自作開発で、情報共有サービス見たいのを作ってます。
現状
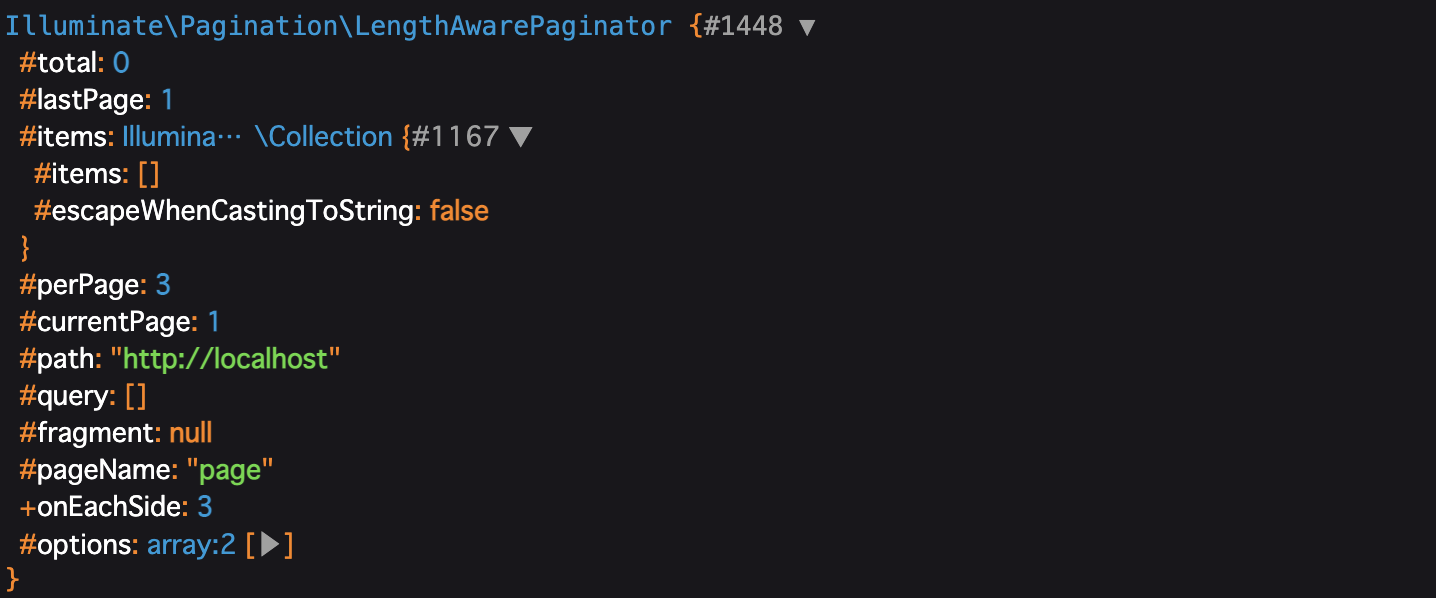
タグ押下時エラーも特に出ず何も表示されない。
恐らく、こちらの記述にて値を取得出来てない。
php
1$saunas = Sauna::latest()->where('article', 'like', "%($q[tag_name])%")->paginate(3);
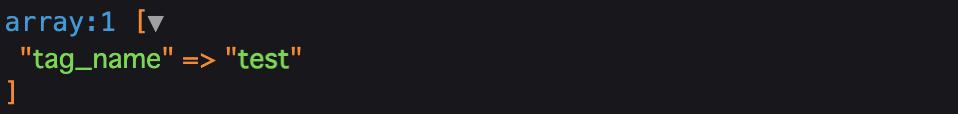
タグ押下時、dd($q);にて確認したが値は取得出来ている状況。
やりたい事
タグ押下にて、タグがついてる記事を全て表示したい
実装方法
その他(article)にあるタグでサーチして表示させようと思います.。
ブレードの中身はまだ変更してないです。
分かる方居ましたらお願いします。
コントローラー
php
1<?php 2 3namespace App\Http\Controllers; 4 5use Illuminate\Http\Request; 6 7use App\Models\Sauna; 8use App\Models\User; 9use App\Models\Tag; 10use Illuminate\Support\Facades\DB; 11use Illuminate\Support\Facades\Auth; 12use App\Http\Requests\StoreForm; 13 14class SaunaController extends Controller 15{ 16 17 /** 18 * Display a listing of the resource. 19 * 20 * @return \Illuminate\Http\Response 21 */ 22 23 24 public function index() 25 { 26 $q = \Request::query(); 27 28 $saunas = Sauna::latest()->paginate(3); 29 $saunas->load('user', 'tags'); 30 31 if (isset($q['tag_name'])) { 32 33 $saunas = Sauna::latest()->where('article', 'like', "%($q[tag_name])%")->paginate(3); 34 35 $saunas->load('user', 'tags'); 36 37 return view('saunas.sauna', compact('saunas')); 38 } 39 40 // $saunas = Sauna::query()->with(['user'])->paginate(3); 41 return view('saunas.sauna', compact('saunas')); 42 } 43 44 /** 45 * Show the form for creating a new resource. 46 * 47 * @return \Illuminate\Http\Response 48 */ 49 public function create() 50 { 51 return view('saunas.create'); 52 } 53 54 /** 55 * Store a newly created resource in storage. 56 * 57 * @param \Illuminate\Http\Request $request 58 * @return \Illuminate\Http\Response 59 */ 60 public function store(StoreForm $request) 61 { 62 63 $sauna = new Sauna; 64 65 $sauna->shop = $request->input('shop'); 66 $sauna->hot = $request->input('hot'); 67 $sauna->ice = $request->input('ice'); 68 $sauna->chill = $request->input('chill'); 69 $sauna->article = $request->input('article'); 70 $sauna->user_id = $request->user()->id; 71 72 preg_match_all('/#([a-zA-Z0-9ぁ-んァ-ヶーー-龠]*)/u', $request->input('article'), $match); 73 74 $tags = []; 75 foreach ($match[1] as $tag) { 76 $found = Tag::firstOrCreate(['tag_name' => $tag]); 77 78 array_push($tags, $found); 79 } 80 81 $tag_ids = []; 82 83 foreach ($tags as $tag) { 84 array_push($tag_ids, $tag['id']); 85 } 86 87 $sauna->save(); 88 $sauna->tags()->attach($tag_ids); 89 90 return redirect('/'); 91 92 // dd($shop, $sauna); 93 } 94 95 96 /**
ブレード
