FFFFFF; 8 } 9 h1 { 10 color: #000000; 11 font-size: 21px; 12 line-height: 1.1; 13 } 14 h2 { 15 color: #000000; 16 font-size: 18px; 17 line-height: 1.1; 18 } 19 h3 { 20 color: #000000; 21 font-size: 15px; 22 line-height: 1.1; 23 } 24 h4 { 25 color: #000000; 26 font-size: 12px; 27 line-height: 1.1; 28 } 29 h5 { 30 color: #888888; 31 font-size: 9px; 32 line-height: 1.1; 33 } 34 h6 { 35 color: #d0d0d0; 36 font-size: 6px; 37 line-height: 1.1; 38 } 39 p { 40 font-size: 10px; 41 } 42 43.sample { 44 color: #F90020; 45 background-color: #FFFFFF; 46} 47</style> 48</head><body> 49<h1>ヘッダー1</h1> 50<h2>ヘッダー2</h2> 51<h3>ヘッダー3</h3> 52<h4>ヘッダー4</h4> 53<h5>ヘッダー5</h5> 54<h6>ヘッダー6</h6> 55<p class="sample">本文</p> 56</body> 57</html>
試したこと
「line-heightは行の全高を指定するはずだけど行間の高さを指定するんだったかな?」と思いline-height: 0.1;としました。

すこしマシになりましたが、ヘッダー4~6の行間が広すぎます。
margin-top: 1px;margin-bottom: 1px;も試しましたが上手くいきませんでした。

補足情報(FW/ツールのバージョンなど)
Windows11
Microsoft Edge バージョン 113.0.1774.42








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。