以下のサイトを見ながらVueとaxiosを使用しながらサンプルアプリを作成中です。
https://www.webprofessional.jp/fetching-data-third-party-api-vue-axios/
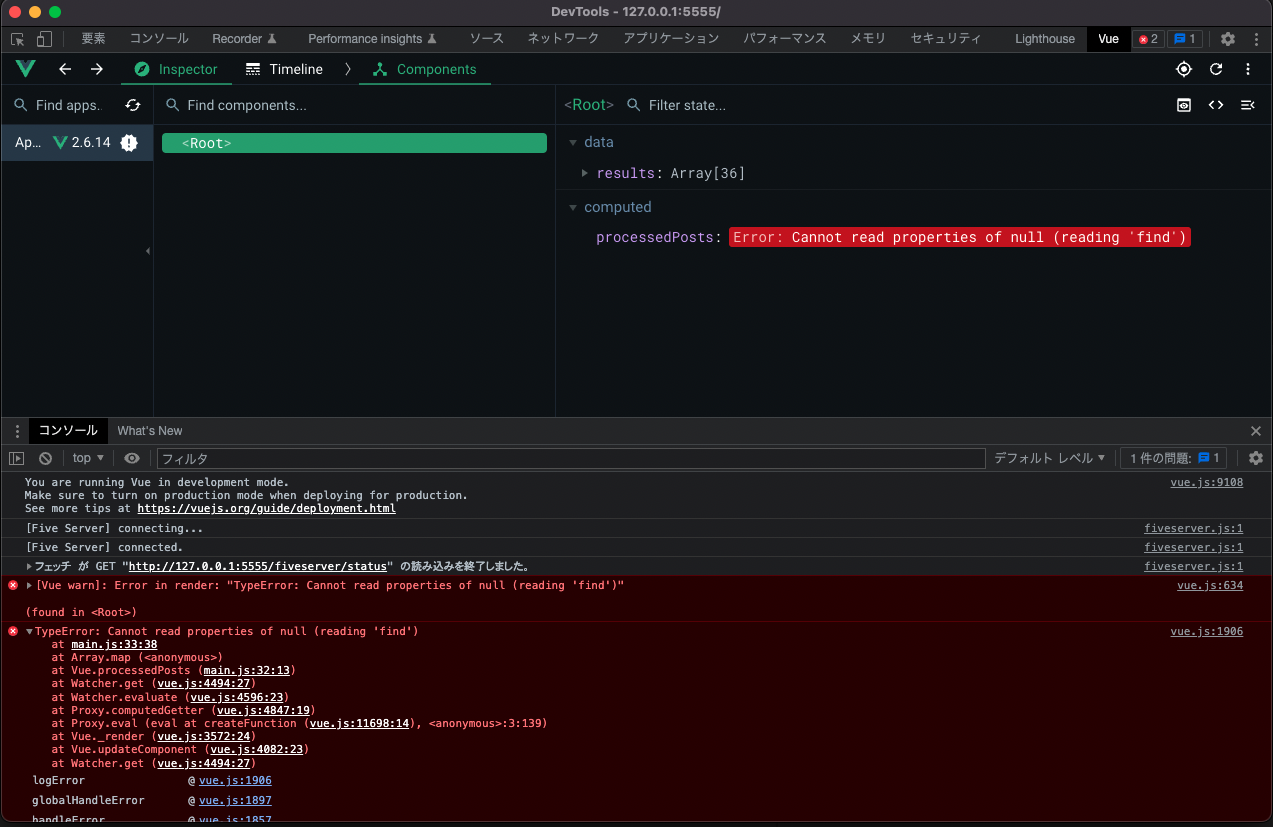
apiを使用してデータを持ってくるところまではできたのですが、URLを整形し表示するところでconsoleにエラーが出ています。
出ているエラーは以下になります。

JavaScriptも最近勉強し始めたばかりのため、このエラーの原因と修正方法について教えていただけると幸いです。
以下がコードになります。
html
1<div class="container" id="app"> 2 <h3 class="text-center">VueNews</h3> 3 <div class="row" v-for="posts in processedPosts"> 4 <div class="columns large-3 medium-6" v-for="post in posts"> 5 <div class="card"> 6 <div class="card-divider"> 7 {{ post.title }} 8 </div> 9 <a :href="post.url" target="_blank"><img :src="post.image_url"></a> 10 <div class="card-section"> 11 <p>{{ post.abstract }}</p> 12 </div> 13 </div> 14 </div> 15 </div> 16 </div> 17 18 </body> 19 <script src="https://unpkg.com/axios/dist/axios.min.js"></script> 20 <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script> 21 <script src="main.js"></script>
JavaScript
1const NYTBaseURL = 'https://api.nytimes.com/svc/topstories/v2/'; 2const ApiKey = 'MyApiKey'; 3 4function buildUrl(url) { 5 return NYTBaseURL + url + '.json?api-key=' + ApiKey 6} 7 8 9const app = new Vue({ 10 el: '#app', 11 data: { 12 results: [] 13 }, 14 mounted() { 15 this.getPosts('home') 16 }, 17 methods: { 18 getPosts(section) { 19 let url = buildUrl(section) 20 axios.get(url).then((response) => { 21 this.results = response.data.results 22 }).catch(error => { 23 console.log(error) 24 }) 25 } 26 }, 27 computed: { 28 processedPosts() { 29 let posts = this.results 30 31 // Add image_url_attribute 32 posts.map(post => { 33 let imgObj = post.multimedia.find(media => media.format === 'superJumbo') 34 post.image_url = imgObj ? imgObj.url: 'http://placehold.it/300x200?text=N/A' 35 }) 36 37 // Put Array into Chunks 38 let i, j, chunkedArray = [], chunk = 4 39 for (i = 0, j = 0; i< posts.length; i += chunk, j++) { 40 chunkedArray[j] = posts.slice(i, i+chunk) 41 } 42 return chunkedArray 43 } 44 } 45})
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2022/07/05 20:59