@extends('layouts.app') @section('content') <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="public/css/content.css"> <link rel="stylesheet" href="CSS/styles_dis.css"> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> </head> <body> <div class="container-fluid"> <div class="row"> <div class="col no-gutters"> <img class="img-fluid" src="iStock-1163221036.jpg"> </div> </div> </div> <div class="container"> <div class="row justify-content-center"> <div class="col-12"> <div class="card-body"> @if (session('status')) <div class="alert alert-success" role="alert"> {{ session('status') }} </div> @endif </div> </div> <div class="card" style="width: 35rem;"> <div class="card text-center"> <div class="p-3"> @foreach($saunas as $sauna) <div class="p-1 mb-3 bg-secondary"></div> <div class= "sauna-name"> <h5 class="card-title"> {{ $sauna->user->name }}</h5> </div> <div class="card-body"> <p class="card-text">店名</p> <div class="form-group"> <text class="form-control" name="shop" rows="3"> {{ $sauna->shop }} </text> </div> <div class="card-body"> <p class="card-text">サウナ</p> <div class="pt-3"> <div class="form-group"> <textarea class="form-control" name="hot" rows="4"> {{ $sauna->hot }} </textarea> </div> </div> </div> <div class="card-body"> <p class="card-text">水風呂</p> <div class="pt-3"> <div class="form-group"> <textarea class="form-control" name="ice" rows="4"> {{ $sauna->ice }} </textarea> </div> </div> </div> <div class="card-body"> <p class="card-text">外気浴</p> <div class="pt-3"> <div class="form-group"> <textarea class="form-control" name="chill" rows="4"> {{ $sauna->chill }} </textarea> </div> </div> </div> <div class="card-body"> <p class="card-text">その他</p> <div class="pt-3"> <div class="form-group"> <textarea class="form-control" name="article" rows="4"> {{ $sauna->article }} </textarea> </div> </div> </div> <div class="card-body"> <p class="card-text">Tag</p> <div class="form-group"> @foreach($sauna->tags as $tag) <a href="{{ route('index', ['tag_name' => $tag->tag_name]) }}"> #{{ $tag->tag_name }} </a> @endforeach </div> </div> <br/> <!-- <a href="#" class="btn btn-primary">Test</a> --> @endforeach {{ $saunas->links() }} </div> </div> </div> </div> </div> </body> </html> @endsection <!-- <img src="iStock-1163221036.jpg" class="img-fluid" alt="..."> -->
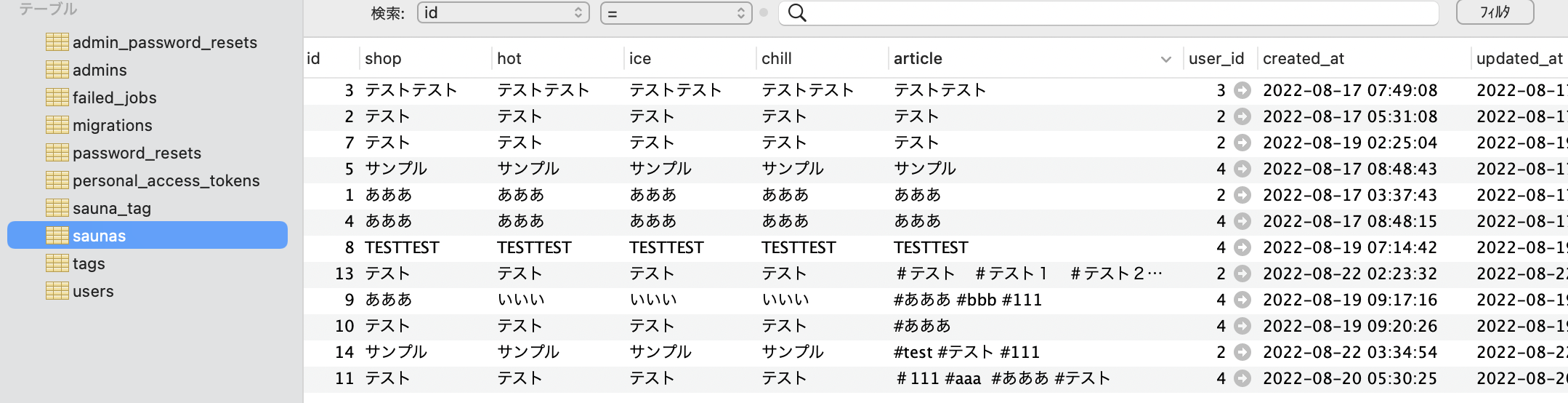
テーブル
tag_name
というカラムはどこにある何と連携したカラムなのでしょうか。
Saunaというクラス定義も定義されておらず、「テーブル」とされている中にもないので今のところ客観的に判断できるほどの情報がないです。
回答1件
あなたの回答
tips
プレビュー